6.9 セーブ画面を作る 〜レイヤ編〜
 |
前回は背景レイヤ関係をやったから、
今回は前景レイヤとメッセージレイヤを作っていくね。 |
 |
今回は前景レイヤとメッセージレイヤって何に使うの? |
 |
んー、前景レイヤはサムネイル画像の表示とロールオーバー用かな。
んで、メッセージレイヤはセーブデータの日付とかの情報を表示するのに使うの。
だから今回は結構レイヤの枚数が多くなっちゃうね。 |
 |
ふぅん、そうなんだ。
ちなみにどれくらいレイヤを使うの? |
 |
前景レイヤが25枚でメッセージレイヤが13枚だから、全部で38枚だね。 |
 |
うわっ、ホントに枚数多いね。 |
 |
まぁ1ページに10個セーブデータを表示するし、ページ数も10ページあるからね。 |
 |
え〜っと、じゃあサムネイルとセーブデータの日付を表示するだけでも、
前景レイヤとメッセージレイヤが10枚ずつ必要ってことなのかな? |
 |
そういうことになるね。
じゃ、コンフィグ画面の時と同じようにレイヤの初期化をするスクリプトを作っていくね。 |
 |
はーい。 |
 |
今回は使うレイヤの数が多いから、まず前景レイヤの初期化スクリプトから作ってくね。 |
<前景レイヤの初期化スクリプト>
[laycount layers=25
messages="&kag.numMessageLayers + 13"
]
[image layer=base
storage="save_bg"
page=fore
]
[layopt layer=0
page=fore
visible=false
left=8
top=110
]
[layopt layer=1
page=fore
visible=false
left=134
top=110
]
[layopt layer=2
page=fore
visible=false
left=260
top=110
]
[layopt layer=3
page=fore
visible=false
left=386
top=110
]
[layopt layer=4
page=fore
visible=false
left=512
top=110
]
[layopt layer=5
page=fore
visible=false
left=8
top=250
]
[layopt layer=6
page=fore
visible=false
left=134
top=250
]
[layopt layer=7
page=fore
visible=false
left=260
top=250
]
[layopt layer=8
page=fore
visible=false
left=386
top=250
]
[layopt layer=9
page=fore
visible=false
left=512
top=250
]
[image layer=10
storage="save_ro_thumbnail"
page=fore
visible=false
]
[image layer=11
storage="save_new"
page=fore
visible=false
]
[image layer=13
storage="save_ro_1"
page=fore
visible=false
left=179
top=16
]
[image layer=14
storage="save_ro_2"
page=fore
visible=false
left=239
top=16
]
[image layer=15
storage="save_ro_3"
page=fore
visible=false
left=299
top=16
]
[image layer=16
storage="save_ro_4"
page=fore
visible=false
left=359
top=16
]
[image layer=17
storage="save_ro_5"
page=fore
visible=false
left=419
top=16
]
[image layer=18
storage="save_ro_6"
page=fore
visible=false
left=179
top=60
]
[image layer=19
storage="save_ro_7"
page=fore
visible=false
left=239
top=60
]
[image layer=20
storage="save_ro_8"
page=fore
visible=false
left=299
top=60
]
[image layer=21
storage="save_ro_9"
page=fore
visible=false
left=359
top=60
]
[image layer=22
storage="save_ro_10"
page=fore
visible=false
left=419
top=60
]
[image layer=23
storage="save_ro_switch"
page=fore
visible=false
left=511
top=15
]
[image layer=24
storage="save_ro_close"
page=fore
visible=false
left=511
top=59
]
 |
やっぱりレイヤの数が多いからスクリプトも長いねぇ。 |
 |
まぁね。じゃ最初から見ていこっか。 |
 |
そうだね。 |
 |
まず laycount タグで必要な前景レイヤとメッセージレイヤを確保してるわけだけど、
これはコンフィグ画面を作った時とおんなじやり方だからわかるよね? |
|
※§6.5参照。 |
 |
layers 属性が 25 だから前景レイヤを25枚にしてて、
messages 属性は &kag.numMessageLayers + 13 だから、
メッセージレイヤを13枚増やすってことだよね。 |
 |
そうそう。
なんでメッセージレイヤは13枚にするんじゃなくて13枚「増やす」のか覚えてる? |
 |
えっ?
えーっと…確かメッセージレイヤの内容は
tempload タグでデータをロードしても復元されないから、じゃなかったっけ? |
 |
そ。だからセーブ画面を表示する前から使われてたメッセージレイヤの内容を書き換えちゃわないようにするために、
レイヤの数を増やしてるんだったよね。
で、レイヤを確保したら image タグで背景画像、
つまりクリッカブルマップを読み込んで、それから前景レイヤの設定をするわけね。 |
 |
0 番 〜 9 番の前景レイヤは layopt タグになってるから、
画像は読み込まないってことだよね? |
 |
0 番 〜 9 番の前景レイヤはサムネイルを表示するために使うからね。
サムネイルは必要になった時点で読み込むようにするから、初期化の段階では画像を読み込まずに位置だけ合わせとくんだ。 |
 |
あ、そうなんだ。 |
 |
layopt タグを実行した後の 0 番 〜 9 番の前景レイヤの配置はこうなるよ。
例えば1番のサムネイルだと、left と top はそれぞれ 8 と 110 になるってことね。 |
<0 番 〜 9 番の前景レイヤの配置>
 |
えっと、visible は全部 false になってるけど、
visible が false だと「No Data」が表示されるの? |
 |
そうだよ。「No Data」は背景画像に元々描かれてるから、セーブデータが無い時はサムネイルを非表示にして、
「No Data」が見えるようにするの。 |
 |
じゃあセーブデータがあれば前景レイヤにサムネイル画像を読み込んで、
セーブデータが無かったら前景レイヤを非表示にして「No Data」を表示するってことになるのかな? |
 |
ん、そうなるね。
じゃ次はサムネイルのロールオーバー用画像の初期化ね。 |
 |
save_ro_thumbnail っていうのがサムネイルの上にマウスカーソルが乗った時に表示される画像だよね? |
 |
うん。サムネイルの上にマウスカーソルが乗った時は、この画像を使ってそのサムネイルを枠で囲むようにするの。
枠の内側は透明になってるから、この画像をサムネイルの上に表示すると、サムネイルが枠で囲まれてるように見えるわけね。 |
<サムネイルのロールオーバー画像(save_ro_thumbnail.png)>
<最新のセーブデータを示す画像(save_new.png)>
 |
この画像を読み込んだレイヤを最新のセーブデータのサムネイルの所に表示するの。 |
 |
最新のセーブデータってどうやって調べるの? |
 |
新しくセーブデータを作ったり、セーブデータを上書きしたりする時に、
そのセーブデータの番号をシステム変数に記録しとくの。
そうすればそのシステム変数の値が最新のセーブデータの番号になるからね。 |
 |
ふ〜ん、なるほどねぇ。 |
 |
ま、これも後でスクリプトを作るときに詳しくやることにするね。
これでサムネイル関係はおしまい。次はページ番号関係ね。
まずは現在選択されているページを示す画像用のレイヤなんだけど、これは初期化の必要はないんだ。 |
 |
え、そうなの?
…っていうか、現在選択されているページを示す画像って? |
 |
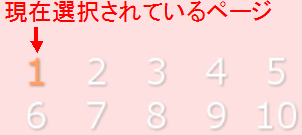
選択されてるページはこんなふうにオレンジ色で表示されるんだ。 |
<現在選択されているページの表示(1ページ目選択時)>
 |
この例だと今1ページ目が選択されてるから、
「1」の部分に現在選択されているページを示す画像用のレイヤがあるわけね。 |
 |
えっと、じゃあ現在選択されているページを示す画像っていうのは1から10まであるってこと? |
 |
そうだよ。こんな感じにね。 |
<現在選択されているページを示す画像>
 |
で、ページ番号の部分がクリックされたら、レイヤにそのページ番号の画像を読み込んで表示するの。
だからこのレイヤに初期化は必要ないんだ。 |
 |
最初から画像を読み込んどくんじゃなくて、クリックされたら読み込むようにするの? |
 |
別に最初から画像を読み込んでてもいいんだけど、それだとページ数の分だけレイヤが必要になるからね。 |
 |
でもロールオーバー用のレイヤはページ数の分だけ作って、
最初からそれぞれのページ番号の画像を読み込んどくんでしょ? |
 |
普通はロールオーバー処理の方が選択されてるページ番号の切り替え処理より頻繁に発生するからそうしてるんだけど、
その辺をどう設計するかは人それぞれかな。 |
 |
ふぅん、そうなんだ。 |
 |
じゃ次はページ番号のロールオーバー用レイヤの初期化ね。
まずマウスカーソルがページ番号の上に乗った時に表示する画像はコレ。 |
<マウスカーソルがページ番号の上に乗った時に表示する画像>
 |
選択されてるページの画像と似てるけど、数字の色が違ってるね。 |
 |
違う色にしとけば選択されてるページとマウスカーソルが乗ってるページの区別がつくからね。
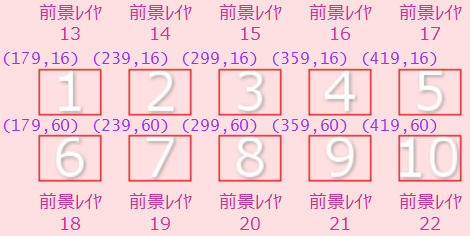
ロールオーバー用のレイヤは位置が決まってるから、
left と top は初期化の時にそれぞれこう設定してるよ。 |
<ページ番号のロールオーバー用(13 番 〜 22 番)の前景レイヤの配置>
 |
赤い枠で囲まれてる部分が前景レイヤの領域で、
座標はそれぞれのレイヤの左上の点の left と top ね。 |
 |
ページ番号のレイヤって領域アクションの onenter で visible を切り替えるんだよね? |
 |
そうだよ。
じゃあ最後は「Load」と「Close」の初期化だね。
ロールオーバー用の画像はそれぞれこんな感じ。 |
<「Load」のロールオーバー用画像(save_ro_switch.png)>
<「Close」のロールオーバー用画像(save_ro_close.png)>
 |
この2つも位置が決まってるから、最初に位置を指定しといて、
ロールオーバー処理の時に onenter で visible を切り替えるんだよね? |
 |
そ。だからその辺はページ番号のレイヤと基本的に同じだね。
さて、これで前景レイヤの初期化処理は終わりだから、次はメッセージレイヤの初期化処理ね。 |
<メッセージレイヤの初期化スクリプト>
[current layer="&
'message' + (kag.numMessageLayers - 13)"
]
[position left=8
top=200
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 12)"
]
[position left=134
top=200
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 11)"
]
[position left=260
top=200
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 10)"
]
[position left=386
top=200
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 9)"
]
[position left=512
top=200
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 8)"
]
[position left=8
top=340
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 7)"
]
[position left=134
top=340
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 6)"
]
[position left=260
top=340
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 5)"
]
[position left=386
top=340
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 4)"
]
[position left=512
top=340
width=120
height=24
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=13
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 3)"
]
[position left=154
top=381
width=56
height=30
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=24
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 2)"
]
[position left=292
top=381
width=330
height=30
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=24
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
[current layer="&
'message' + (kag.numMessageLayers - 1)"
]
[position left=154
top=433
width=462
height=30
frame=""
opacity=0
marginl=0
marginr=0
margint=0
marginb=0
visible=true
]
[deffont size=24
face="MS ゴシック"
color=0x804040
shadow=false
bold=false
]
 |
わ、これも長い… |
 |
見た目は長いけど、ほとんどおんなじ設定を繰り返してるだけだから。 |
 |
うーん、そう言われればどのメッセージレイヤも current タグと
position タグと deffont タグを実行してるみたいだね。 |
 |
設定してる内容もほぼ同じだしね。
じゃあまずはそれぞれのセーブデータの日時表示用のメッセージレイヤの設定から見ていくね。 |
 |
current タグの layer 属性が
"&'message' + (kag.numMessageLayers - 13)" とかになってるけど、
これってコンフィグ画面のフォント名を表示してたメッセージレイヤの時みたいに指定してるんだよね? |
|
※§6.5参照。 |
 |
そうだよ。 |
 |
前回はメッセージレイヤを1枚しか使わなかったからまだわかりやすかったけど、
今回はメッセージレイヤの数が多いからなんかややこしいよねぇ。 |
 |
まぁね。
じゃあメッセージレイヤの番号をちょっとまとめてみるね。 |
<メッセージレイヤの番号と用途>
| レイヤ番号 | レイヤの用途 |
|---|
| kag.numMessageLayers - 13 | 1番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 12 | 2番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 11 | 3番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 10 | 4番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 9 | 5番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 8 | 6番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 7 | 7番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 6 | 8番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 5 | 9番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 4 | 10番のサムネイルのセーブデータの日付表示 |
| kag.numMessageLayers - 3 | セーブデータの番号表示 |
| kag.numMessageLayers - 2 | セーブデータの詳細日時表示 |
| kag.numMessageLayers - 1 | セーブデータの見出し表示 |
 |
えっと、例えばセーブ画面を表示する前に使ってたメッセージレイヤが1枚だったら、
kag.numMessageLayers は 14 になるから、
セーブ画面で使うメッセージレイヤは "message1" 〜
"message13" になるってことだよね? |
 |
ん。元々使われてたメッセージレイヤが "message0" で、
1番のサムネイルのセーブデータの日時表示用レイヤが "message1" で、
セーブデータの見出し表示用のレイヤが "message13" になるね。 |
 |
あ、そーいえば、最初の10個のメッセージレイヤをサムネイルの下に表示するのはわかるんだけど、
最後の3つのメッセージレイヤってどう使うの? |
 |
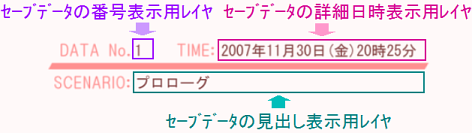
最後の3つのメッセージレイヤは画面の下にセーブデータの情報を表示するために使うの。
こんな感じにね。 |
<セーブデータの番号・詳細日時・見出し表示用メッセージレイヤ>
 |
あ〜、最後の3つのメッセージレイヤってこれのことだったんだ。 |
 |
じゃ、それぞれのセーブデータの日時表示用のメッセージレイヤの設定の話に戻るね。
current タグで操作対象のメッセージレイヤを選択してるとこは解るよね? |
 |
うん、だいじょぶだよ。 |
 |
じゃあその次の position タグだけど、
位置とサイズ以外はコンフィグ画面のフォント名を表示するメッセージレイヤと同じ設定になってるよ。 |
|
※§6.5参照。 |
 |
opacity 属性が 0 で、
marginl と marginr と margint と
marginb が全部 0 だから、
透明で上下左右に余白がないメッセージレイヤ、ってことだよね。 |
 |
ん、そういうこと。
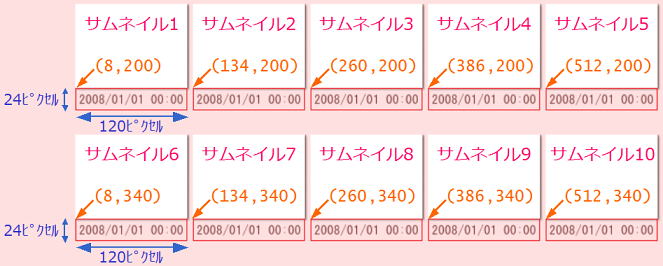
あと、サイズは全部 120×24 ピクセルで、こんな感じに配置してるよ。 |
<各セーブデータの日時表示用メッセージレイヤの配置>
 |
で、位置とサイズを設定したら、次は deffont タグでフォント関係の設定ね。 |
 |
サイズが 13 ピクセルのMS ゴシックで、色は #804040 だから暗めの赤色だね。
あと、shadow と bold が false だから、
影付き文字とか太字にはしないんだね。 |
 |
これでサムネイルの下に表示するメッセージレイヤの設定は OK かな? |
 |
うん、おっけーだよ。 |
 |
それじゃ、後は残り3つのメッセージレイヤの設定だね。
…っていっても、設定内容はほとんど変わらないけどね。 |
 |
そうだね。
レイヤの位置と大きさと、あとフォントのサイズが違ってるだけだね。 |
 |
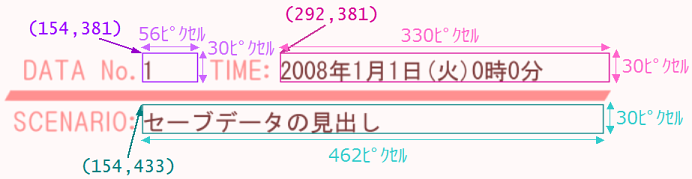
レイヤの配置はこんな感じね。 |
<セーブデータの番号・詳細日時・見出し表示用メッセージレイヤの配置>
 |
セーブデータの番号と日時表示はだいじょうぶそうだけど、
セーブデータの見出しは長くすると表示しきれなくなっちゃいそうだね。 |
 |
そーなんだよね。でもレイヤの長さには限りがあるから、
どうしてもある程度の長さまでしか表示できないしね。
まぁ、見出しはあんまり長くしないようにするしかないかな。 |
 |
文字をちっちゃくすればもっと表示できるようになりそうだよね? |
 |
まぁ文字が見づらくならない程度にちっちゃくするのはアリかもね。
その辺はセーブデータに付ける見出しの長さに合わせて適当に設定するようにしてね、ってことで。 |
 |
うん、わかった。 |
 |
さて、これでレイヤの初期化は一通り終わったから、今回はここまでにしとくね。
次回からはクリッカブルマップをクリックした時に実行するスクリプトを作っていくね。 |
 |
はーい。 |
 |
それじゃ、また次回ね! |