 |
今回からロード画面だね。 |
 |
ロード画面もセーブ画面と同じように作っていこうと思うんだけど、 ロード画面はセーブ画面と共通してる部分が多いから、セーブ画面と違うとこだけ見ていくことにするね。 |
 |
うん、りょーかい。 |
 |
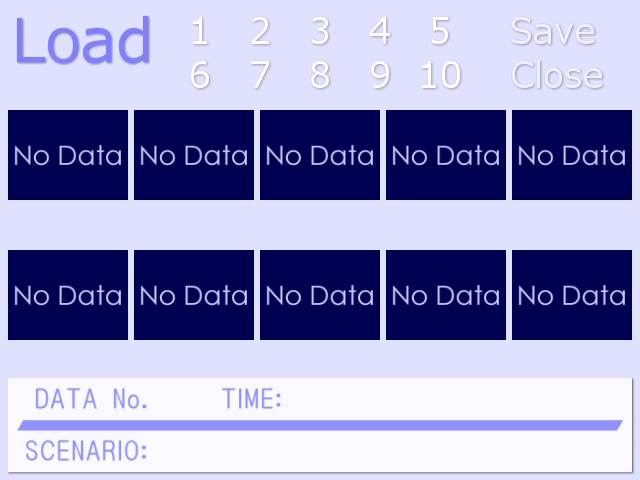
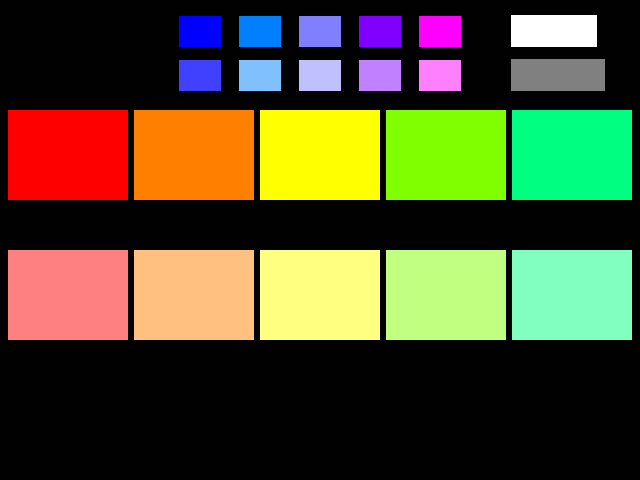
じゃまずは背景画像とクリッカブルマップからね。 背景のメイン画像と領域画像はそれぞれこんな感じ。 |
 |
今回からロード画面だね。 |
 |
ロード画面もセーブ画面と同じように作っていこうと思うんだけど、 ロード画面はセーブ画面と共通してる部分が多いから、セーブ画面と違うとこだけ見ていくことにするね。 |
 |
うん、りょーかい。 |
 |
じゃまずは背景画像とクリッカブルマップからね。 背景のメイン画像と領域画像はそれぞれこんな感じ。 |


 |
ロード画面ってクリックできるとこがセーブ画面とおんなじだから、 領域画像もセーブ画面とおんなじになってるのかな? |
 |
うん、ロード画面の領域画像はセーブ画面の領域画像と同じ画像だよ。 |
| ※セーブ画面の領域画像については §6.8 参照。 | |
 |
ってことは、ロード画面用の領域画像を作らなくても… |
 |
…って感じで mapimage 属性を指定して領域画像を共有してもいいんだよね? |
 |
うん、もちろんそれでも OK だよ。 まぁでも領域画像はそんなにファイルサイズも大きくないし、別々に作った方が多分わかりやすいと思うから、 今回はセーブ画面用とは別に領域画像を用意することにするね。 |
 |
そっか。うん、わかった。 |
 |
で、これがそれぞれのパレットインデックスの色とクリックした時の動作ね。 |
<領域画像の各パレットインデックスの色とクリックした時の動作>
| パレットインデックス | 色 | 領域内をクリックした時の動作 |
|---|---|---|
| 0 | ■ | なし(クリックできない領域) |
| 1 | ■ | ((現在のページ−1)×10+1)番のデータをロードする |
| 2 | ■ | ((現在のページ−1)×10+2)番のデータをロードする |
| 3 | ■ | ((現在のページ−1)×10+3)番のデータをロードする |
| 4 | ■ | ((現在のページ−1)×10+4)番のデータをロードする |
| 5 | ■ | ((現在のページ−1)×10+5)番のデータをロードする |
| 6 | ■ | ((現在のページ−1)×10+6)番のデータをロードする |
| 7 | ■ | ((現在のページ−1)×10+7)番のデータをロードする |
| 8 | ■ | ((現在のページ−1)×10+8)番のデータをロードする |
| 9 | ■ | ((現在のページ−1)×10+9)番のデータをロードする |
| 10 | ■ | ((現在のページ−1)×10+10)番のデータをロードする |
| 11 | ■ | 1ページ目を表示する |
| 12 | ■ | 2ページ目を表示する |
| 13 | ■ | 3ページ目を表示する |
| 14 | ■ | 4ページ目を表示する |
| 15 | ■ | 5ページ目を表示する |
| 16 | ■ | 6ページ目を表示する |
| 17 | ■ | 7ページ目を表示する |
| 18 | ■ | 8ページ目を表示する |
| 19 | ■ | 9ページ目を表示する |
| 20 | ■ | 10ページ目を表示する |
| 21 | ■ | セーブ画面を表示する |
| 22 | ■ | ロード画面を閉じる |
| 23〜255 | ※ | なし(不使用) |
 |
やっぱりセーブ画面の時とほとんどおんなじだね。 |
 |
まぁ基本的に「セーブ」が「ロード」に変わっただけだね。 じゃ次は領域アクション定義ファイルね。 |
<領域アクション定義ファイル(load_bg.ma)の中身>
 |
ま、これもセーブ画面の時とほとんど同じだね。 |
 |
違ってるのは、セーブ画面の時は storage が "save.ks" だったけど、
ロード画面だと "load.ks" になってる、ってトコくらいだね。 thumbnail_onenter メソッド と thumbnail_onleave メソッドもセーブ画面の時と同じなんでしょ? |
 |
ん、おんなじだよ。 あと、21 番の領域アクションの target もセーブ画面の時とはちょっと違うけどね。 |
 |
あ、ホントだ。 セーブ画面の時はロード画面に切り替えるから "*load" っていうラベルになってたけど、 今回はセーブ画面に切り替えるから "*save" にしてるんだね。 |
 |
そ。じゃ次はレイヤの初期化スクリプトを見ていくね。 |
 |
えっと、これもセーブ画面の時とほとんどおんなじ…なんだよね? |
 |
ん、前景レイヤの初期化は読み込む画像がロード画面用の画像に変わってるだけ。 サムネイル用レイヤは画像を読み込まないからセーブ画面の時と全く同じだよ。 |
 |
じゃあメッセージレイヤも画像を読み込まないからセーブ画面の時と同じなの? |
 |
んーん、画面全体の色に合わせてメッセージレイヤに表示する文字の色を変えてるよ。 セーブ画面の時は赤色の文字だったけど、 ロード画面の時は青色の文字にしてるの。 |
 |
ほんとだ。deffont タグの color 属性の値がセーブ画面の時と違ってるね。 |
 |
他はセーブ画面の時と同じだよ。 じゃ次はクリッカブルマップをクリックした時に実行するスクリプトを見ていくね。 まずはサムネイルをクリックした時に実行されるスクリプトから。 |
 |
これはセーブ画面の時とだいぶ違ってるけど…ずいぶんシンプルなんだね。 |
 |
セーブの時はセーブした後表示を色々更新しなくちゃいけなかったけど、 ロードの場合はその必要はないからね。 |
 |
そっか。確かにロードしたらロード画面は消えちゃうから表示を更新する必要ないもんね。 |
 |
だからロードするだけで OK。 |
 |
あ、でもセーブデータがあるかどうかチェックしなくていいの? |
 |
load タグを実行すると、 place 属性で指定した番号に対応するセーブデータがあるかどうかチェックして、 あればロードするし、なければ何もしないようにしてあるから大丈夫だよ。 |
 |
そうなんだ。 あ、それと、ロードする時は確認のダイアログボックス出さないの? |
 |
ここでは出さないことにしてるけど、もちろん出しても OK だよ。その辺は仕様の問題だからね。 確認のダイアログボックスを表示する場合は、セーブデータの上書き確認の時と同じように askYesNo を使って確認すればいいよ。 |
 |
そっか、わかった。 |
 |
んじゃ次はページ番号をクリックした時に実行されるスクリプトね。 |
 |
これってセーブ画面の時とおんなじだよね? |
 |
ん、セーブ画面の時と同じスクリプトだよ。 で *update_all サブルーチンはこう。 |
 |
えっと…これって *update_page サブルーチン以外は全部セーブ画面用のサブルーチンを呼び出す、ってことだよね? |
 |
そ。つまり、*update_page サブルーチン以外はセーブ画面用のがそのまんま使えるってこと。 |
 |
へぇ、そうなんだ。 |
 |
ホントは *update_page サブルーチンもやってることはセーブ画面の時と変わらないんだけど、 このサブルーチンだけレイヤの画像を変更しなくちゃいけないから、こんなふうにロード画面用に作らなくちゃいけないんだ。 |
 |
セーブ画面の時は選択されてるページの画像が "save_sel_1" とかだったけど、 ロード画面だと "load_sel_1" とかだから、storage 属性が違ってるんだね。 |
 |
ん、だからこのサブルーチンだけはロード画面用に作ってるの。 ちなみに他の属性は全部セーブ画面の時とおんなじだよ。 じゃあ次は「Save」がクリックされた時に実行するスクリプトね。 |
 |
「Save」をクリックするとセーブ画面に切り替えるんだよね。 |
 |
セーブ画面で「Load」をクリックした時のサブルーチンもまだ作ってなかったから、ここで一緒に作っちゃうね。 |
 |
あ、そーいえばそれってロード画面を作る時に作るって言ってたよね。 |
 |
まず、セーブ画面で「Load」をクリックした時に、ロード画面に切り替えるスクリプトはこう。 |
<「Load」がクリックされた時に実行されるスクリプト(save.ks 内に記述します)>
 |
で、これがロード画面で「Save」をクリックした時に、セーブ画面に切り替えるスクリプト。 |
<「Save」がクリックされた時に実行されるスクリプト(load.ks 内に記述します)>
 |
なんかどっちも単にジャンプしてるだけみたいだね。 |
 |
セーブ画面を作った時に、初期化のとこで *initialize_from_load ってラベルがあったの覚えてる? |
 |
うん、なんか初期化の途中のトコにそんなラベルがあったよね。 |
| ※§6.14 参照。 | |
 |
ロード画面の「Save」をクリックすると、そのラベルにジャンプするんだ。 |
 |
あのラベルの後って、レイヤの設定と表示の更新をやってるんだったよね? |
 |
そだよ。 それ以外の初期化処理はどっちの画面を作る時も同じだから、 レイヤの設定を変えて表示を更新するだけでロード画面に切り替えられるんだ。 |
 |
じゃあロード画面の初期化のスクリプトにも、レイヤの設定の前に画面切り替えのための *initialize_from_save ってラベルがあるってことだよね? |
 |
ん、そういうこと。 ちなみにこれがロード画面の初期化スクリプトだよ。 |
 |
なんか短くない? |
 |
省略してる部分が多いからね。 まず最初の *initialize ラベルから laycount タグまではセーブ画面の初期化処理と全く同じ。 で、その後がレイヤの設定をやってる部分だから、画面の切り替えに使う *initialize_from_save ラベルがあるわけね。 |
 |
あ、そういえばセーブ画面の初期化のスクリプトも laycount タグの後に *initialize_from_load ラベルがあったね。 |
 |
ん、まぁセーブ画面もロード画面も初期化のスクリプトでやってることは基本的に同じだから、 画面切り替え用のラベルも同じ位置になるよね。 |
 |
なるほどね。 |
 |
で、画面切り替え用のラベルの後は、レイヤの設定をやって、表示の更新をやったら初期化は完了だよ。 |
 |
ロード画面を閉じる処理はどうなるの? |
 |
セーブ画面を閉じる時の処理とおんなじだから、 こんなふうにセーブ画面の *close ラベルにジャンプすれば OK。 |
 |
これだけでいーんだ… |
 |
ん、これだけで OK だよ。 さて、これでロード画面は完成だね。 |
 |
え、もう完成なの? セーブ画面を作るのはすごい長かったのに、ロード画面は今回だけで終わっちゃったね… |
 |
ま、それだけロード画面とセーブ画面は構造が似てるってことだね。 |
 |
サムネイルをクリックした時のスクリプト以外ほとんどセーブ画面のスクリプトを使い回した感じだったよね。 しかもサムネイルをクリックした時のスクリプトも簡単だったし。 |
 |
そうだね。 まぁカンタンに出来たんだし良かったじゃない? |
 |
うん、まーね。 |
 |
それじゃ今回はこれくらいにしとこっか。 |
 |
えっ、ロード画面完成したのに実行してみないの? |
 |
次回はメッセージレイヤに付けたシステムボタンからセーブ/ロード画面と、 あとコンフィグ画面も表示できるようにするつもりだから、 そんときに実行すればいーかなと思うんだけど? |
 |
あ、そうなんだ。 うん、それでおっけーだよ。 |
 |
ん、それじゃまた次回ね! |