 |
今回は、前回予告した通り SystemButtonPlugin クラスをカスタマイズして §5.1 のシステムボタンを作っていくね。 |
 |
メッセージスキップとかオートモードとかのボタンがあるのって便利そうだけど、 6つもボタンを作るのって結構大変なんじゃない? |
 |
ううん、そんなことないよ。 追加したり変更したりするメソッドはこれだけだから。 |
 |
今回は、前回予告した通り SystemButtonPlugin クラスをカスタマイズして §5.1 のシステムボタンを作っていくね。 |
 |
メッセージスキップとかオートモードとかのボタンがあるのって便利そうだけど、 6つもボタンを作るのって結構大変なんじゃない? |
 |
ううん、そんなことないよ。 追加したり変更したりするメソッドはこれだけだから。 |
 |
追加するメソッドは追加するボタンの数だけあるみたいだけど、変更するメソッドってこれだけでいいの? |
 |
うん。SystemButtonPlugin クラスは簡単にボタンを増やせるように作ってあるから、 他のメソッドは全部そのまま使えるよ。 |
 |
へぇ、そうなんだ。 |
 |
じゃあまずは追加するメソッドから作っていくね。 |
 |
は〜い! |
 |
最初はスキップボタンが押された時に呼び出される onSkipButtonClick メソッドからね。 |
 |
えっ、これだけでいいの? |
 |
これだけで OK だよ。 |
 |
onSkipToNextStopMenuItemClick って見たことないメソッドだけど、 これでメッセージがスキップできるの? |
 |
そうだよ。onSkipToNextStopMenuItemClick メソッドは メニューの「次の選択肢/未読まで進む」の項目を選択すると呼び出されるメソッドなんだ。 |
 |
なるほどね。メソッドの名前に Menu とか Click とかが入ってるもんね。 じゃあ、スキップボタンを押すとメニューの「次の選択肢/未読まで進む」を選択したのと同じことになるんだよね? |
 |
ん、そういうこと。 じゃ次は onAutoModeButtonClick メソッドね。 |
 |
これもシンプルだねぇ。 onAutoModeMenuItemClick っていうのも見たことないメソッドだけど、 メソッドの名前からすると「自動的に読み進む」を選択した時に呼び出されるメソッドってトコかな? |
 |
ん、そのとーり。 ちなみに onAutoModeMenuItemClick メソッドはオートモードの ON と OFF を切り替えるメソッドなんだけど、 基本的にボタンはオートモードが OFF の時しか押せないから、ここではオートモードを開始するのに使ってるんだ。 |
 |
ふぅん、そうなんだ。 |
 |
んじゃ次は onShowHistoryButtonClick メソッド。 |
<onShowHistoryButtonClick メソッド>
 |
えっと、onShowHistoryMenuItemClick メソッドってやっぱりメニューの「メッセージ履歴の表示」を選択した時に呼び出されるメソッド? |
 |
そうそう。 onShowHistoryMenuItemClick メソッドはメッセージ履歴の表示/非表示を切り替えるメソッドなんだけど、 ボタンが押せるのはメッセージ履歴が非表示の時だけだから、ここではメッセージ履歴の表示に使ってるってワケ。 |
 |
なるほどね。 |
 |
それじゃ最後は onHideMessageButtonClick メソッドだね。 |
<onHideMessageButtonClick メソッド>
 |
これってメニューの「メッセージを消す」を選択した時に呼び出されるメソッドなんだよね? …なんか今までのメソッドと違って、メソッドの名前に Menu とか入ってないけど。 |
 |
ん〜、まぁ「メッセージを消す」を選択すると結果的には hideMessageLayerByUser メソッドが呼び出されることもあるんだけど、 このメソッドが直接呼び出されるわけじゃないんだ。 |
 |
それってどういうこと? |
 |
メニューの「メッセージを消す」を選択すると、onRightClickMenuItemClick っていうメソッドが呼び出されるんだ。 で、このメソッドを呼び出すと、右クリックしたのと同じことになるの。 |
 |
じゃあ結局「メッセージを消す」を選択するのと右クリックするのは同じってこと? |
 |
そ。デフォルトだと右クリックするとメッセージレイヤが非表示になるでしょ。 その時には onRightClickMenuItemClick メソッドの中で hideMessageLayerByUser メソッドが呼び出されるの。 |
 |
それじゃあ右クリックサブルーチンとか作ると… |
 |
「メッセージを消す」を選択すると、右クリックサブルーチンの方が呼び出されるよ。 |
 |
へぇ、そうなんだ。 |
 |
だから rclick タグには name っていう属性があるわけだね。 |
 |
あ、そっか。右クリックサブルーチンの内容に合わせてメニューに表示する内容を変えるんだね。 |
 |
ん、そう。 で、ボタンをクリックした時は右クリックサブルーチンに関係なくメッセージウィンドウを非表示にしたいから、 onRightClickMenuItemClick メソッドじゃなくて hideMessageLayerByUser メソッドの方を呼び出してメッセージウィンドウを非表示にしてるってワケ。 |
 |
なるほどね〜。 |
 |
じゃこれで追加するメソッドはできたから、次は変更するメソッドを見ていくね。 |
 |
はーい! |
 |
まずは createButtons メソッドから。 これはボタンを追加するだけだからそんなに難しくないと思うよ。 ってワケで、createButtons メソッドを書き換えてみて。 |
 |
うん、わかった。 …あ、今回使うボタンの画像ってどれなの? |
 |
あ、そーだった。画像がないとボタンが作れないよね。 今回使うボタンの画像はこれ。 |






 |
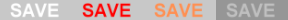
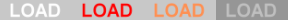
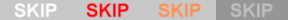
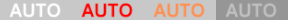
ボタン用のレイヤには §5.6 と §5.7 で作った
ExSystemButtonLayer クラスを使うから、
それぞれのボタンの画像は左から通常時・押されてる時・マウスカーソルが乗ってる時・使えない時に表示される画像になってるよ。 これで createButtons メソッドが作れるはずだよ。 |
 |
えっと、元々の createButtons メソッドで SystemButtonLayer だったのを ExSystemButtonLayer に変えればいいんだよね? |
 |
ん、そう。コンストラクタの引数はどっちも同じだからね。 |
 |
わかった。それじゃやってみるね。 |
 |
こんな感じでいいよね…? |
 |
ん、これで OK だよ。 ちなみにこうすれば効果音が再生できるよ。 |
 |
clickse とか clicksebuf とかって button タグの clickse 属性とか clicksebuf 属性とかと同じように指定すればいいんだよね? |
 |
うん、その辺は button タグに合わせて作ってるからね。 じゃ、最後は realign メソッド。 |
 |
このメソッドって何が変わるの? |
 |
元々 realign メソッド ってボタンを横に並べていくメソッドだったでしょ。 |
 |
うん、そうだったよね。 |
 |
でも、今回はこんなふうにボタンを縦に並べるから… |

 |
そっか、それで realign メソッドを書き換えなくちゃいけないんだね。 |
 |
ってワケで、realign メソッドを書き換えてみて。 |
 |
え? えっと…前は横に並べてたから、x_pos っていう変数を使って x 座標を変えていってたけど、今回は縦に並べるから、 y 座標の方を変えていけばいいんだよね…? |
 |
ん、そう。 じゃあ、btn_x と x_pos の代わりに btn_y と y_pos っていう変数を使うことにすると、 btn_y と y_pos はどう初期化すればいいと思う? |
 |
う〜ん… btn_x って前は 0 から始まってたよね… これってボタンの表示オフセットだから、btn_y になっても 0 から始めていいんじゃないかな? |
 |
そうだね。 |
 |
あと、x_pos は btn_x + x に初期化されてたから、 y_pos は btn_y + y でいいのかな? |
 |
そ。これは x を y に置き換えるだけで OK。 じゃ setPos メソッドの引数は? |
 |
前は setPos(x_pos, y) だったから、 今回は setPos(x, y_pos) だよね? |
 |
ん、それで OK。 じゃあ、最後の btn_y の値を更新するとこなんだけど… |
 |
今度はボタンの高さを足せばいいから、btn_y += obj.height; だよね? |
 |
それがちょっと違うんだ。 |
 |
え、なんで? |
 |
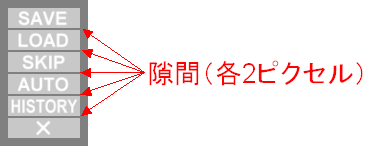
今回作るシステムボタンは、ボタンとボタンの間にこんなふうに隙間があるから… |
<ボタン間の隙間>

 |
その隙間の分の2ピクセルも btn_y に足しとかなきゃいけないんだ。 |
 |
じゃあ btn_y += obj.height + 2; でいいの? |
 |
うん。 じゃこれで realign メソッドが作れると思うから、 改めて realign メソッドを書き換えてみて。 |
 |
おっけー。 |
 |
ん〜、こんなところかな。 |
 |
ん、OK だよ。 それじゃこれで一通り作れたから、実行して実際にボタンを作ってみよっか。 |
 |
うん! |
 |
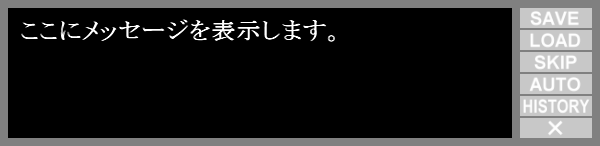
今回はメッセージウィンドウにこの画像を使うから、この画像をプロジェクトフォルダに置いて、 あと Config.tjs を書き直しといてね。 |
<メッセージウィンドウ用画像:messagewindow.png>

 |
えっと、frameGraphic を "messagewindow" にすればいいんだよね? |
 |
うん。あとマージンと初期位置もこう変えといてね。 |
<メッセージレイヤの設定(Config.tjs より抜粋)>
 |
それと、セーブとロードに使ってる saveBookMarkToFileWithAsk メソッドと loadBookMarkFromFileWithAsk メソッドはフリーセーブ用のメソッドだから、 フリーセーブモードにしといてね。 |
<フリーセーブモードの設定(Config.tjs より抜粋)>
 |
それじゃ、必要なファイルはここに置いとくから、実行してみて。 |
 |
おっけー。 |
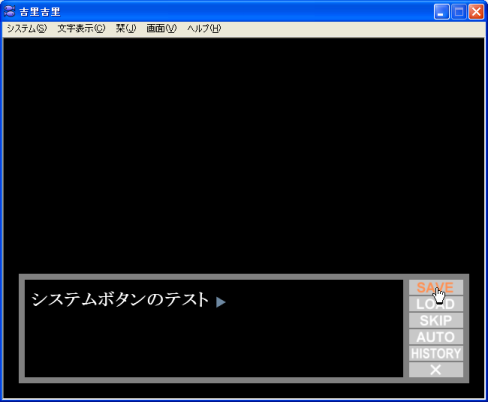
<実行結果>

 |
お〜、ちゃんとボタンが出来てる! |
 |
うん、うまくいったね。 |
 |
ボタンの数が多いから作るの大変かと思ったけど、 意外とカンタンにできちゃったね。 |
 |
まぁ SystemButtonPlugin クラスがボタンを簡単に追加できるように考えて作られてるからね。 |
 |
そっか、なるほどね〜。 |
 |
それぞれのボタンを押した時の結果は省略させてもらうけど、 全部ちゃんと動作するはずだから、一通り試しといてね。 |
 |
うん、りょーかい。 |
 |
それじゃ、システムボタンも完成したことだし、これで第5章はおしまい。 |
 |
次の章は何するの? |
 |
第6章はコンフィグ画面を作ってみようと思うんだ。 |
 |
コンフィグ画面って、ウィンドウとフルスクリーンを切り替えたり、メッセージの表示速度を設定したりする画面のことだよね? |
 |
そうそう、それ。 右クリックサブルーチンを使って、右クリックするとコンフィグ画面が表示されるようにするの。 |
 |
なんか今までよりさらに複雑になりそうな感じだね。 |
 |
ん〜、まぁでもクリッカブルマップを使ってコンフィグ画面を作るから、結構作りやすいと思うよ。 |
 |
ふぅん、そうなんだ。 |
 |
ってワケで、次の章もがんばってついてきてね! |
 |
は〜い! |