 |
今回は実際にボタンを作ってみるね。 |
 |
は〜い! |
 |
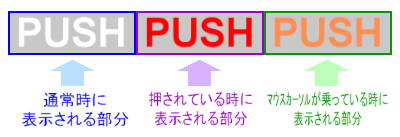
今回作るボタン用には、この画像を使うことにするね。 |
 |
今回は実際にボタンを作ってみるね。 |
 |
は〜い! |
 |
今回作るボタン用には、この画像を使うことにするね。 |
<ボタン用画像>

 |
えっと、確かボタン用の画像って、左側が通常の状態で、真ん中がボタンが押されてる時の状態で、 右側がボタンの上にマウスカーソルが乗ってる時の状態なんだよね? |
 |
ん、その辺は button タグのボタンと同じだよ。 |
<各状態の時に表示される部分>

 |
あと、今回はプラグインは使わないんだけど、ボタンを作るのに SystemButtonLayer クラスの定義が必要だから、 systembutton.ks をこのボタン用画像(button_test.png)と一緒にプロジェクトフォルダに置いてね。 |
 |
systembutton.ks って kag3 フォルダの中の kag3plugin フォルダの中の sample フォルダの中にあるんだったよね。 |
 |
ん、systembutton.ks がある場所は前回確認したよね。 で、今回はプラグインを使わないから、systembutton.ks をちょっと書き換えて欲しいんだ。 |
 |
書き換えるってどこを? |
 |
プラグインオブジェクトを作ってる部分なんだけど… スクリプトの最後の方に、こういう部分があるよね? |
<プラグインオブジェクトを作っている部分(systembutton.ks の 269 行目付近)>
 |
うん、あるね。 これをどう書き換えるの? |
 |
この行をコメントアウトして欲しいんだ。 こんなふうに。 |
<プラグインオブジェクトを作っている部分をコメントアウトします>
 |
じゃあ、プラグインオブジェクトを作らないってこと? |
 |
うん、今回はね。 まだシステムボタン用の画像をちゃんと用意してないから、 プラグインオブジェクトを作ろうとすると画像がなくてエラーになっちゃうんだ。 |
 |
ふ〜ん、そうなんだ。 |
 |
コメントアウトできた? |
 |
うん、おっけー。 |
 |
それじゃ、次は first.ks を書いていくね。 first.ks にはこのスクリプトを書き込んで。 |
 |
うん、できたよ。 |
 |
じゃ実行してみて。 |
 |
わかった。 |
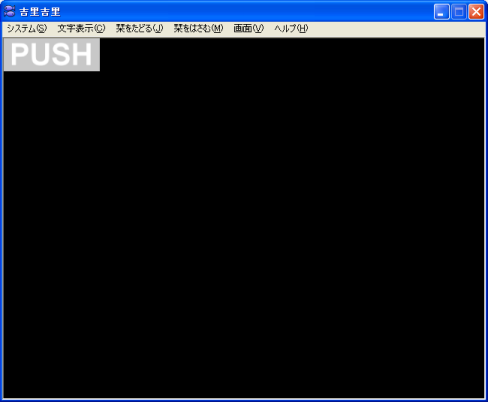
<実行結果>

 |
あ、左上の方にボタンが表示されてる! |
 |
ちょっとボタンの上にマウスカーソルを乗せてみて。 |
 |
はーい。 |
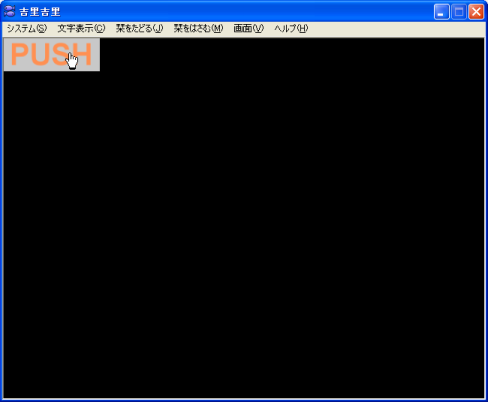
<ボタンの上にマウスカーソルが乗った時のウィンドウ>

 |
ちゃんとボタン画像の右側の画像に切り替わったね。 |
 |
じゃボタンを押してみて。 |
 |
うん。 |
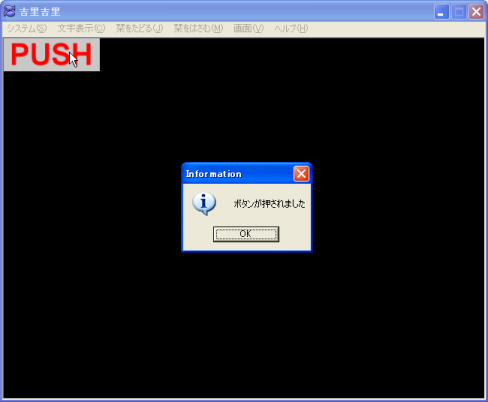
<ボタンを押した結果>

 |
あ、メッセージが表示されたね。 |
 |
ん、これでOK。 それじゃスクリプトを見ていこっか。 |
 |
うん。 |
 |
最初の call タグがプラグインのスクリプトを読み込んでるってのは解ると思うから、 その後の iscript タグの中身から見ていくね。 |
 |
最初に SystemButtonLayer クラスのオブジェクトを作ってるね。 これってシステムボタン用のレイヤのクラスなんだよね? |
 |
そうそう。 で、SystemButtonLayer クラスのコンストラクタには引数が3つあって、 第1引数と第2引数は Layer クラスのコンストラクタと同じで、 それぞれこのボタン用のレイヤが所属するウィンドウと親レイヤなんだ。 |
 |
第1引数が kag で第2引数が kag.fore.base になってるから、 所属するウィンドウが kag オブジェクトで、 親レイヤは表画面の背景レイヤなんだよね? |
 |
ん、この辺は §4.3 とかでレイヤを作った時と同じだよね。 |
 |
第3引数は…これって確か式中関数っていうんだったよね? |
 |
そ。§1.19 で説明したよね。 第3引数には、ボタンがクリックされた時に実行するメソッドを指定するんだ。 ちなみに式中関数以外にも、関数の参照を指定しても OK だよ。 |
 |
ってことは、ボタンが押されると inform メソッドが呼び出されるってこと? |
 |
実際ボタンを押したらメッセージが表示されたでしょ。 |
 |
あ、そっか。 あれってこの式中関数の inform メソッドが呼び出されてたんだね。 |
 |
そういうこと。 |
 |
あ、そういえば SystemButtonLayer クラスのコンストラクタって Layer クラスのコンストラクタに似てるけど、 SystemButtonLayer クラスって Layer クラスのサブクラスなの? |
 |
SystemButtonLayer クラスは ButtonLayer クラスのサブクラスで、 ButtonLayer クラスが Layer クラスのサブクラスになってるんだ。 |
 |
じゃあ SystemButtonLayer クラスは2回継承して作られてるってこと? |
 |
うん、そういうこと。 だから Layer クラスと ButtonLayer クラスが持ってるメソッドやプロパティが使えるよ。 |
 |
それって SystemButtonLayer クラスは loadImages メソッドを定義しなくても使えるってことだよね? |
 |
うん、SystemButtonLayer クラスでは loadImages メソッドは定義(オーバーライド)されてないから、 ここで呼び出してる loadImages メソッドは ButtonLayer クラスで定義されてる loadImages メソッドなんだ。 |
 |
ふぅん、そうなんだ。 |
 |
というワケで、次回は ButtonLayer クラスの中身を見ていくね。 |
 |
えっ? |
 |
ボタンとしての機能はほとんど ButtonLayer クラスに書かれてるから、 ボタンの機能を理解するためには ButtonLayer クラスのことも知っとかないとね。 |
 |
ボタン1つにもいろんなクラスが関係してるんだね…ボタンを理解するのって結構大変かも。 |
 |
まぁね。 でも、必要最低限のところだけ見ていくようにするから。 |
 |
じゃあそんなに難しくない? |
 |
ん〜、ちょっとややこしいかもね。 |
 |
え〜… |
 |
まぁまぁ、ちゃんと説明するようにするから。 それに、ButtonLayer クラスの中身が解れば、 ボタンをカスタマイズしたりできるしね。 |
 |
それってボタンに機能を追加するとか? |
 |
そうそう。ま、それはもうちょっと先になると思うけどね。 それじゃ、また次回! |