|
前回まででメッセージ履歴画面のカスタマイズのやり方を一通り見てきたから、 今回からスクリプトの方を見ていくことにするね。 |
 |
は〜い。 |
 |
じゃあまず、メッセージ履歴画面ってどういう仕組みになってるか知ってる? |
 |
メニューの「メッセージ履歴の表示」を実行したりしたら、 今までにメッセージレイヤに表示されたメッセージがメッセージ履歴画面に表示されるようになってるんだよね? |
 |
それじゃ、そのメッセージってどうやって表示してるかわかる? |
 |
う〜ん、そー言われると…あんまりよくわかんないかも。 |
 |
メッセージ履歴画面は、メッセージ履歴を表示するための専用のレイヤを使って作られてるんだ。 |
 |
それってメッセージレイヤのこと? |
 |
ううん、メッセージレイヤとは別にメッセージ履歴用のレイヤがあって、 そのメッセージ履歴用のレイヤにメッセージを書き込んだり、ボタンを表示したり、 履歴アクションのリンクを作ったりすることで、メッセージ履歴画面になってるんだ。 |
 |
へぇ、そーなんだ。 |
 |
で、今回はボタンの他にスクロールバーを表示したり、履歴アクションのリンクの代わりにボタンを表示したり、 あと背景画像を表示したりできるようにカスタマイズするわけだけど、 そういう要素は全部メッセージ履歴用のレイヤに含まれてるから、 メッセージ履歴用のレイヤの機能を拡張することでカスタマイズしていくんだ。 |
 |
メッセージ履歴用のレイヤの機能を拡張するって、 つまりメッセージ履歴用のレイヤのクラスを継承して新しいクラスを作るってこと? |
 |
ん、そういうことだね。 で、その新しいクラスを作るためには、 メッセージ履歴用のレイヤのクラスがどんなことをやってるのかがある程度わかってないといけないから、 まずは簡単にメッセージ履歴関係の処理の流れを確認しとくね。 |
 |
は〜い。 |
 |
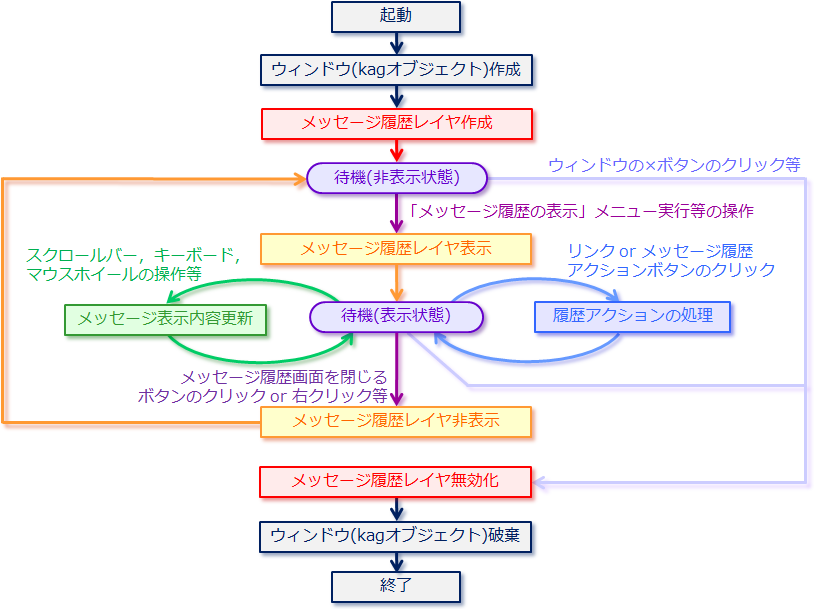
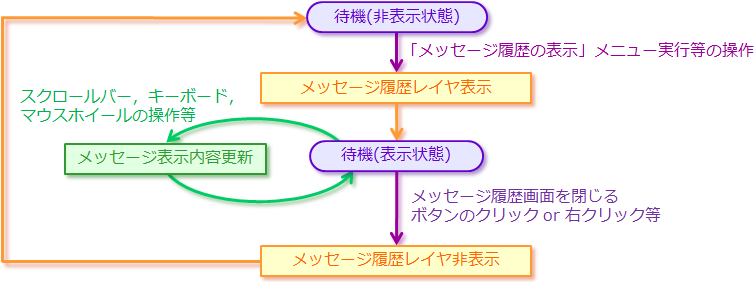
今回もフローチャートっぽい図にしてみたんだけど、 大体こんな感じだね。 |