 |
今回から第10章! 遂に章の数も2ケタになったね〜。 |
 |
そだね〜。ここまででも色んなことやってきたよね。 えっと、それで今回はメッセージ履歴関係をやるんだったよね? |
 |
ん、10章はメッセージ履歴のカスタマイズをやるつもりだよ。 |
 |
前回も言ったと思うけど、メッセージ履歴ってあんまりカスタマイズとかできなさそーな気がするんだけど? |
 |
まぁ確かに KAG でメッセージ履歴の設定っていうと Config.tjs で設定できるフォント関係の設定とか、 どれだけメッセージ履歴のデータを保存するかとかだからね。 |
 |
あとは history タグでメッセージ履歴にメッセージを出力するかどうかとか、 メッセージ履歴を表示可能にするかどうかを設定できるくらい、かな? |
 |
そんな感じだね。 |
 |
この章でやるカスタマイズってゆーのもそういう設定をカスタマイズするってことなの? |
 |
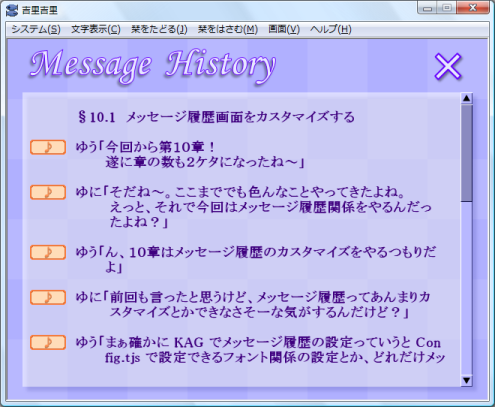
ううん、この章でやるのは、メッセージ履歴画面の見た目を変えるためのカスタマイズだよ。 |
 |
メッセージ履歴画面の見た目を変えるって? |
 |
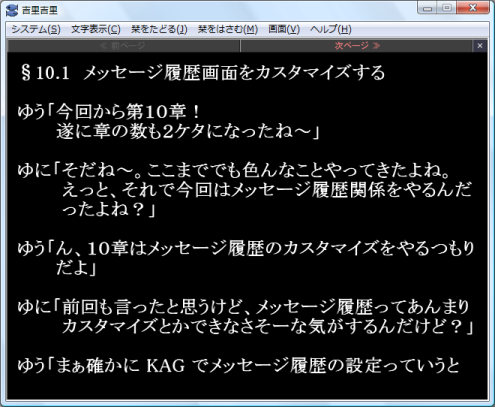
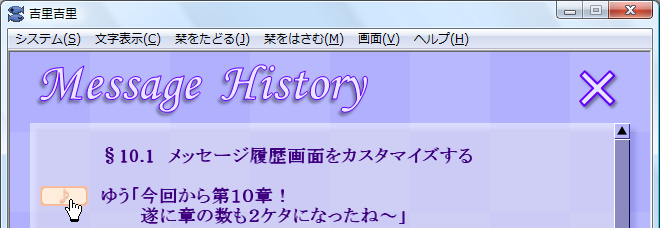
普通メッセージ履歴画面ってこんな感じだよね。 |










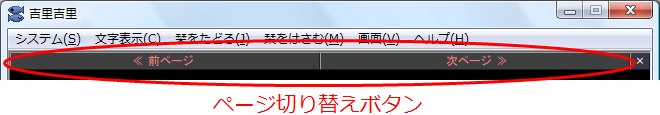
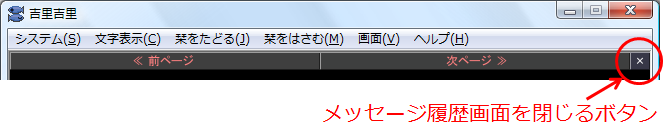
 )と似たような感じのボタン(
)と似たような感じのボタン(
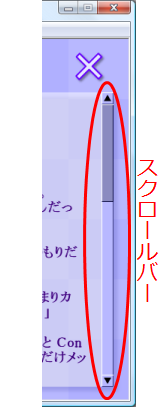
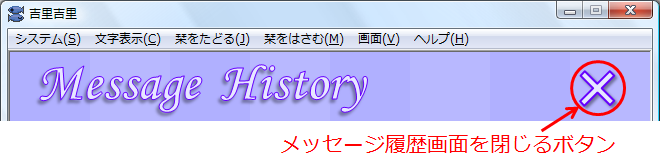
 )が表示されるようにしてるから。
)が表示されるようにしてるから。