|
ButtonLinkLayer っていうクラスが選択肢用レイヤなんだよね? |
 |
うん。選択肢用レイヤはボタンの機能と link タグの機能を両方持ってるから
ButtonLinkLayer っていうクラス名にしたんだ。 |
 |
なるほどね。 |
 |
じゃ最初はコンストラクタから見ていくね。 |
 |
うん。 |
 |
まずコンストラクタの引数だけど、最初の3つは
SystemButtonLayer クラスのコンストラクタの引数と同じだよ。 |
|
※SystemButtonLayer クラスについては §5.6 参照。 |
 |
え〜っと、確か…第1引数の win がこのレイヤが所属するウィンドウで、
第2引数の par が親レイヤで、第3引数の func
がボタンが押された時に呼び出すメソッドだったよね? |
 |
ん、そうそう。
で、第4引数の elm なんだけど、これは setOptions メソッドの引数に指定する辞書配列なんだ。 |
 |
setOptions メソッドって、今までにも何回かでてきたよね。
マクロから呼び出して色々設定とかするメソッドでしょ? |
 |
そうそう。
だから ButtonLinkLayer クラスの
setOptions メソッドは選択肢の設定をするメソッドだよ。 |
 |
setOptions メソッドの引数に指定する辞書配列がコンストラクタの引数になってるってことは、
コンストラクタの中で setOptions メソッドを呼び出すってこと? |
 |
そういうこと。 |
 |
なんで今回はコンストラクタの中で setOptions メソッドを呼び出したりするの? |
 |
選択肢って、表示するテキストとか選択された時にどのシナリオにジャンプするかって事を一度設定したら、
その後変更することは普通ないでしょ? |
 |
ん〜、まー確かに選択肢が表示されてる途中でテキストの内容が変わるとかってのはあんまりなさそうだよね。 |
 |
だから、選択肢のオブジェクトを作るのと同時に、
表示するテキストとかの設定も一緒にやってもいいかなって思って、
コンストラクタで setOptions メソッドを呼び出すことにしたんだ。 |
 |
ふぅん、そーなんだ。
それで、setOptions メソッドでどんな設定するの? |
 |
あ、それはコンストラクタとデストラクタを見た後で詳しく説明するつもりだから、もうちょっと待ってね。 |
 |
そっか。そーいえば今はコンストラクタとデストラクタを見てるんだったよね。 |
 |
じゃコンストラクタの中身の方を見ていくね。 |
 |
最初はスーパークラスのコンストラクタを呼び出してるんだね。 |
 |
これはわかるよね? |
 |
うん、だいじょぶだよ。 |
 |
じゃ次はテキストを表示するためのレイヤを作ってる部分ね。 |
 |
テキストを表示するためのレイヤ? |
 |
選択肢には画像を表示するレイヤとテキストを表示するレイヤの2つがあった方が便利だから、
ここでテキストを表示するレイヤを作って、画像を表示するレイヤの子レイヤにするの。 |
 |
えっと、それってどーいうことなの? |
 |
レイヤにテキストを表示するメソッドってどんなメソッドだったか覚えてる? |
 |
drawText メソッドだよね? |
|
※drawText メソッドについては §3.4 参照。 |
 |
そうだね。じゃあ、レイヤに表示されてるテキストを消すのってどうやるんだった? |
 |
えっと… fillRect メソッドでレイヤを透明色で塗りつぶして文字を消すんじゃなかったかな? |
|
※§3.10 参照。 |
 |
そうそう。
それじゃ、もし画像とテキストを同じレイヤに表示してたとすると、
テキストを書き換えようとしたらどうなると思う? |
 |
え? 普通に元々テキストが書いてあった部分を fillRect メソッドで塗りつぶして、
それから drawText メソッドで新しいテキストを書けばいいんじゃないの? |
 |
それだとテキストと一緒に画像も消えちゃうでしょ。 |
 |
あっ、そーか。画像とテキストがおんなじレイヤに表示されてたら、確かに画像も消えちゃうね… |
 |
だから、画像とテキストを別々のレイヤに表示するの。
そうすればテキスト用のレイヤを fillRect メソッドで塗りつぶして
drawText メソッドで新しいテキストを書いても画像が消えることはないからね。 |
 |
なるほどねぇ… |
 |
イメージ的には画像を表示するレイヤが背景レイヤで、テキストを表示するレイヤがメッセージレイヤって感じかな。 |
 |
それってテキストを表示するレイヤの方が画像を表示するレイヤより手前になるってことだよね? |
 |
うん。まぁそうしないとテキストが見えなくなっちゃうしね。
じゃスクリプトの方を見ていくね。 |
 |
textLayer っていうのがテキストを表示するレイヤになってるみたいだけど、
textLayer = new global.Layer(win, this); ってなんかヘンじゃない?
なんで global がついてるの? |
 |
んー、そこがちょっとややこしいとこなんだけどね。
ButtonLinkLayer クラスのスーパークラスは ButtonLayer クラスで、
ButtonLayer クラスのスーパークラスは Layer クラスでしょ。 |
 |
うん、そうなってるよね。 |
 |
スーパークラスのオブジェクトをサブクラス内で作る時には
global をつけないといけないことになってるんだ。 |
 |
え、そうなの? どーして? |
 |
Layer クラスのオブジェクトを作る時は、Layer クラス自体の情報を参照する必要があるんだけど、
ButtonLinkLayer クラス、つまり Layer クラスのサブクラスの中で Layer って書くと、
Layer クラス自体じゃなくて Layer クラスのコンストラクタが参照されちゃうからだよ。
クラス自体の情報は global に登録されてるから、global.Layer って書いて、
コンストラクタの方じゃなくて global に登録されてる
Layer クラス自体を参照するってことをハッキリ示さないといけないの。 |
 |
…えっと、よくわかんないんだけど…? |
 |
う〜ん、まぁこの辺のことはややこしいから、とりあえずスーパークラスのオブジェクトを作る時は
global をつける、って思っといて。 |
 |
えっと、じゃあつまり、ButtonLinkLayer クラスの中で
Layer クラスとか ButtonLayer クラスのオブジェクトを作る時は
global.Layer とか global.ButtonLayer って書けばいいってこと? |
 |
ん、そういうこと。
あと ButtonLinkLayer クラスの中で
ButtonLinkLayer クラスのオブジェクトを作る時も
global.ButtonLinkLayer だよ。 |
 |
あ、そーなんだ。 |
 |
あと残りの部分はわかる? |
 |
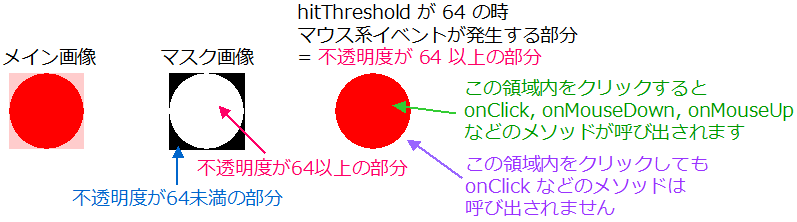
えと、hitThreshold っていうのは? |
 |
例えば、hitThreshold プロパティが 64 だったら、
画像の中の不透明度が 64 以上の部分に対してだけ onClick とかのマウス系のイベントが発生するってこと。 |