|
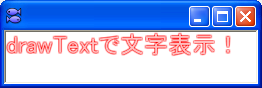
お〜、ちゃんと文字が表示されてる! |
 |
それじゃ、スクリプトの方を見とこっか。 |
 |
うん。 |
 |
今回もデストラクタはスーパークラスのデストラクタを呼び出してるだけだから省略するとして、
コンストラクタで、プライマリレイヤを作るとこまでは解るよね? |
 |
うん、おっけーだよ。 |
 |
ん、じゃあ messageLayer を作るとこからね。 |
 |
えっと、messageLayer を作った後に、setPos メソッドでレイヤの位置と大きさを指定してるんだよね? |
 |
うん、そう。
setPos メソッドは第1、第2引数が位置で第3、第4引数が大きさだから… |
 |
第1、第2引数はどっちも 0 になってるから messageLayer とプライマリレイヤの左上の点は同じ位置になるんだよね? |
 |
そうそう。 |
 |
あと、第3引数が innerWidth、第4引数 innerHeight ってことは、messageLayer のサイズもウィンドウのクライアント領域と同じだよね。 |
 |
つまり、messageLayer とプライマリレイヤは大きさも同じってことだね。 |
 |
次に『.font.height』って書いてあるけど、これってプロパティ? |
 |
ん、これはレイヤが持ってる Font クラス のオブジェクトのプロパティだよ。 |
 |
Font クラス? |
 |
Font クラスってのは名前の通りフォントを管理するクラスだよ。
レイヤはそれぞれ Font クラスのオブジェクトを持ってて、font っていうプロパティで参照できるんだ。 |
 |
へぇ…あ、じゃあ height っていうのはフォントの高さを設定できるプロパティなの? |
 |
うん、そだよ。
drawText メソッドは文字の大きさを指定できないから、こうやって文字の大きさを指定するんだ。 |
 |
あ、そういえば drawText メソッドには文字の大きさを指定する引数なかったね。 |
 |
メソッドの引数で指定できないフォント関係の設定には font プロパティを使うんだ。
ちなみに、height に 24 を代入してるから、文字の高さは 24 ピクセルになるよ。 |
 |
height プロパティがあるってことは、width プロパティもあるの? |
 |
ううん、width プロパティはないよ。
文字の幅は文字の高さに合わせて自動的に決められるから。 |
 |
あ、そうなんだ。 |
 |
今回使うのは height プロパティだけなんだけど、
Font クラスには他にもプロパティやメソッドがあるから、次回詳しく見ていくことにするね。 |
 |
うん、りょーかい。 |
 |
じゃ、次は drawText メソッドを実行してるとこね。 |
 |
引数が4つ指定されてるね。 |
 |
最初の2つは文字を書き始める位置だね。 |
 |
どっちも 0 になってるってことは、レイヤの左上から書き始めるってことだよね? |
 |
ん、そう。表示される文字列は、第1引数の値が大きいほど右に寄って、第2引数の値が大きいほど下に寄るんだ。
ちなみに、例えば右に寄せすぎて文字列がレイヤの中に表示しきれなくなった場合は、途中で切れちゃうから気をつけてね。 |
 |
自動的に改行されたりしないってこと? |
 |
ん、そういうこと。
で、第3引数はレイヤに書き込む文字列ね。 |
 |
これは表示したい文字列を普通に指定すればいいんだよね? |
 |
そ。あと、最後の第4引数は文字の色なんだけど、これはどうやって指定してるかわかる? |
 |
えっと、色の指定の仕方は §3.2 でやったよね。
確か、0xAARRGGBB っていう形式だったよね? |
 |
drawText メソッドの場合は第5引数で文字の不透明度を指定するようになってるから、AA の指定はいらないんだ。
つまり、0xRRGGBB の形式で指定するってこと。 |
 |
あ、そうなんだ。
じゃあ、0xFF0000 になってるから、赤が 255 で、緑と青は 0 ってことだね。 |
 |
そ。だから赤い字になってるってワケ。 |
 |
なるほどね。
…えっと、指定されてる引数は4つだから、後の7つの引数はデフォルトの値になるんだよね。 |
 |
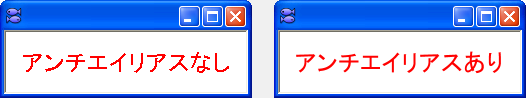
うん。つまり、文字は不透明で、アンチエイリアスありで、文字に影はつけない、ってことだね。 |
 |
アンチエイリアスってなんだったっけ? |
 |
アンチエイリアスは文字の縁を滑らかに表示することだよ。
アンチエイリアスをやるかやらないかで、これくらい違って見えるんだ。
|