|
forestorage と backstorage と
rule っていうのがこの3つの画像のことなんだよね? |
 |
そうそう。 |
 |
あと、left と top が画像を表示する位置で、
time と rule と vague は、
ユニバーサルトランジションする時の trans タグの属性と同じ意味ってこと? |
 |
ん、そういうこと。
それじゃ改めて start メソッドのスクリプトを見ていくね。 |
 |
うん。 |
 |
まず最初の if だけど… |
 |
これって何やってるの? |
 |
foreTimeLayer が void の時、
つまり制限時間の画像を表示するレイヤがまだ作られてない時だけ、
レイヤを作ってトランジションするようにするためのチェックだよ。 |
 |
そのチェックって必要なの? |
 |
ん〜、まぁ start メソッドを呼び出す時は
foreTimeLayer が void になってるハズだから、
別になくても大丈夫だとは思うけど、念のためにね。 |
 |
ふぅん。 |
 |
じゃ次は if ブロックの中身ね。 |
 |
表画面用のレイヤ(foreTimeLayer)が KAGLayer っていうクラスのオブジェクトになってるみたいだけど、
これってやっぱり名前の通り KAG で使われてるレイヤなの? |
 |
ん、そうだよ。
背景レイヤとか前景レイヤとかメッセージレイヤとかは全部 KAGLayer クラスを継承して作られてるんだ。
だから KAGLayer クラスは KAG で使われてるレイヤの基礎になってるクラスってことだね。 |
|
※ KAGLayer クラスは system フォルダの中の KAGLayer.tjs 内で定義されています。KAGLayer.tjs 内には KAG で使用されているレイヤ関連のクラスがどのように作られているかを表す、レイヤのクラス階層構造が記述されています。 |
 |
へぇ、そうなんだ。
えっと、ここで Layer クラスじゃなくって
KAGLayer クラスを使ってるのにはやっぱり何か理由があるんだよね? |
 |
KAGLayer クラスのオブジェクトにすると
kag オブジェクトにトランジションを管理してもらえるからね。 |
 |
それってどういうこと? |
 |
トランジションが終わるのを待つのには wt タグを使うでしょ。 |
 |
うん、trans タグの後に wt タグを書いとくと、
トランジションが終わってから wt タグの次に書いてあるスクリプトが実行されるよね。 |
 |
詳しい説明は省略させてもらうけど、KAGLayer クラスのオブジェクトを使ってトランジションすると
kag オブジェクトがトランジションを管理してくれるから、
trans タグを使わずに TJS スクリプトでトランジションを実行しても wt タグでトランジションが終わるのを待てるんだ。
でも、Layer クラスのオブジェクトだと kag オブジェクトにトランジションを管理してもらえないから、wt タグは使えないの。 |
 |
えっと、じゃあトランジションするのには trans タグは使わないけど、
トランジションが終わるのを待つのには wt タグを使うってこと? |
 |
そういうこと。
トランジションを実行するのは TJS スクリプトで簡単にできるんだけど、
トランジションが終わるのを待つのは wt タグを使った方が便利だからね。 |
 |
あ、そうなんだ。 |
 |
じゃスクリプトの方に戻るね。
KAGLayer クラスのコンストラクタの引数は
Layer クラスと同じだから大丈夫だよね? |
 |
所属するウィンドウは kag オブジェクトで、
あと foreTimeLayer の方は表画面用のレイヤだから、親レイヤが表画面の背景レイヤ(kag.fore.base)になってて、
backTimeLayer の方は裏画面用のレイヤだから、親レイヤが裏画面の背景レイヤ(kag.back.base)になってるんだよね。 |
 |
ん、そうそう。
次の loadImages メソッドと setSizeToImageSize メソッドも
Layer クラスと基本的に使い方は同じだからわかるよね? |
|
※Layer クラスの loadImages メソッド、setSizeToImageSize メソッドについては §3.3 参照。 |
 |
表画面のレイヤには elm.forestorage に指定されてる画像ファイルを読み込んで、
裏画面のレイヤには elm.backstorage に指定されてる画像ファイルを読み込んでるね。
それから setSizeToImageSize メソッドで、レイヤの表示サイズを読み込んだ画像のサイズに合わせてるんだよね。 |
 |
そうだね。
それじゃ次は setPos メソッドね。 |
 |
表画面のレイヤの方は、左端と上端の位置がそれぞれ elm.left と
elm.top に指定されてる値にセットされてて、
裏画面のレイヤの方は、foreTimeLayer.left と foreTimeLayer.top
だから…表画面のレイヤと同じ位置にしてる、ってことかな? |
 |
そ。次の absolute プロパティと
visible プロパティの設定は OK だよね? |
 |
absolute プロパティは選択肢用のレイヤ(ButtonLinkLayer)とおんなじ値にしてて、
visible プロパティは true だから、
表示状態にしてるってことだね。 |
 |
ん。じゃあと残ってるのは、最後の beginTransition メソッドだね。 |
 |
これがトランジションするメソッドなの? |
 |
そうだよ。
第1引数にトランジションのオプションをセットした辞書配列を指定して、
第2引数にトランジションの相手になるレイヤを指定するんだ。 |
 |
第1引数に指定されてる辞書配列に time と rule と
vague っていう要素があるけど、これって trans タグの属性とおんなじ意味なの? |
 |
ん、それぞれ time 属性、rule 属性、
vague 属性と指定の仕方はおんなじだよ。
今回はユニバーサルトランジションだから指定してるのはこの3つだけなんだけど、
他にも children, method, from, stay が
trans タグの属性と同じように指定できるよ。 |
 |
そーなんだ。
えっと、あと第2引数の「トランジションの相手になるレイヤ」ってどーいう意味? |
 |
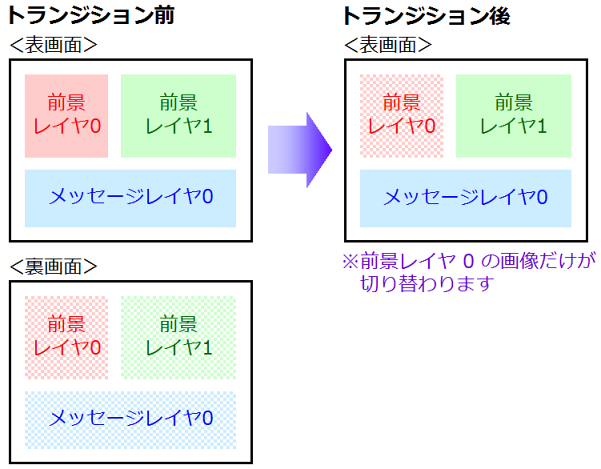
例えば、表画面の背景レイヤにとって、トランジションの相手になるレイヤは裏画面の背景レイヤで、
表画面の0番の前景レイヤにとって、トランジションの相手になるレイヤは裏画面の0番の前景レイヤって感じだね。 |
 |
ってことは…foreTimeLayer にとって、トランジションの相手になるレイヤは
backTimeLayer になるのかな?
第2引数は backTimeLayer になってるし。 |
 |
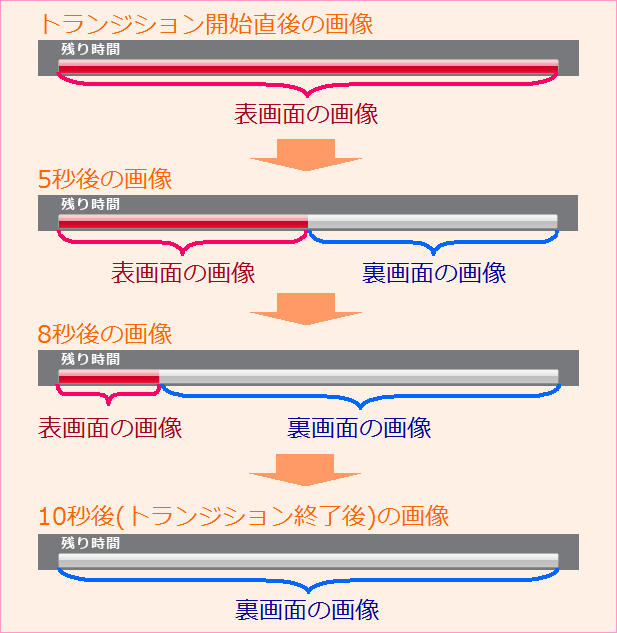
そういうこと。トランジションの相手を backTimeLayer にすると、
トランジション中に foreTimeLayer の画像がだんだん
backTimeLayer の画像に切り替わっていくわけね。 |
 |
あ、なるほどね。 |
 |
じゃこれで start メソッドは一通りチェックできたから、
今回はこれくらいにしとこっか。 |
 |
まだまだ先は長いの? |
 |
んーん、そーでもないよ。
あと新しく作ったり書き換えたりしなきゃいけないメソッドは何個かあるけど、
そんなに複雑じゃないから、制限時間付き選択肢のプラグインは次回で完成させるつもりだよ。 |
 |
あ、そーなんだ。 |
 |
それじゃ、また次回ね! |