 |
さて、じゃまずはセーブ画面から作っていこっか。 |
 |
は〜い。 |
 |
今回はセーブ画面の背景画像とクリッカブルマップを作ることにするね。 |
 |
セーブ画面ってクリックできるとこが多いよね… サムネイルとページ選択の部分が10個ずつあって、あと「Load」と「Close」があるから、全部で22箇所になるのかな? |
 |
ん、そうだね。 だからセーブ画面用のメイン画像と領域画像はそれぞれこんな感じになるよ。 |
 |
さて、じゃまずはセーブ画面から作っていこっか。 |
 |
は〜い。 |
 |
今回はセーブ画面の背景画像とクリッカブルマップを作ることにするね。 |
 |
セーブ画面ってクリックできるとこが多いよね… サムネイルとページ選択の部分が10個ずつあって、あと「Load」と「Close」があるから、全部で22箇所になるのかな? |
 |
ん、そうだね。 だからセーブ画面用のメイン画像と領域画像はそれぞれこんな感じになるよ。 |
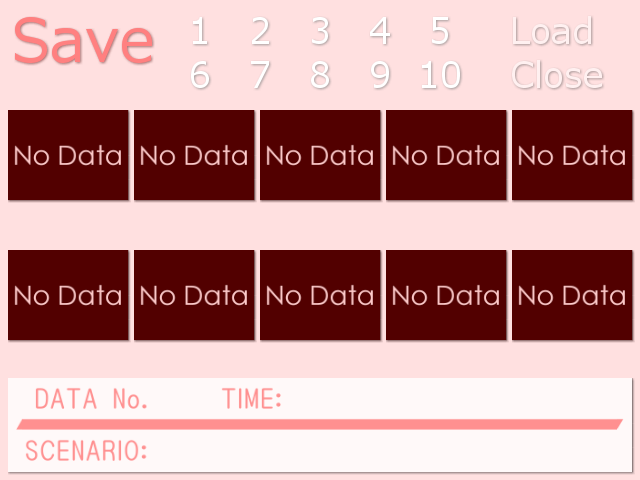
<メイン画像(save_bg.png)>

<領域画像(save_bg_p.png)>

 |
で、領域画像のそれぞれのパレットインデックスの色とクリックした時の動作はこうなってるよ。 |
<領域画像の各パレットインデックスの色とクリックした時の動作>
| パレットインデックス | 色 | 領域内をクリックした時の動作 |
|---|---|---|
| 0 | ■ | なし(クリックできない領域) |
| 1 | ■ | ((現在のページ−1)×10+1)番のデータにセーブする |
| 2 | ■ | ((現在のページ−1)×10+2)番のデータにセーブする |
| 3 | ■ | ((現在のページ−1)×10+3)番のデータにセーブする |
| 4 | ■ | ((現在のページ−1)×10+4)番のデータにセーブする |
| 5 | ■ | ((現在のページ−1)×10+5)番のデータにセーブする |
| 6 | ■ | ((現在のページ−1)×10+6)番のデータにセーブする |
| 7 | ■ | ((現在のページ−1)×10+7)番のデータにセーブする |
| 8 | ■ | ((現在のページ−1)×10+8)番のデータにセーブする |
| 9 | ■ | ((現在のページ−1)×10+9)番のデータにセーブする |
| 10 | ■ | ((現在のページ−1)×10+10)番のデータにセーブする |
| 11 | ■ | 1ページ目を表示する |
| 12 | ■ | 2ページ目を表示する |
| 13 | ■ | 3ページ目を表示する |
| 14 | ■ | 4ページ目を表示する |
| 15 | ■ | 5ページ目を表示する |
| 16 | ■ | 6ページ目を表示する |
| 17 | ■ | 7ページ目を表示する |
| 18 | ■ | 8ページ目を表示する |
| 19 | ■ | 9ページ目を表示する |
| 20 | ■ | 10ページ目を表示する |
| 21 | ■ | ロード画面を表示する |
| 22 | ■ | セーブ画面を閉じる |
| 23〜255 | ※ | なし(不使用) |
 |
1番のインデックスの「((現在のページ−1)×10+1)番のデータにセーブする」ってどういう意味? |
 |
例えば、今表示してるのが1ページ目だとすると、サムネイルに表示されてるのは1番〜10番のデータになるよね。 |
 |
うん。 |
 |
で、現在のページが1ページ目だと、「(現在のページ−1)×10+1」は「(1−1)×10+1」で1になるから、 左上のサムネイルをクリックすると1番のデータにセーブするの。 |
 |
確かにそうなるね。 |
 |
じゃあ、今表示してるのが2ページ目だったら? |
 |
え〜っと、「(現在のページ−1)×10+1」は「(2−1)×10+1」で11になるから、 2ページ目が表示されてる時に左上のサムネイルをクリックすると、11番のデータにセーブされるってことかな? |
 |
そう。 つまり、1ページ目を表示してる時は、こんなふうに1番〜10番のデータにセーブできるんだ。 |
<1ページ目が表示されている時の各サムネイルに対応するセーブデータ番号>

 |
で、2ページ目を表示してる時は、11番〜20番のデータにセーブできるってワケ。 |
<2ページ目が表示されている時の各サムネイルに対応するセーブデータ番号>

 |
ってことは、3ページ目を表示してる時は21番〜30番のデータにセーブできて、 10ページ目を表示してる時は91番〜100番のデータにセーブできるってことになるんだよね? |
 |
ん、そういうこと。 |
 |
そーいうシステムってクリッカブルマップで作れるの? |
 |
もちろん。 ただ、どのページ番号がクリックされたかって事と、どのサムネイルがクリックされたかっていうのを記録しとく必要はあるけどね。 |
 |
どういうこと? |
 |
それは領域アクション定義ファイルを見ればわかると思うよ。 |
<領域アクション定義ファイル(save_bg.ma)の中身>
 |
長いねぇ… |
 |
ま、クリックできる領域の数が多いからね。 とりあえず最初から見ていくね。 |
 |
うん。 |
 |
まず領域番号 0 番だけど、これはコンフィグ画面の時と同じだからわかるよね。 |
| ※§6.2参照。 | |
 |
autodisable が false だから、 何回でもクリックできるんだよね。 |
 |
そう。 じゃあ、次は領域番号 1 番 〜 10 番のサムネイルのアクションね。 |
 |
全部 storage が "save.ks" になってて、
target が *thumbnail になってるね。 これってどのサムネイルをクリックしても同じラベルにジャンプするってことだよね? |
 |
サムネイルをクリックするとデータをセーブするわけだから、 どのサムネイルをクリックしても実行する処理は同じでしょ。 |
 |
あ、確かにそうだね。 でも、これじゃどのサムネイルがクリックされたかわかんなくなっちゃわない? |
 |
そうならないようにするために exp を使うんだ。 |
 |
exp …って領域内をクリックした時に実行される TJS 式、だったよね? |
 |
そ。だから例えば1番のサムネイルがクリックされたら、 tf.saveload.thumbnail = 1; を実行してから save.ks の *thumbnail にジャンプするわけね。 |
 |
tf.saveload.thumbnail って? tf から始まってるから一時変数みたいだけど? |
 |
まず、tf.saveload っていう辞書配列をセーブ/ロード画面用に使う一時変数を管理するために使ってて、
その辞書配列の thumbnail っていう要素を、クリックされたサムネイルの番号を保存するのに使ってるんだ。 ちなみにクリックされたサムネイルの番号はセーブデータに記録する必要がないから一時変数を使ってるの。 |
 |
えっと、なんとなくわかるんだけど、なんでわざわざ辞書配列を作ってるの? tf.thumbnail とかでもいいんじゃない? |
 |
確かにそれでもいいんだけど、 一時変数ってセーブ/ロード画面のスクリプトでしか使わないわけじゃないでしょ? |
 |
まぁシナリオのスクリプトとか色んなとこで使うよね。 |
 |
セーブ/ロード画面のスクリプトでも何個か一時変数を使うんだけど、 例えば thumbnail と page と time っていう名前の一時変数を使いたいとするね。 |
 |
だったら普通は tf.thumbnail と tf.page と tf.time っていう一時変数を作るよね? |
 |
そーするとセーブ/ロード画面以外のスクリプトで tf.thumbnail と tf.page と tf.time っていう一時変数が使えなくなっちゃうでしょ? |
 |
それって他のスクリプトで tf.thumbnail っていう一時変数を書き換えられちゃったら困るから? |
 |
それもあるんだけど、どっちかっていうと、セーブ/ロード画面以外のスクリプトで tf.thumbnail っていう一時変数が使われてて、セーブ/ロード画面のスクリプトで tf.thumbnail の値を上書きしちゃう方が問題かな。 |
 |
あっ、そうか。そういうケースもあるよね。 |
 |
つまり、セーブ/ロード画面のスクリプトで使う一時変数は他のスクリプトで使われてない名前にする必要があるわけ。 |
 |
うん、それはわかるけど、それと辞書配列を使うのとどういう関係があるの? |
 |
tf.saveload っていう辞書配列をセーブ/ロード画面のスクリプトで使う一時変数用に作って、 tf.saveload.thumbnail と tf.saveload.page と tf.saveload.time っていう要素を作るようにすれば、 他のスクリプトで使えないのは tf.saveload っていう名前の一時変数だけになるでしょ? |
 |
あ〜、なるほど。辞書配列にすれば tf.saveload っていう名前の一時変数は他で使えなくなっちゃうけど、 tf.thumbnail も tf.page も tf.time も他で使えるんだね。 |
 |
さらに、セーブ/ロード画面で他にも使いたい一時変数ができた場合でも、 tf.saveload の要素として新しく変数を作れば、他のスクリプトで使えない一時変数を増やさなくて済むからね。 |
 |
そっか。それで辞書配列を使ってたんだね。 |
 |
じゃあ、exp に話を戻すね。 |
 |
えっと、1番目のサムネイルがクリックされたら tf.saveload.thumbnail に 1 を代入して、2番目のサムネイルがクリックされたら tf.saveload.thumbnail に 2 を代入する、って感じだよね。 |
 |
だから、"save.ks" の *thumbnail ラベル以降のスクリプトで tf.saveload.thumbnail の値をチェックすれば、何番目のサムネイルがクリックされたかが判るわけね。 |
 |
なるほど、確かにそーだね。 |
 |
じゃ次は領域番号 11 番 〜 20 番のページ切り替えのアクションね。 ページ切り替えのアクションはサムネイルのアクションと似てるから大体わかるんじゃないかな。 |
 |
storage はサムネイルと同じで "save.ks" になってるけど、 target が *page になってるね。 |
 |
まぁサムネイルの時とは違う処理をするわけだから、当然違うラベルにジャンプするよね。 |
 |
だね。あとは exp だけど… sf.saveinfo.page にページ番号の値を代入してるってことは、 システム変数を使ってるってことだよね? これってなんでシステム変数に記録してるの? |
 |
ページ番号をシステム変数に記録してるのは、次にセーブ/ロード画面を表示する時に、 前に表示してたページを最初に表示するためだよ。 |
 |
えっと、具体的にはどーいうこと? |
 |
例えば、セーブ画面を表示して30番のデータにセーブしたとすると、この時何ページ目が表示されてる? |
 |
え? んーっと…3ページ目だね。 |
 |
だから、この時 sf.saveinfo.page は 3 になってるわけね。 |
 |
ページ3をクリックした時の exp は "sf.saveinfo.page = 3" だから、確かにそうなるね。 |
 |
ここで一旦セーブ画面を閉じたとするね。 |
 |
うん。 |
 |
で、次にセーブ画面かロード画面を表示する時に sf.saveinfo.page の値をチェックして、そのページを最初に表示するの。 |
 |
じゃあ、次にセーブ画面かロード画面を表示する時は最初に3ページ目が表示されるってこと? |
 |
そういうこと。 そのためにページ数をシステム変数に記録してるの。 |
 |
なるほどね〜。 |
 |
んじゃ次は領域番号 21 番の「Load」をクリックした時のアクションね。 って言ってもコレは単に "save.ks" の *load っていうラベルにジャンプするだけなんだけどね。 |
 |
領域番号 22 番の「Close」をクリックした時のアクションも "save.ks" の *close っていうラベルにジャンプするだけみたいだね。 |
 |
まぁ、その辺のスクリプトはもうちょっと後で作る予定。 |
 |
あ、そうなんだ。 |
 |
ってワケで、今回はこんなところ。 それじゃ、また次回ね! |