 |
今回は前回の続きってことで… |
 |
transformImage メソッドと rotateImage メソッドを見てくんだよね。 |
 |
ん。じゃまずは transformImage メソッドからね。 これがスクリプト。 |
 |
今回は前回の続きってことで… |
 |
transformImage メソッドと rotateImage メソッドを見てくんだよね。 |
 |
ん。じゃまずは transformImage メソッドからね。 これがスクリプト。 |
 |
結構長いね… |
 |
レイヤのサイズとか表示位置の調整がちょっとややこしくなってるからね。 |
 |
そーなんだ。 |
 |
それじゃスクリプトを見てくね。 最初の一時レイヤを作ってるとこは大丈夫だよね? |
 |
うん。もう何回もやってるもんね〜。 |
 |
次の x1, x2, x3, y1, y2, y3 に eximage マクロの属性値を代入してるとこも特に問題ないよね。 |
 |
x1, x2, x3, y1, y2, y3 っていう変数に
x1, x2, x3, y1, y2, y3 属性の値を数値にして代入してるんだよね。 これもおっけーだよ。 |
 |
んじゃ次いくね。 次は left, right, top, bottom にそれぞれ変形した画像を表示するレイヤ(第1引数の layer のことね)の左端、右端、上端、下端の位置を計算して代入してるの。 |
 |
…それって何のために計算してるの? x1 とか y1 とかで変形後の位置を指定してるのに。 |
 |
変形後の3つの点の位置だけじゃレイヤのサイズをどう設定したらいいか判らないでしょ? だから変形後の画像がちゃんとレイヤに収まるようにレイヤのサイズを計算しなきゃいけないんだ。 |
 |
あ、なるほどね。 …でもそれだったら左端の位置とかじゃなくて幅と高さを直接計算すればいいんじゃない? |
 |
レイヤのサイズを計算するだけならそれでいいんだけどね。 |
 |
ってことは、計算しなきゃいけないのってサイズだけじゃないってコト? |
 |
そういうこと。まぁそれはまた後で説明するとして、 とりあえずレイヤの左端、右端、上端、下端の位置を計算するスクリプトを見ていくね。 |
 |
この min とか max とかって何かのメソッドだよね? |
 |
ん。min メソッドは引数の中で一番小さい値を返すメソッドで、 max メソッドは引数の中で一番大きい値を返すメソッドだよ。 |
 |
それって元々定義されてるメソッドなの? |
 |
ううん、そーじゃないよ。 だから min メソッドと max メソッドは後で作ることにするね。 |
 |
そーなんだ、りょーかい。 |
 |
じゃ left, right, top, bottom がそれぞれどんな値になるか考えてみて。 |
 |
えっと、まず left は… x1 と x2 と x3 と x2 - x1 + x3 の中で一番小さい値になるんだよね… |
 |
そうだね。 |
 |
x1 と x2 と x3 はそれぞれ左上と右上と左下の点の変形後の x 座標だと思うけど、 x2 - x1 + x3 ってなんなんだろ…? |
 |
左上、右上、左下、とくれば、次は? |
 |
えっ? えと…右下? |
 |
そ。アフィン変換を使って画像を変形するから、
変形後の画像は平行四辺形になるんだ。 だから、左上、右上、左下の点の変形後の x 座標が決まれば、 右下の点の変形後の x 座標は自動的に x2 - x1 + x3 に決まるの。 |
| ※ここで言う「平行四辺形」とは正方形・長方形などを含む広い意味での平行四辺形を指します。 また、アフィン変換については §9.4、§9.5 参照。 |
|
 |
じゃあ left って左上、右上、左下、右下の点の変形後の x 座標の中で一番小さい値になるんだね。 |
 |
つまり、一番左にある点の x 座標ってことになるから、 left は変形後の画像を表示するレイヤの左端の位置になるよね。 |
 |
なるほど、確かにそーなるね。 |
 |
じゃ right は? |
 |
right には max メソッドの戻り値が代入してあって、
max メソッドに指定されてる引数は left の時とおんなじだから… 左上、右上、左下、右下の点の変形後の x 座標の中で一番大きい値が代入されるってことかな? |
 |
だね。つまり…? |
 |
つまり、4つの点の中で一番右にある点の x 座標ってことだから、 right は変形後の画像を表示するレイヤの右端の位置になるってことだね。 |
 |
ん、そういうこと。 あと、top と bottom は x 座標が y 座標に変わってるだけだから… |
 |
top と bottom にはそれぞれ左上、右上、左下、右下の点の中で変形後に一番上と下にある点の y 座標の値が代入されるってことだよね。 |
 |
そ。じゃ min メソッドと max メソッドの中身もちょっと見とこっか。 |
 |
はーい。 |
 |
まず引数の中で一番小さい値を返す min メソッドからね。 |
<min メソッド>
{
var minval = value[0]; // 第1引数の値を現在の最小値とします
for(var i=1;i<value.count;i++)
{
// 第(i+1)引数の値が現在の最小値(minval)より小さければ minval の値を更新します
if(value[i] < minval)
minval = value[i];
}
return minval; // 引数のうち最小の値を返します
}
 |
…ねぇ、確かさっきは min メソッドに引数が4つあったよね? |
 |
ん、4つの点の座標を引数にしてたからね。 |
 |
でもコレ引数が1つしかないんだけど…? |
 |
引数の value の後ろに * が付いてるでしょ? |
 |
あ、ホントだ。 これって、掛け算してるわけじゃない…よね。 |
 |
さすがにこんなトコで掛け算はないでしょ。それに * の右側には何もないしね。 |
 |
そ、そーだよね… えっと、この * ってどーゆー意味なの? |
 |
この * はね、min メソッドの引数を配列として受け取るよって意味なんだ。 |
 |
え、それってどういうこと? |
 |
引数の value が配列になってて、 例えば min(a, b, c, d) っていうふうにメソッドを呼び出すと、 value[0] に a が代入されて、 value[1] に b が代入されて、 value[2] に c が代入されて、 value[3] に d が代入されるの。 |
 |
へぇ、そーなんだ。 …でもこれって何の役に立つの? |
 |
こうするとメソッドを呼び出す時に引数の数を自由に設定できるんだ。 つまり、min メソッドの場合は、 例えば引数を4つ指定すれば4つの引数の中から一番小さい値が返ってくるし、 10個指定すれば10個の引数の中から一番小さい値が返ってくるようにできるの。 だから引数が4つの時用の min メソッドと引数が10個の時用の min メソッドをいちいち別々に作らなくてもいいってワケ。 |
 |
なるほどね〜。それってちょっと便利だね。 |
 |
でしょ。 |
 |
あ、でも left とか top
を計算する時って引数は4つにしかならないよね? だったら別にフツーに4つの引数で min メソッドを作っても良かったんじゃ… |
 |
ま、まぁそーなんだけど、こんなやり方もあるってのを知っててもいいんじゃないかなーと思って、ね。 |
 |
う〜ん、まーそれはそーかもね。 |
 |
えっと、それじゃ min メソッドの中身を見てくね。 |
 |
うん。 |
 |
まず最初に minval に第1引数の値を代入してるんだけど、これは OK だよね? |
 |
第1引数の値って value[1] じゃなくって value[0] になるんだね。 |
 |
引数は 1, 2,… って数えるけど、配列の要素は 0, 1,… だからね。 引数の番号と配列の添え字の番号は1ずれるから注意してね。 |
 |
はーい。 |
 |
で、後は for ブロックの中で第2引数から1つずつ引数の値をチェックしていくの。 |
 |
i が 1 から始まって
value.count より小さい間 for ブロックの中を実行するってことだから… 第2引数から最後の引数まで順番にチェックしてくってことだよね? |
| ※count プロパティについては §1.14 参照。 | |
 |
ん、そうそう。 で、もし引数の値(value[i])が minval より小さかったら、 minval をその引数の値で置き換えるの。 こうやって引数の値を順番にチェックしていけば、最終的に minval は引数の中で一番小さい値になるよね。 |
 |
え〜っと、そーなるのかな…? |
 |
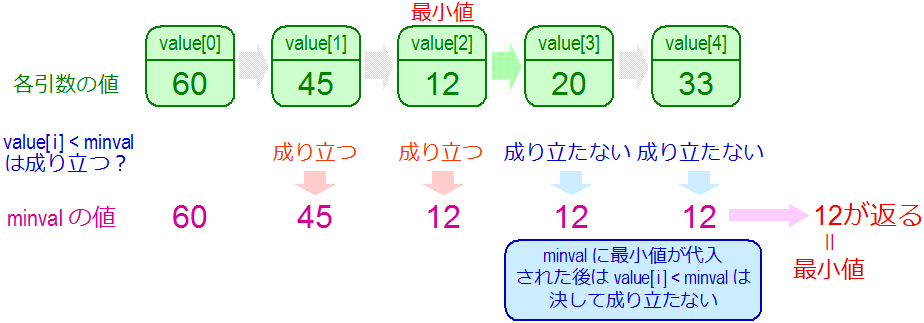
こんなふうに minval に一旦最小値が代入されると、その後は minval の値が置き換えられることはないから、 最終的に minval が最小値になるの。 |
<(例)min(60, 45, 12, 20, 33) の場合の min メソッドの処理の流れ>

 |
あ〜、なるほど。確かに最小値が返るようになってるね。 |
 |
でしょ。 じゃこれを参考にして max メソッドの方を作ってみて。 |
 |
max メソッドって min メソッドと逆で最大値を返すんだよねぇ… |
 |
ってコトは、min メソッドのどの部分を変えればいいと思う? |
 |
ん〜っと…全部の引数をチェックしてくとこはおんなじでいいと思うから… if の条件が変わるのかなぁ…? |
 |
だね。じゃどんなふうに変えればいいと思う? |
 |
min メソッドと逆になるんだから… |
 |
こんな感じになるんじゃないかな? |
 |
そうそう。今度は引数の値(value[i])が maxval より大きかったら、 maxval をその引数の値で置き換えればいいよね。 |
 |
だよね! |
 |
それじゃちょっと話が飛んじゃったけど、 transformImage メソッドの話に戻るね。 |
 |
うん。 |
 |
これで left, right, top, bottom が計算できたから、 今度はこの4つの値を使って変形後の画像を表示するレイヤの幅と高さ(width と height だね)を計算してるの。 |
 |
幅は right - left じゃなくて
right - left + 1 になるんだね。 あと高さも bottom - top + 1 だね。 |
 |
ん、レイヤの四隅の点から幅とか高さを計算する時はこの『+1』を忘れないようにしてね。 レイヤのサイズを設定してるとこは大丈夫だよね? |
| ※setImageSize メソッドについては §7.3、 setSizeToImageSize メソッドについては §3.3 参照。 | |
 |
うん。 |
 |
次はレイヤの中性色を透明色にして affineCopy メソッドで画像を変形してるんだけど、 これは前にも同じことやったよね。 |
| ※§9.4 参照。 | |
 |
ん〜…確かに似たよーなことはやったと思うけど、
今回は3つの点の座標がヘンだよね? なんで x1 とか y1 じゃなくて x1 - left とか y1 - top になってるの? |
 |
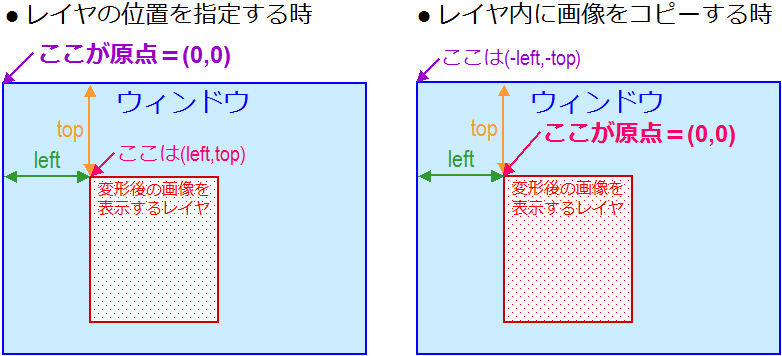
それはね、レイヤの位置を指定する時の座標系とレイヤの中に画像を(拡大したり変形したりして)コピーする時の座標系が違ってるからだよ。 |
 |
? どーゆーこと? |
 |
こんなふうに、レイヤの位置を指定する時はウィンドウの左端が原点、 つまり (0, 0) の位置になるんだけど、 レイヤの中に画像をコピーする時はレイヤの左上が原点になるの。 |

 |
x1 とか y1 とかはレイヤの位置を指定する時の座標系で指定してるから、 affineCopy メソッドで画像を変形してコピーする時に x1 とか y1 をそのまま使って… |
 |
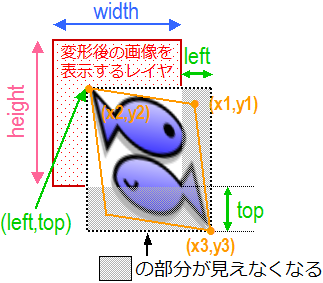
こうやって affineCopy メソッドを呼び出すと… |

 |
こんなふうに、変形後の画像が右に left、 下に top ずれてコピーされるから、画像の一部が見えなくなっちゃうんだ。 |
 |
そーなんだ。 |
 |
で、変形後の画像全体がちゃんと表示されるようにするにはどうすればいいかって言うと… |
 |
画像をもっと左上に表示するの? |
 |
そ。変形後の画像の左上の点は (left, top) になってるから、 全部の点の x 座標を left だけ小さくして、 y 座標を top だけ小さくすれば、 変形後の画像がレイヤにぴったり収まって画像全体が表示されるようになるわけね。 |
 |
それで x1, x2, x3 からは left を引いてて、 y1, y2, y3 からは top を引いてたんだね。 |
 |
そういうこと。 じゃ最後はレイヤの位置を調整するとこだね。 |
 |
eximage マクロの pos 属性が指定されてたら setPosition メソッドを呼び出すってゆーのは scaleImage メソッドの時とおんなじだからわかるんだけど、 pos 属性が指定されてない時に setPos メソッドを呼び出してるのってなんでなの? |
| ※setPosition メソッド、
scaleImage メソッドについては §9.9 参照。 setPos メソッドについては §3.1 参照。 |
|
 |
さっき left と top の値を計算したでしょ。 |
 |
うん。 |
 |
でもまだ計算しただけで実際にその位置にレイヤを動かしたわけじゃないから、ここで
setPos メソッドでレイヤを移動させて、
正しい位置に画像が表示されるようにしてるんだ。 ちなみに pos 属性が指定されてたらそっちの方を優先するから、 left と top の値は無視して setPosition メソッドで位置を指定するの。 |
 |
あー、なるほどね。 |
 |
それじゃ最後は rotateImage メソッドね。 とりあえずスクリプトはこんな感じなんだけど… |
 |
えっと、これって前に出てきたすごいフクザツなスクリプトに似てるよね… |
 |
rotate メソッドのことだね。 まぁ rotateImage メソッドは rotate メソッドをベースにして作ってるからね。 |
 |
確か rotate メソッドって詳しい説明しなかったんだよね? |
 |
ん〜、説明しようとすると色々タイヘンだからねー。 ってワケで、rotateImage メソッドも詳しい説明は省略させてもらうね。 |
 |
コレ全部省略しちゃうの? |
 |
特に新しいメソッドとかも使ってないからね。 まぁ興味があったらどんな処理してるか調べてみてね。 |
 |
う〜ん、それはちょっと遠慮しときたいかも… えっと、とりあえず angle 属性で指定した角度だけ画像を回転させるってことでいーんだよね? |
 |
うん。あと scale, xscale, yscale 属性で画像を回転させつつ拡大/縮小もできるよ。 |
 |
りょーかいっ。 |
 |
さて、それじゃこれで画像読み込み機能拡張プラグインも(一応)できたことだし、 実際に使ってみよっか。 |
 |
なんかその「一応」ってゆーのが気になるんだけど…? |
 |
まぁまぁとりあえず実行してみよ? |
 |
う、うん。そーだね。 |
 |
じゃスクリプトはここに置いとくから、
ちょっと実行してみて。 ちなみに first.ks はこんな感じね。 |
 |
これって scale 属性が 200 になってるから、 画像を縦横に 200%(2倍)に拡大してるってことだよね? |
 |
ん、そうそう。 |
 |
それじゃ実行してみるね。 |

 |
これって2倍になってるよね…? |
 |
ん、ちゃんと縦横2倍に拡大されてるよ。 あと回転とか変形とかぼかすのとかも試してみてね。 |
 |
うん、わかった。 これでやっと完成ってことだよね! |
 |
…だと良かったんだけどね〜。 |
 |
えっ、それってどーゆーコト!? |
 |
実は、このプラグインには重大な欠陥があるんだよねー。 |
 |
え、重大な欠陥って…? |
 |
さっきの first.ks をこのスクリプトで置き換えてもっかい実行してみて。 |
<セーブ・ロードを行うスクリプト(first.ks の中身)>
 |
save タグと load タグがあるってことは、 save タグのとこで一旦セーブして、 そのデータを load タグのとこで読み込んでるってことだよね? |
 |
ん、そう。 じゃ実行してみて。 |
 |
う、うん…。 |

 |
別に何も問題なさそーだけど…? |
 |
データをセーブするとこまではね。 もうちょっと進めてみて。 |
 |
うん。 |

 |
あれ、画像がちっちゃくなっちゃった!? |
 |
正確には小さくなったんじゃなくて元の大きさになったんだけどね。 |
 |
え、なんで?? |
 |
画像を拡大したのってプラグインの scaleImage メソッドでしょ。 |
 |
うん、そーだね。 |
 |
実はこんなふうにプラグインで勝手に前景レイヤとか背景レイヤとかメッセージレイヤの画像を操作すると、 その後 KAG システムに面倒見てもらえなくなっちゃうんだ。 |
 |
えっと、それってどーいうコト? |
 |
つまりね、KAG システムは前景レイヤに画像を読み込んだってとこまでは知ってるんだけど(画像を読み込むのには KAG の image タグを使ってるからね)、 その後プラグインで画像を拡大したってことは知らないから、 セーブデータを読み込んだ時に、レイヤに画像を読み込むとこまではやってくれるんだけど、 拡大まではしてくれないんだ。 |
 |
あ、そーなんだ… じゃあもしかして eximage マクロを使う時はセーブしちゃダメってこと? |
 |
まぁセーブ・ロードしなかったら今のままでも使えるんだけど、 さすがにそれじゃ実用的じゃないでしょ。 |
 |
だよねぇ… じゃあどーするの? |
 |
KAG システムにやってもらえないんだったら、
プラグインでやればいいよね! …ってコトで、セーブデータを読み込む時に、プラグインの方で画像を拡大するの。 |
 |
あ、そんなコトできるんだ? |
 |
ん、結構タイヘンだけどね。 |
 |
えっ… |
 |
ってワケだから、次回からセーブ・ロードに対応できるようにプラグインを改良してくね。 それじゃ、また次回! |