 |
§4.4で作ったプラグインは、トランジションのことを考えて作ってないから… |
 |
ん? |
 |
このスクリプトを実行すると… |
 |
§4.4で作ったプラグインは、トランジションのことを考えて作ってないから… |
 |
ん? |
 |
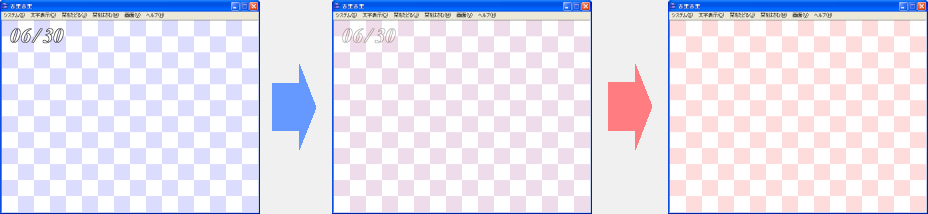
このスクリプトを実行すると… |
 |
こんなふうに、トランジションすると日付表示が消えちゃうよね。 |
<実行結果>

 |
drawDate メソッドって、表画面か裏画面のどっちか片方に日付を書き込むんでしょ? |
 |
ん、そうだよ。 ちなみに、このスクリプトの場合は第3引数を省略してるから、日付を書き込んでるのは表画面のレイヤの方ね。 |
 |
裏画面のレイヤには何も書き込んでないんだから、そりゃトランジションすると日付表示は消えちゃうよね。 日付表示が消えないようにするには、こうすればいいんじゃない? |
 |
こうやって backlay タグで表画面の内容を裏画面にコピーすれば、 トランジションしても日付表示は消えないよね。 |
 |
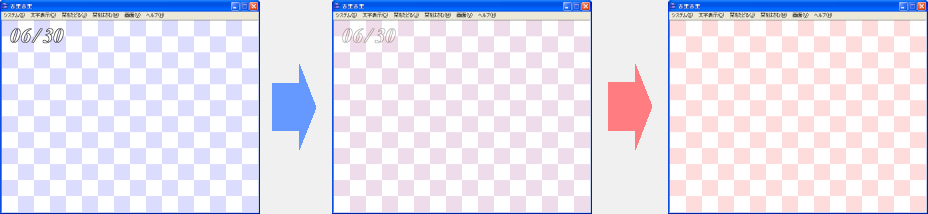
じゃあ、実行してみよっか。 |
<実行結果>

 |
あれっ、backlay したのに日付表示が消えちゃった!? |
 |
実は、プラグインの内部で独自に作ってるレイヤは、そのままだと backlay タグを使っても裏画面にコピーされないんだ。 |
 |
えっ、そうなの? |
 |
うん。backlay タグで表画面の内容が裏画面にコピーされるのは、背景レイヤと前景レイヤ、あとメッセージレイヤだけ。 |
 |
それじゃあ、backlay タグで表画面の日付を裏画面にコピーする事ってできないの? |
 |
ん〜ん、できるよ。 |
 |
えっ、どうやって? |
 |
onCopyLayer メソッドを使うの。 |
 |
onCopyLayer メソッド? |
 |
onCopyLayer メソッド は
KAGPlugin クラスのイベントハンドラの1つで、
backlay タグや forelay タグが全部のレイヤに対して実行されたりすると呼び出されるんだ。 §4.1 でちょっとだけ説明したよね。 |
 |
あ〜、そういえば… KAGPlugin クラスのイベントハンドラって、あれから全然出てこなかったから忘れちゃってた。 |
 |
確かに KAGPlugin クラスのイベントハンドラを紹介してから結構経っちゃったからね。 |
 |
だよね〜。 |
 |
ってワケで、今回は onCopyLayer メソッドについて説明していくね。 |
 |
は〜い! |
 |
って言っても、DatePlugin クラスの onCopyLayer メソッドは単純なんだけどね。 |
 |
そうなの? |
 |
ん、こんな感じ。 |
<DatePlugin クラスの onCopyLayer メソッド>
 |
ほんとだ、結構シンプルなメソッドだね。 あ、でも assignImages っていうメソッド、初めて見るメソッドだよ? |
 |
assignImages は Layer クラスのメソッドで、 引数に指定されてるレイヤの画像をコピーするメソッドだよ。 |
 |
えっと、じゃあ backLay.assignImages(foreLay); っていうのは、 表画面のレイヤの画像を裏画面のレイヤにコピーしてるってこと? |
 |
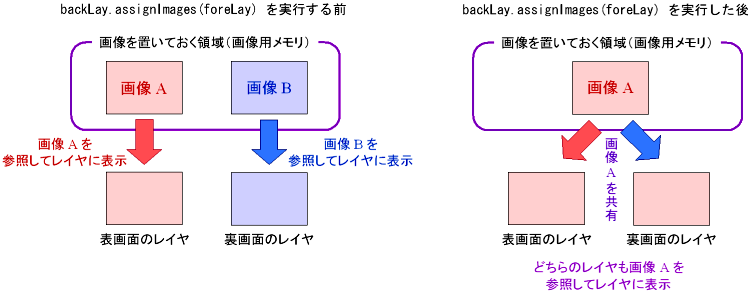
ん、そだよ。 で、foreLay.assignImages(backLay); の方は、 逆に裏画面のレイヤの画像を表画面のレイヤにコピーしてるわけね。 ちなみに、正確には表画面のレイヤと裏画面のレイヤで画像を共有するんだけどね。 |
 |
画像を共有するってどういうこと? |
 |
普通、レイヤはそれぞれ自分専用の画像を持ってるんだけど、 assignImages メソッドを実行すると、 2つのレイヤが同じ画像を参照するようになるんだ。 |

 |
assignImages メソッドを実行すると、表裏のレイヤに同じ画像が表示されるから、画像がコピーされてるように見えるんだけど、 実際には元々あった画像 A を共有してるだけで、ホントにコピーしてるわけじゃないから、 copyRect メソッドとかを使って画像をコピーするのに比べて実行時間が短くて済むんだ。 |
 |
へぇ、そうなんだ… |
 |
だから、onCopyLayer メソッドで表画面の内容を裏画面にコピーしたり、 裏画面の内容を表画面にコピーする時には、assignImages メソッドを使うと効率的なんだ。 |
 |
なるほどね〜。 |
 |
じゃ、次は onCopyLayer メソッドの引数の説明をするね。 |
 |
toback っていう引数があるよね。 |
 |
toback は表画面の内容を裏画面にコピーする時には true になってて、 裏画面の内容を表画面にコピーする時には false になってるんだ。 |
 |
それって、つまり backlay タグを実行する時が true で、 forelay タグを実行する時が false ってこと? |
 |
ん、そういうこと。 あと、layer=base children=true のトランジションが終わる時にも toback が false で呼び出されるよ。 |
 |
えっと、じゃあ onCopyLayer メソッド が呼び出されたら、最初に toback の値をチェックして、 true だったら backLay.assignImages(foreLay); で表画面の内容を裏画面にコピーして、 false だったら foreLay.assignImages(backLay); で裏画面の内容を表画面にコピーすればいいってことだよね? |
 |
そうそう。それじゃ、onCopyLayer メソッドを追加してから、
もっかい日付表示を消さないようにした KAG スクリプトを実行してみよっか。 必要なファイルはここに置いとくね。 |
 |
はーい! |
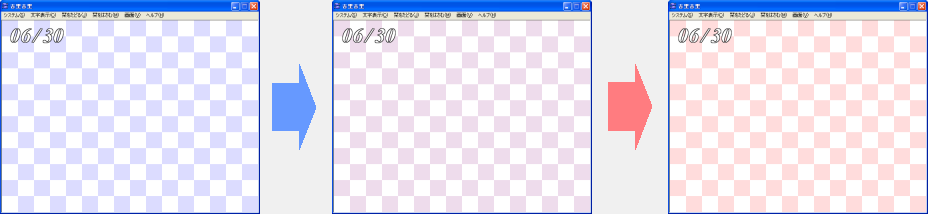
<実行結果>

 |
あっ、今度はトランジションの後もちゃんと日付が表示されてるね! |
 |
ん、backlay タグが実行された時に、表画面の日付表示がちゃんと裏画面にコピーされたってことだね。 |
 |
これでトランジション対策はバッチリだね! |
 |
ん〜ん、実はこれだけじゃダメなんだ。 |
 |
えっ、そうなの? |
 |
というワケで、次回はトランジションに対応するために必要なもう1つのイベントハンドラについて。 それじゃ、また次回ね! |