 |
今回は、まずレイヤを使って簡単なプラグインを作ってみるね。 |
 |
うん! |
 |
今回作るのはプラグインって言っても、単にレイヤを表示するだけなんだけど… スクリプトはこんな感じ。 |
 |
今回は、まずレイヤを使って簡単なプラグインを作ってみるね。 |
 |
うん! |
 |
今回作るのはプラグインって言っても、単にレイヤを表示するだけなんだけど… スクリプトはこんな感じ。 |
<レイヤを持つ KAG プラグインの例(LayerPlugin クラス)>
 |
わ、結構長いね… |
 |
でもやってることは単純だから、すぐ解ると思うよ。 |
 |
そうなの? |
 |
うん。 じゃあ、まずはこのスクリプトを LayerPlugin.ks っていう名前のファイルに保存して。 ここからダウンロードしてもいいよ。 |
 |
おっけ〜。 |
 |
あと、first.ks に… |
<LayerPlugin を使うための KAG スクリプト>
 |
このスクリプトを書き込んで実行してみて。 |
 |
はーい! |
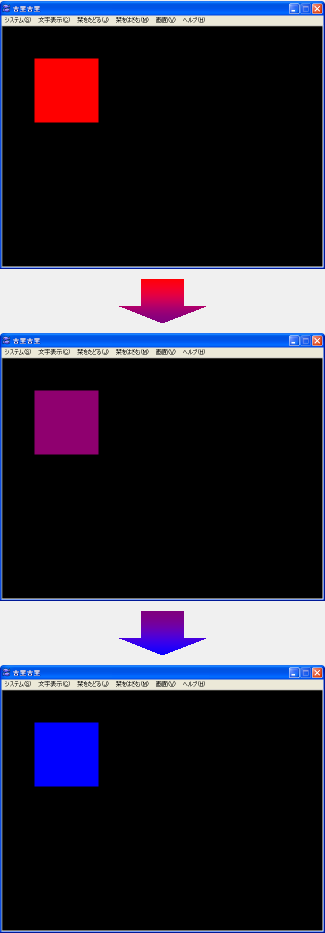
<実行結果>

 |
最初は赤いレイヤが表示されてたけど、トランジションの後はレイヤが青くなったね。 |
 |
ん、表画面のレイヤは赤色に塗ってて、裏画面のレイヤは青色に塗ってるからね。 んじゃ、プラグインのスクリプトを見ていくね。 |
 |
は〜い。 |
 |
まずコンストラクタからね。 |
 |
最初にスーパークラスのコンストラクタを呼び出してて、それから表画面用と裏画面用のレイヤを作ってるんだよね? |
 |
そ。Layer クラスのコンストラクタの引数って覚えてる? |
 |
え〜っとねぇ…第1引数が、そのレイヤが所属するウィンドウで、第2引数が親レイヤ…だったかな? |
 |
ん、そう。§3.2 で説明したよね。 |
 |
えっと、確か kag オブジェクトってウィンドウだから、第1引数に指定できるんだよね? |
 |
うん。だから、KAG プラグインでレイヤを使うときは、別のウィンドウを作ったりしない限り、 第1引数は kag になるよ。 |
 |
あと、第2引数の kag.fore.base は、表画面の背景レイヤなんだよね? |
 |
表画面の背景レイヤが親レイヤになるから、表画面に表示されるってワケだね。 |
 |
なるほどね。 だから、裏画面用のレイヤは第2引数が kag.back.base になるんだね。 |
 |
そういうこと。 あとは、表画面用のレイヤと裏画面用のレイヤのサイズと位置をそろえて、 表画面用のレイヤは赤色、裏画面用のレイヤは青色に塗りつぶしてるんだけど、この辺はわかるよね? |
 |
うん。setSize も setPos も fillRect も使ったことあるからわかるよ。 |
 |
じゃ、次はデストラクタね。 |
 |
これって、レイヤを無効化してるんだよね? |
 |
そうだよ。 foreLay と backLay っていう2つのレイヤは、 このプラグインでしか使わないレイヤだから、プラグインが要らなくなれば、このレイヤも必要なくなるよね。 |
 |
うん、そうだね。 |
 |
だから、プラグインが要らなくなる時、つまりプラグインオブジェクトが無効化される時に呼び出されるデストラクタで、レイヤも無効化してるんだ。 |
 |
そっか、なるほどね。 |
 |
じゃあ最後は、プラグインの登録について。 KAG プラグインを使えるようにするためには、addPlugin メソッドを呼び出す必要があるんだ。 |
 |
それって §3.2 とかで使った add メソッドみたいなの? |
 |
ん、確かに add メソッドに似てるんだけど、 addPlugin メソッドは KAG プラグイン専用のメソッドなんだ。 |
 |
KAG プラグイン専用のメソッド? |
 |
addPlugin メソッドでプラグインオブジェクトを登録すると、 ウィンドウが無効化される時にプラグインオブジェクトを無効化してくれるだけじゃなくて、 KAGPlugin クラスのイベントハンドラを呼び出してくれるんだ。 |
 |
KAGPlugin クラスのイベントハンドラって、あの7つのメソッドのことだよね? |
 |
そうそう。例えば、栞が保存される時には onStore メソッドが呼び出される、とかね。 KAGPlugin クラスのイベントハンドラは、プラグインオブジェクトを作っただけじゃ呼び出されなくて、 addPlugin メソッドで登録することで呼び出されるようになるんだ。 |
 |
へぇ、そうなんだ。 |
 |
というワケで、プラグインオブジェクトを作ったら、addPlugin メソッドで登録するのを忘れないようにね。 あと、addPlugin メソッドには引数が1つだけあるから、そこにプラグインオブジェクトを指定してね。 |
 |
うん、わかった。 |
 |
じゃあ、今回はここまで。 また次回ね。 |