 |
今回から第7章、選択肢の話ね。 |
 |
link タグと違う選択肢を作るって言ってたけど、どんな選択肢を作るの? |
 |
んー、大体こんな感じかな。 |
 |
今回から第7章、選択肢の話ね。 |
 |
link タグと違う選択肢を作るって言ってたけど、どんな選択肢を作るの? |
 |
んー、大体こんな感じかな。 |
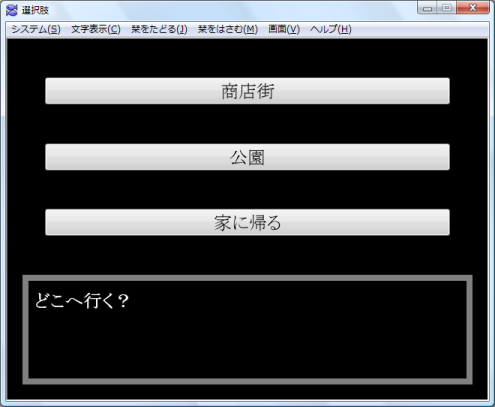
<選択肢完成予想図>

 |
あ〜、こういう選択肢もよく見かけるよね。 |
 |
でもこのタイプの選択肢って、意外と作るのが大変でしょ? |
 |
うーん、確かに画像が使ってあるから link タグじゃ作れないよね… あ、button タグならどうかな? |
 |
button タグなら作れないこともないけど、 button タグで作ったグラフィカルボタンには文字が書けないから、 選択肢のテキストを書き込んだ画像を項目ごとに全部作らなくちゃいけなくなるよね。 |
 |
あっ、そーか。それじゃ作るのめんどーだよねぇ。 |
 |
ってワケだから、こういう画像と文字を両方使った選択肢を簡単に作れるようにしようってのがこの章の目的。 |
 |
どーやって作るの? |
 |
第5章でシステムボタンを作ったでしょ。 |
 |
うん、作ったね。 |
 |
あれをちょっと応用して作るの。 |
 |
ってことは、ButtonLayer クラスとかを使うってこと? |
 |
そ。選択肢もボタンの一種とみなせるから、 ButtonLayer クラスを継承して、選択肢用のボタンレイヤを作るの。 |
 |
なるほどね。 じゃあ、マウスカーソルを乗せたりクリックしたら選択肢の画像が変わるの? |
 |
うん。 こんなふうに、画像だけじゃなくて文字の色も変えられるようにするつもりだよ。 |
<マウスカーソルが乗った時の選択肢の表示>

<クリックした時の選択肢の表示>

 |
えっと、それじゃ選択肢って画像と文字が両方表示できるとこ以外はシステムボタンとおんなじってことなの? |
 |
んー、まぁ機能的にはかなり似てるね。 でもスクリプト的には選択肢の方がちょっと複雑かな。 |
 |
そうなの? |
 |
この選択肢って、一見1つのレイヤしか使ってないように見えるけど、 実は画像用とテキスト用で別々のレイヤを使ってたりするしね。 |
 |
へぇ、そうなんだ。 |
 |
ちなみに選択肢もシステムボタンの時と同じで、プラグインを使って管理するから。 |
 |
それって ExSystemButtonPlugin クラスみたいなクラスを選択肢用にも作るってこと? |
 |
ん、そういうこと。 あともう一つ作るつもりなのが、制限時間付き選択肢。 |
 |
あ、確か前回そんなこと言ってたよね。 時間内にどれかの選択肢を選択しないと時間切れになって、選択肢がクリックできなくなっちゃうんだよね? |
 |
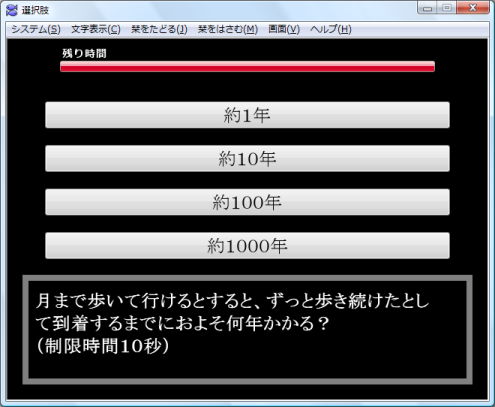
そうそう。シナリオによっては選択肢に制限時間をつけた方が面白くなる場合もあると思うし。 あと、例えばこんなふうにクイズを出題したりする時にも制限時間付き選択肢が使えるよね。 |

 |
あの上の方にある赤いのが制限時間の表示? |
 |
ん、あの赤いゲージが残り時間を表してて、時間が経つとこんなふうに赤い部分が短くなっていくの。 |
<5秒後の残り時間ゲージ表示>

 |
制限時間10秒だから、5秒後には大体ゲージの赤い部分が半分くらいになって… |
<8秒後の残り時間ゲージ表示>

 |
8秒後には5分の1くらいになって… |
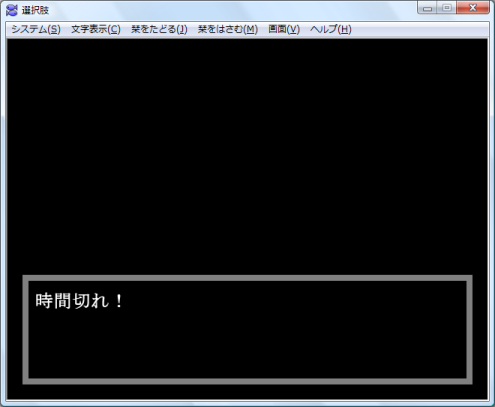
<時間切れになった時(10秒後)>

 |
で、10秒経つと時間切れで選択肢が消える、って感じだね。 |
 |
制限時間内なら普通に選択肢がクリックできるんだよね? |
 |
もちろん。 この章で作る選択肢の機能は大体こんなとこだね。 それじゃ、今回はこれくらいにして、次回からスクリプトを書いていくことにするね。 |
 |
はーい。 …あ、ちょっといいかな? |
 |
ん? |
 |
ちなみに、あの問題の答えってどれなの? |
 |
どれだと思う? 制限時間は10秒ね。 |
 |
えっ? え〜っと…うーん、100年くらい、かな? |
 |
じゃ計算してみよっか。 歩く速さを時速4キロとすると、月までの距離は約38万キロだから、 380000(キロ)÷4(キロ)÷24(時間)÷365(日)=10.84…(年)だから、 答えは「約10年」だね。 |
 |
へぇ、意外と短いんだね。 |
 |
まぁ、一生かければ歩いて行けそうって意味ではね。 それじゃ、今回はこんなとこでいいかな? |
 |
うん、おっけー。 |
 |
それじゃ、また次回ね! |