 |
今回は、メッセージ履歴画面をカスタマイズするためのスクリプトを見てこうと思うんだけど… これは実際のスクリプトがあった方がいいかな。 |
 |
そーなの? |
 |
ん。ってワケで、ここにスクリプトを置いとくから、 ちょっと中身を見てみて。 |
 |
りょーかい! …色々ファイルがあるね。 |
 |
それぞれこういうファイルになってるよ。 |
 |
今回は、メッセージ履歴画面をカスタマイズするためのスクリプトを見てこうと思うんだけど… これは実際のスクリプトがあった方がいいかな。 |
 |
そーなの? |
 |
ん。ってワケで、ここにスクリプトを置いとくから、 ちょっと中身を見てみて。 |
 |
りょーかい! …色々ファイルがあるね。 |
 |
それぞれこういうファイルになってるよ。 |
 |
まずこの中の“Override.tjs”っていうファイルを開いてみて。 |
 |
は〜い。 |
 |
なんか色々書いてあるね… |
 |
詳しくはまた今度見ていくとして、とりあえず 43 行目あたりにある“ExtendedHistoryLayer_config”っていうメソッドを見てみて。 |
 |
おっけ〜。 え〜っと…あ、あった。 |
<ExtendedHistoryLayer_config メソッド(履歴レイヤの背景関連の設定)>
 |
なんか Config.tjs っぽいスクリプトだね。 |
 |
Config.tjs に似てる方がわかりやすいかなと思って Config.tjs に似せて作ったからね。 |
 |
そーなんだ。どーりで似てると思った。 |
 |
この ExtendedHistoryLayer_config メソッドの中に、Config.tjs に設定項目を書き込む感じでメッセージ履歴レイヤのカスタマイズ設定を書き込んでいくんだ。 |
 |
えっと、最初は…「履歴レイヤの背景に表示する画像」って書いてあるね。 |
 |
背景画像を表示したい場合は、そのコメントの下の方にある“backgroundStorage”に背景画像のファイル名を代入すれば OK だよ。 |
 |
“;backgroundStorage = "history_bg";”になってるってことは、history_bg.png が背景画像になるってことだね。 |
 |
そうそう。 ちなみに、空文字列を代入すると(つまり“;backgroundStorage = "";”にするってことね)、 普通のメッセージ履歴画面の背景になるよ。 |
 |
なるほど。 |
 |
つぎはメッセージ履歴アクションボタン関係の設定だね。 |
<ExtendedHistoryLayer_config メソッド(メッセージ履歴アクションボタン関連の設定)>
 |
最初の“actionButtonStorage”ってゆーのはメッセージ履歴アクションボタンの画像ファイル名みたいだね。 |
 |
そ。actionButtonStorage に画像ファイル名を代入したら、 アクションのある行にはメッセージ履歴アクションボタンが表示されて、 空文字列を代入したらメッセージ履歴アクションボタンは表示されずに、 普通のメッセージ履歴レイヤと同じでアクションのある部分にリンクが張られるわけね。 |
 |
このボタンの画像って button タグ用のボタン画像と同じように作ればいいの? |
 |
ん。左から順に「通常時の画像」「クリックした時の画像」「マウスカーソルが上に乗った時の画像」になってる画像で OK だよ。 |
 |
そっか、わかった。 えっと、その次の「メッセージ履歴アクションボタン配置時のマージン」ってなに? |
 |
これは画面の左端とメッセージ履歴アクションボタンの左端の間の間隔のことだよ。 横書きでメッセージを表示する時は、例えば 30 に設定するとこうなるの。 |
| ※縦書きでメッセージを表示する時は、画面の上端とメッセージ履歴アクションボタンの上端の間の間隔になります。 |

 |
この値は背景画像に合わせて設定してね。 |
 |
はーい。 |
 |
じゃ次はメッセージ履歴画面を閉じるボタン関係の設定を見てくね。 |
<ExtendedHistoryLayer_config メソッド(メッセージ履歴画面を閉じるボタン関連の設定)>
 |
いっぱい設定項目があるね〜。 |
 |
まぁね。じゃ最初から見てこっか。 |
 |
最初の“closeButtonStorage”はメッセージ履歴画面を閉じるボタンの画像ファイル名だね。 |
 |
closeButtonStorage に画像ファイル名を代入したらその画像が使われるし、 空文字列を代入したら画像なしのボタンになるんだ。 |
 |
画像なしのボタンって普通のメッセージ履歴画面の閉じるボタンみたいな感じって言ってたよね? |
 |
他の設定項目を変えなかったら(色と大きさはちょっと違うけど)似たようなボタンになるね。 |
 |
他の設定項目? |
 |
いくつかあるんだけど、まず closeButtonWidth とか
closeButtonHeight ってのがあるでしょ。 これでボタンの幅と高さを設定するの。 |
 |
どっちも 16 になってるってことは、 16×16 ピクセルの大きさってことかな? |
 |
ん、そう。 この値を変えればメッセージ履歴画面を閉じるボタンの大きさを変えられるわけ。 ただ、closeButtonStorage で画像を指定してる時は、 ボタンの幅と高さを設定しても無視されるから気をつけてね。 |
 |
え、そーなの? |
 |
ボタン用の画像を指定してる場合は、その画像の大きさに合わせて自動的にボタンのサイズが決まるからね。 |
 |
あ、そっか。そーいえば button タグでボタンを作る時も、 画像の大きさに合わせてボタンの大きさが決まるよね。 |
 |
で、幅と高さの次にある closeButtonLeft と closeButtonTop は、それぞれボタンの左端と上端の位置ね。 |
 |
えっと、この設定だと (568,17) の位置に表示されるってことだよね。 |
 |
そ。 |
 |
これも画像を指定してたら無視されたりするの? |
 |
んーん、こっちは画像を使ってても使ってなくても指定できるよ。 画像を指定してたからって表示位置まで自動的に決まるってことはないでしょ。 |
 |
そっか。 あ、じゃあこれって locate タグでボタンの表示位置を設定するみたいな感じかな。 |
 |
ん、そーだね。 じゃあ次は closeButtonColor ね。 |
 |
メッセージ履歴画面を閉じるボタンの色だね。 |
 |
これは Config.tjs でメッセージレイヤに表示する文字の色とかを指定する時に使う
0xRRGGBB 形式で指定してね。 ちなみに closeButtonStorage でボタンの画像を指定してる時は色の指定は無視されるから。 |
 |
まー画像を使うんだったら色を指定する必要ないよね。 |
 |
じゃ次は closeButtonCaption と closeButtonCaptionColor だね。 これはそれぞれボタンに表示するテキストとその色を設定するための値だよ。 |
 |
closeButtonCaption には "×" が代入されてるから、 これだとボタンに“×”って表示されるってこと? |
 |
そうそう。あと closeButtonCaptionColor には
0x000000 が代入されてるから、テキストの色は黒色になるわけね。 ただ今回はボタンの画像を指定してるから、この2つの設定は無視されるけどね。 |
 |
あ、これも画像が指定されてたら無視されるんだ? |
 |
画像を使う場合は画像にテキストを書き込めるから、 画像を使わない時だけここで指定したテキストが表示されるようにしてるの。 |
 |
なるほどね。 |
 |
それじゃ次は closeButtonHint ね。 これは button タグの hint 属性とおんなじだね。 |
 |
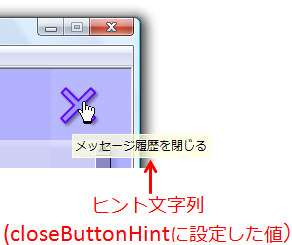
ってことは、ボタンの上にマウスカーソルを乗せると、 closeButtonHint に指定した文章がこんなふうに表示されるんだね。 |

 |
ん、そう。 じゃこれでメッセージ履歴を閉じるボタン関係の設定は終わりだから、 次はスクロールバー関係の設定を見てくね。 |
<ExtendedHistoryLayer_config メソッド(スクロールバー関連の設定)>
 |
まず最初は scrollBarWidth と scrollBarHeight ね。 |
 |
これってスクロールバーの幅と高さだよね。 |
 |
そう。 この場合は、幅16ピクセル×高さ392ピクセルになるってことだね。 ちなみに、この幅と高さの値にはスクロールバーを上下(縦書きの場合は左右)に動かすためのボタンの大きさも入ってるよ。 |
 |
これも画像を指定したら無視されるの? |
 |
スクロールバーには画像を設定できるようにしてないから、 無視されるってことはないよ。 |
 |
スクロールバーには画像が指定できないの? |
 |
ん、スクロールバーはちょっとややこしい構造になってるから、
ボタンみたいに1枚の画像で OK ってワケにいかなかったんだよね。 だから画像は設定できないことにしたんだ。 |
 |
そーなんだ。 |
 |
それと、スクロールバーのスクリプトはメッセージ履歴をカスタマイズするためのスクリプトより長くなっちゃったし、 この章はメッセージ履歴のカスタマイズをやるのが目的だから、 スクロールバーのスクリプトの説明は省略させてもらうね。 |
 |
確かにそれなら省略した方がよさそーだね。 |
 |
それじゃ次は scrollBarLeft と scrollBarTop ね。 |
 |
スクロールバーの左端と上端の位置だね。 |
 |
そ。これは特に問題ないよね。 |
 |
うん。 |
 |
じゃ最後はスクロールバーの色の指定ね。 これには scrollBarBaseColor と scrollBarButtonColor と scrollBarButtonCaptionColor と scrollBarSliderColor の4種類があるんだ。 |
 |
それってどー違うの? |
 |
それぞれスクロールバーの背景色、上下(縦書きの場合は左右ね)にスクロールするためのボタンの色、そのボタンの文字の色、
それからスライダー(ドラッグして動かせる部分のことね)の色だよ。 つまりこうなってるわけね。 |

 |
へぇ、これって別々に色が指定できるんだね。 |
 |
まぁスクロールバーの背景とボタンとスライダーは別々のオブジェクトになってるからね。 |
 |
そーなんだ。じゃあさっきスクロールバーの構造がややこしくなってるって言ってたのは、 スクロールバー全体が1つのオブジェクトじゃないからってこと? |
 |
そういうこと。 じゃこれで Override.tjs の中でのメッセージ履歴画面の設定は終わりだから、 次は Config.tjs の設定を見てくね。 |
 |
え、メッセージ履歴画面の設定ってこれだけじゃないの? |
 |
Config.tjs にもメッセージ履歴関係の設定項目があるでしょ。 |
 |
うん。 |
 |
そっちの方で設定しなくちゃいけないこともいくつかあるんだ。 |
 |
文字の大きさとか? |
 |
それもあるんだけど、背景画像を設定した関係で、 文字の表示位置を設定しなくちゃいけなくなってるから、その辺の設定をね。 |
 |
文字の表示位置って? |
 |
メッセージレイヤの場合は、position タグにメッセージレイヤの余白を指定するための marginl, margint, marginr, marginb っていう属性があるでしょ。 |
 |
えっと、確かメッセージレイヤに画像を読み込んだりした時に、表示位置を調整するのに使う属性だよね。 |
 |
そ。今回はメッセージ履歴レイヤに画像を読み込んでるから、 メッセージ履歴レイヤに対して marginl, margint, marginr, marginb を設定する必要があるんだ。 |
 |
あ、なるほどね。 でも、そーゆー設定ができるタグなんてあったっけ? |
 |
ないよ。 |
 |
え、じゃあどーするの? |
 |
だから Config.tjs で設定するの。 |
 |
Config.tjs の『メッセージ履歴の設定』のとこで設定するってこと? |
 |
ん、そういうこと。 |
 |
…でも marginl 属性とかに対応してそうな設定項目がなさそーなんだけど? |
 |
marginl 属性にあたる設定項目とかは最初から書かれてるわけじゃないから、 設定項目を作るの。 |
 |
え、設定項目を作るって…? |
 |
まず、Config.tjs の『メッセージ履歴の設定』の中に『メッセージ履歴 追加の設定』っていう部分があるでしょ。 |
<メッセージ履歴追加の設定(Config.tjs より抜粋)>
 |
確かにあるけど…コメントしか書かれてないよ? |
 |
コメントの中に“追加の設定項目がある場合は [start-historylayer-additionals] と [end-historylayer-additionals] で囲まれた部分に設定を記述してください”って書いてあるでしょ。 |
 |
うん、書いてあるね。 |
 |
だから、[start-historylayer-additionals] と [end-historylayer-additionals] で囲まれた部分にこんなふうに設定項目を追加するの。 |
 |
まず、marginL, marginT, marginR, marginB はそれぞれ position タグで言うところの marginl, margint, marginr, marginb 属性に対応してるんだ。 |
 |
じゃあメッセージ履歴レイヤの左側、上側、右側、下側の余白がそれぞれ 90, 95, 60, 40 ピクセルってことだよね? |
 |
そうそう。つまりこんな感じになってるってことだね。 |
<marginL, marginT, marginR, marginB による余白>

 |
で、次の historyColor がメッセージ履歴の文字の色に対応してるの。 だから指定のやり方は deffont タグとか font タグの color 属性と同じだね。 |
 |
0xRRGGBB 形式で指定するってこと? |
 |
そ。ちなみに 0x400080 は赤:緑:青の比率が 64:0:128(16進数で 40:00:80)になってるって意味で、 具体的には暗い紫色って感じだね。 |
 |
なるほどね。 えっと、最後の controlHeight ってなんなの? |
 |
controlHeight は『次ページ ≫』ボタンとか『≪ 前ページ』ボタンの高さを表してて、 メッセージ履歴画面に文字を表示する時に、表示位置の調整に使われるんだ。 |
 |
0 が代入されてるけど、それって 0 にしちゃっていーの? |
 |
詳しい説明はまたいずれするつもりだけど、 とりあえず今は『次ページ ≫』ボタンとかを使わずに、代わりにスクロールバーを使うから 0 にしといて OK って思っといて。 |
 |
ふぅん、そーなんだ。わかった。 |
 |
あと、今回はフォントのサイズ(文字の大きさ)とラインの高さをそれぞれ 18 と 20 に変更してるよ。 |
<フォントのサイズとラインの高さの設定(Config.tjs 内に記述)>
 |
この辺はメッセージ履歴画面のデザインに合わせて適当に調整してね。 |
 |
りょーかい。 |
 |
んじゃこれでメッセージ履歴画面をカスタマイズするための設定は一通りチェックできたから、 今回はこの辺にしとくね。 |
 |
はーい。 |
 |
次回からはスクリプトの中身を詳しく見ていくことにするね。 それじゃ、また次回! |