|
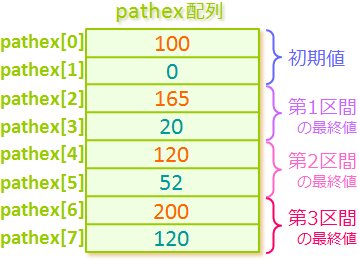
pathex[0] と pathex[1]
がそれぞれ拡大率と回転角の初期値になって、
pathex[2] と pathex[3]
が第1区間の拡大率と回転角の最終値になって…って感じだったよね。 |
 |
そうそう。
ところで、1.3 秒後って何番目の区間に入ってるかわかる? |
 |
う〜ん、time 属性が 1000 だから、
1つの区間の長さが1秒(1000ミリ秒)ってことだよね。 |
 |
そだね。 |
 |
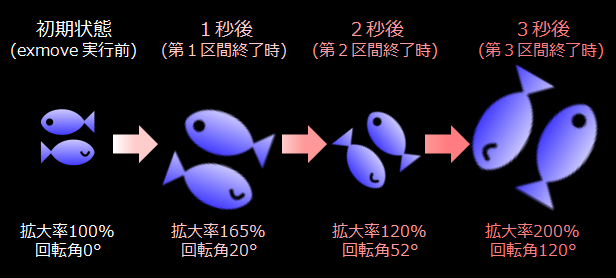
じゃあ、exmove マクロを実行してから1秒後までが第1区間で、
1秒後から2秒後までが第2区間になるはずだから…
1.3 秒後は第2区間に入ってるんじゃない? |
 |
ん、そうなるね。
じゃ改めて if ブロックの中身を見てみるね。
まず index と ratio っていう変数の値を計算してるでしょ。 |
 |
うん。 |
 |
1.3 秒後に move メソッドが呼び出された時、
つまり tickCount が 1300 になってる時は、
index と ratio はそれぞれどんな値になるか計算してみて。 |
 |
えっと、index の方は“tickCount \ time * 2”だから…
あ、この time って time 属性の値だよね? |
 |
そうだよ。 |
 |
じゃあ tickCount が 1300 で
time が 1000 になってるってことだから、
index には“1300 \ 1000 * 2”が代入されるってことだよね。
…えと、これってどーやって計算したらいいんだっけ? |
 |
先に“1300 \ 1000”を計算して、
その結果を2倍すれば OK だよ。 |
|
※“\”演算子については §1.6 参照。 |
 |
そっか。
“1300 \ 1000”は 1300 を
1000 で割って、小数点以下を切り捨てるから 1 だよね。
あと、それを2倍するから…2、かな? |
 |
ん、だから index には 2 が代入されるわけだね。 |
 |
この 2 って第2区間の 2 ってこと? |
 |
んーん、そーじゃないよ。
index の値は1つ前の区間の
pathex 配列の(拡大率の方の)添え字を表してるんだ。
第2区間の1つ前の区間、つまり第1区間の拡大率の最終値は pathex[2] だから
index が 2 になるの。 |
 |
なんで今の区間じゃなくって1つ前の区間になるの? |
 |
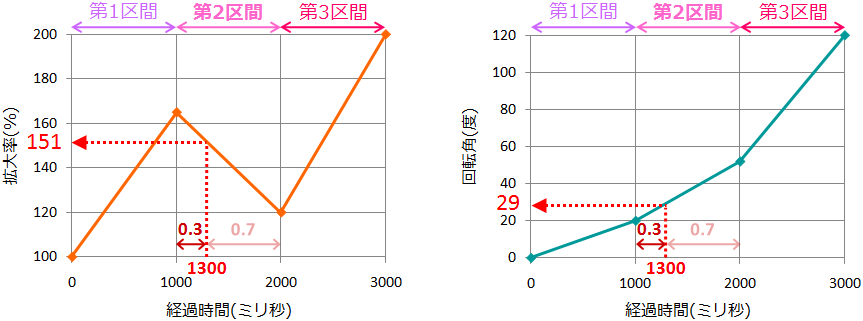
第1区間が終わった時には、拡大率は 165%(=pathex[2]) になってるよね。 |
 |
うん。 |
 |
で、その状態から第2区間が始まるわけだよね。 |
 |
そーだね。 |
 |
だから、第2区間の拡大率の初期値も 165%(=pathex[2]) になるよね 。
つまり、pathex[index](pathex[2]) は現在の区間(第2区間)の拡大率の初期値になってるわけ。
こう考えると何となく納得できない? |
 |
ん〜、まぁね。 |
 |
じゃあと ratio の方も計算してみて。 |
 |
ratio は“tickCount % time / time”だから、
“1300 % 1000 / 1000”になるよね。
えっと、これも“1300 % 1000”を先に計算して、
それを 1000 で割ったらいーのかな? |
 |
ん、それでいいよ。
ただ、さっきの“\”演算子と今度の“/”演算子の違いには気をつけてね。 |
 |
“\”は小数点以下を切り捨てるけど、
“/”は割り算した結果をそのまま小数で表すんだったよね? |
 |
そ。だから“/”で割り算すると、計算結果が実数型になるんだったよね。 |
|
※これらの演算子については §1.6 参照。 |
 |
“1300 % 1000”は 1300 を
1000 で割った余りで 300 だから、
それをさらに 1000 で割って小数にすると…
0.3 になるのかな? |
 |
そう。つまり ratio には 0.3 が代入されるわけね。 |
 |
この 0.3 ってなんなの? |
 |
1区間の長さは 1000 ミリ秒だから、
1300 ミリ秒経ったってことは、
第2区間に入ってから 300 ミリ秒経ったってことになるでしょ? |
 |
うん、そーだね。 |
 |
つまり、第2区間に入ってから、
1区間の長さ(1000 ミリ秒)の3割の時間が経ったってことになるよね。
で、3割ってのは10分の3、つまり 0.3 なわけね。 |
 |
えっと、じゃあ例えば 1.4 秒経ってたら ratio は
0.4 になって、1.5 秒経ってたら
ratio は 0.5 になるってコト? |
 |
そういうこと。
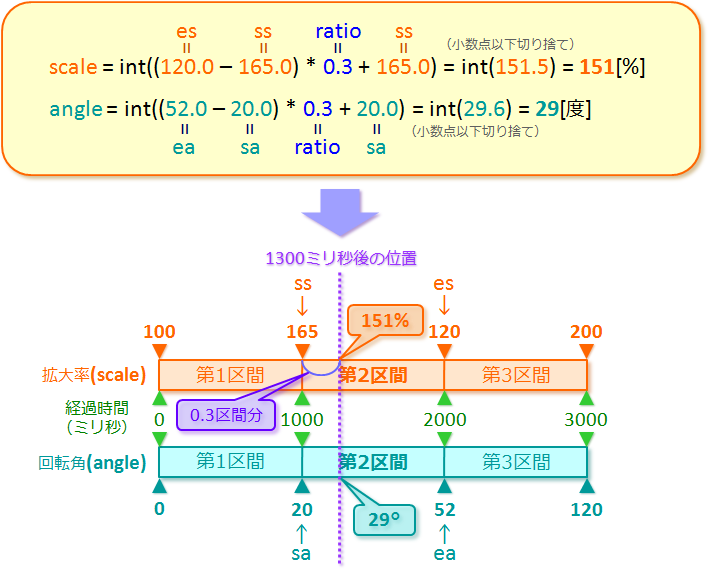
ratio の値は後で
1.3 秒後の拡大率と回転角を計算する時に出てくるから、
その時にまた説明するね。 |
 |
りょーかい。 |
 |
それじゃ次は、ss, sa, es, ea
っていう変数の値がどうなるか考えてみて? |
 |
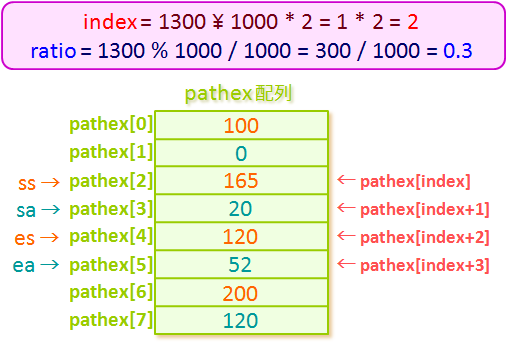
それぞれ pathex[index], pathex[index+1], pathex[index+2], pathex[index+3]
になってて、index は 2 だから…
ss には pathex[2]、
sa には pathex[3]、
es には pathex[4]、
ea には pathex[5] が代入されるよね。 |
 |
ん、そうだね。
ちなみに図にするとこんな感じね。 |