 |
今回は日付表示のプラグインをちょっと応用してみるね。 |
 |
応用って? |
 |
日付表示プラグインのスクリプトをベースにして、所持金を表示するプラグインを作ってみるの。 |
 |
あ、そう言えば§4.1でそんなこともできるって言ってたよね。 |
 |
うん。所持金を表示するプラグインは日付を表示するプラグインと共通してる部分が多いから、ちょっと書き換えるだけで作れるんだ。 |
 |
ふぅん、そうなんだ。 |
 |
で、今回使う画像はこれ。 |
 |
今回は日付表示のプラグインをちょっと応用してみるね。 |
 |
応用って? |
 |
日付表示プラグインのスクリプトをベースにして、所持金を表示するプラグインを作ってみるの。 |
 |
あ、そう言えば§4.1でそんなこともできるって言ってたよね。 |
 |
うん。所持金を表示するプラグインは日付を表示するプラグインと共通してる部分が多いから、ちょっと書き換えるだけで作れるんだ。 |
 |
ふぅん、そうなんだ。 |
 |
で、今回使う画像はこれ。 |
<所持金表示に使う画像 "money_char.png">

 |
日付表示の時と似てるね。 あ、でも日付表示の時は右端が / だったけど、この画像は \ になってるね。 |
 |
『¥1000』みたいな感じで所持金を表示するからね。 |
 |
そっか、だから \ を使うんだね。 |
 |
じゃあ、DatePlugin クラスをベースにして、 所持金を表示する MoneyPlugin クラスを作っていくね。 |
 |
は〜い。 |
 |
まずはメンバ変数からね。 MoneyPlugin クラスのメンバ変数はこんな感じ。 |
<MoneyPlugin クラスのメンバ変数>
 |
ちなみに DatePlugin クラスのメンバ変数はこれね。 |
<DatePlugin クラスのメンバ変数>
 |
確かに DatePlugin クラスのメンバ変数と共通してるのが結構あるね。 違ってるのは… foreMoney と backMoney っていうメンバ変数だね。 |
 |
ん。今回表示するのは所持金だから、foreMonth と foreDay が foreMoney に変わって、 backMonth と backDay が backMoney に変わってるってワケ。 |
 |
日付の代わりに金額を表示するってことだね。 |
 |
そうそう。それじゃ、次はコンストラクタね。 MoneyPlugin クラスのコンストラクタはこんな感じ。 |
<MoneyPlugin クラスのコンストラクタ>
 |
ちなみにこれが DatePlugin クラスのコンストラクタ。 |
<DatePlugin クラスのコンストラクタ>
 |
コンストラクタもよく似てるね。 |
 |
どこが違ってるか解る? |
 |
imgLay に読み込む画像が違ってるよね。 |
 |
うん。まぁこれは当然違ってくるよね。他には? |
 |
えっと、所持金表示に使う文字も日付表示に使う文字も11種類だし、画像も同じように作ってるから、 chWidth と chHeight は同じになってるね。 |
 |
ん、そうだね。 |
 |
所持金を表示するレイヤも日付表示用のレイヤとほとんど同じみたいだけど、
setSize メソッドの第1引数が違ってるよね。 日付表示のときは chWidth * 5 だったけど、 所持金表示だと chWidth * 8 になってるね。 |
 |
所持金表示の時は別に 8 じゃなくても適当な数でいいんだけどね。 今回は金額を最大7桁まで表示できるようにするために 8 にしてるんだ。 |
 |
えっ? chWidth * 8 にしてるんだから8桁表示できるんじゃないの? |
 |
さっき所持金は『¥1000』っていうふうに表示するって言ったでしょ? |
 |
うん。 …あっ、もしかして『¥』の分があるから、表示できる桁数が1小さくなるってこと? |
 |
そ。chWidth * 8 だと全部で8文字表示できるわけだけど、 『¥』を表示するのに1文字分必要だから、表示できる金額は最大7桁になるの。 |
 |
なるほどね。 あとは、setOptions メソッドの引数が違ってるね。 |
 |
setOptions メソッドは引数だけじゃなくて、
中身も DatePlugin クラスとはちょっと違ってるんだ。 で、これが MoneyPlugin クラスの setOptions メソッド。 |
 |
ん〜、最初の方は DatePlugin クラスの setOptions メソッド と同じみたいだけど… 最後の if ブロックだけが違ってるのかな? |
 |
そうそう。レイヤの表示状態とか位置の設定は DatePlugin クラスと全く同じ。 違うのは表示内容の設定、つまり所持金の表示を設定してる最後の if ブロックのとこだけ。 |
 |
だよね。 drawMoney メソッドって DatePlugin クラスにはなかったし。 |
 |
drawMoney メソッドは所持金を表示するメソッドで、 setOptions メソッドの引数 elm に money 要素が設定されてる場合に呼び出されるんだ。 |
 |
えっと、MoneyPlugin クラスには drawMoney メソッドがある代わりに drawDate メソッドは無いんだよね? |
 |
うん、MoneyPlugin クラスで日付を表示する必要はないからね。 で、これが drawMoney メソッド。 |
 |
なんか最後の方が drawDate メソッド より複雑そうだね。 |
 |
金額の場合は日付と違って表示する文字数が一定じゃないからね。
何文字表示するかをカウントしたりしなくちゃいけないから、その分日付表示よりはちょっと複雑になっちゃうね。 まぁ、でもそんなに難しいってこともないから。 |
 |
そうなの? |
 |
うん。 じゃ、まずは引数から説明するね。 |
 |
はーい。 |
 |
って言っても、drawMoney メソッド の引数は drawDate メソッド の引数と同じで、 fore だけだよ。 |
 |
true だったら表画面のレイヤに所持金を表示して、 false だったら裏画面のレイヤに所持金を表示するってことだよね? |
 |
そう。だから変数の layer も
drawDate メソッド と同じで、
書き込み先のレイヤを指してるわけね。 で、money は表画面に書き込む時は foreMoney で、 裏画面に書き込む時は backMoney になるから、表示する金額を表してるの。 |
 |
その次の do〜while ブロックって何してるの? |
 |
この do〜while ブロックの中で金額の桁数とそれぞれの桁の数字を計算してるんだ。 |
 |
それってどういうこと? |
 |
do〜while ブロックに入る前に num っていう配列を作ってるでしょ。 |
 |
うん。 |
 |
この配列の各要素に金額の各桁の数字を代入していくんだ。 例えば、金額が 123 円、つまり money が 123 だとすると、 money % 10 っていくつになる? |
 |
えっ? えっと… 123 % 10 だから… 123 を 10 で割った余りで、3 だよね? |
 |
で、それが配列 num の add メソッドの引数になるから… |
 |
num[0] が 3 になるね。 |
 |
そ。それから money \= 10; を実行すると、money はいくつになる? |
 |
money を 10 で割った商だから… 12 になるよね。 |
 |
ん。で、この時点ではまだ money は 0 じゃないから、 do〜while ブロックの先頭に戻るよね。 |
 |
今度は money % 10 が 2 になるから、 add メソッドを呼び出すと num[1] に 2 が代入されるってことだよね? |
 |
そう。それから money \= 10; を実行すると… |
 |
money は 1 になるね。 |
 |
money はまだ 0 じゃないから、 もう一回 do〜while ブロックの先頭に戻って… |
 |
money % 10 が 1 だから、 add メソッドが呼び出されると num[2] が 1 になるね。 |
 |
で、今度は money \= 10; を実行すると money が 0 になるから、
do〜while ループから抜けるわけだね。 ループから抜けた後、配列 num の中身はどうなってる? |
 |
えっと、num[0] が 3 で、 num[1] が 2、 num[2] が 1 だよね。 |
 |
つまり、金額(money)の1の位、10の位、100の位になってるってワケ。 |
 |
あ、ほんとだ。 |
 |
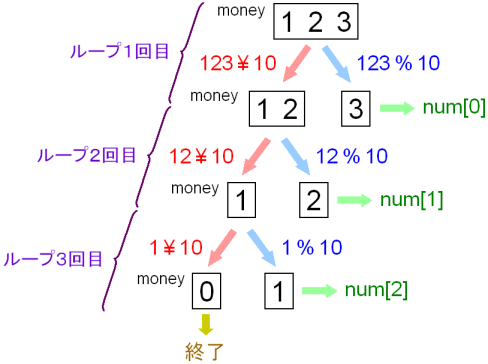
この計算を図にするとこんな感じだね。 |
<各桁の数字の計算過程>

 |
あとは、配列 num の中身を順番に表示していけばOK。 ま、その前にまず『¥』を表示してるんだけどね。 |
 |
『¥』は所持金表示用画像の一番右にあるから drawChar メソッドの第2引数が 10 になるんだよね? |
 |
そ。日付表示の『/』の時と同じだね。 あと、『¥』は一番左側に表示するから、第3引数は 0 になるわけね。 |
 |
なるほどね。 じゃあ、最後の for のところで金額を表示してるの? |
 |
そうだよ。 for のループ条件が『i が 1 から n (配列 num の要素数(num.count))までの間繰り返す』ってなってることに注意してね。 |
 |
ってことは、表示する金額が 123 円だったら num の要素数は 3 だから、 i が 1 から 3 までの間繰り返すってことだよね? |
 |
そ。要するに金額の桁数だけ繰り返して、1桁ずつ表示していくってことね。 |
 |
あ、そういうことなんだ。 |
 |
じゃあ、表示する金額が 123 円だったら、 i が 1 の時は drawChar メソッドの引数はどうなる? |
 |
え〜っと、n が 3 だから… |
<i が 1 の時>
 |
こうなるよね? |
 |
うん。つまり…? |
 |
えっと、num[2] は100の位の数字で、
chWidth * 1 は左から2文字目ってことだから… つまり、『1』を左から2文字目に書き込む…ってこと? |
 |
ん、そういうこと。 じゃ、i が 2 の時と 3 の時はどうなる? |
 |
えっとねぇ… |
<i が 2, 3 の時>
 |
こうなるから、i が 2 の時は10の位の『2』を左から3文字目に書き込んで、 i が 3 の時は1の位の『3』を左から4文字目に書き込むってことだよね? |
 |
そう。だから最終的にレイヤには『¥123』って表示されるわけだね。 |
 |
ほんとだ。ちゃんと所持金が表示できてるね。 |
 |
これで drawMoney メソッド は解った? |
 |
うん、おっけーだよ。 |
 |
んじゃ、次は onStore メソッドね。 MoneyPlugin クラスの onStore メソッドはこんな感じ。 |
<onStore メソッド>
 |
DatePlugin クラスの onStore メソッド と似てるね。 |
 |
うん。MoneyPlugin クラスの場合も保存する内容はレイヤの状態とメンバ変数だけだからね。 DatePlugin クラスと違ってるのは、設定を保存する辞書配列の要素の名前が moneyOptions になってるってことと… |
 |
foreMoney と backMoney メンバ変数の値を保存するってこと? |
 |
そ。じゃ次は onRestore メソッドね。 |
<onRestore メソッド>
 |
これも DatePlugin クラスの onRestore メソッド と似てるね〜。 |
 |
まぁ、やってることは DatePlugin クラスの onRestore メソッドと同じだからね。 違ってるのは設定を保存してる辞書配列の要素名と setOptions メソッドの引数だけだよ。 |
 |
所持金を表示するから setOptions メソッドの引数の辞書配列には "money" っていう要素を指定してるんだよね。 |
 |
ん、そう。 じゃ次は onCopyLayer メソッドね。 |
 |
これって DatePlugin クラスの onCopyLayer メソッド の foreMonth と foreDay が foreMoney に変わってて、 backMonth と backDay が backMoney に変わってるだけ、だよね? |
 |
うん。レイヤの表示状態をコピーする部分は DatePlugin クラスの onCopyLayer メソッドと同じでいいから、メンバ変数をコピーする部分がこう変わるわけ。 |
 |
そっか。 |
 |
んじゃ次は onExchangeForeBack メソッド。 |
 |
これも DatePlugin クラスの onExchangeForeBack メソッド のメンバ変数の部分が変わってるだけだね。 |
 |
レイヤの参照とかを入れ替える部分は同じだからね。 で、後は onMessageHiddenStateChanged メソッドなんだけど、 これは DatePlugin クラスの onMessageHiddenStateChanged メソッド をそのまま使って OK。 |
 |
え、そうなの? |
 |
onMessageHiddenStateChanged メソッドはレイヤの表示状態を変えてるだけで、 メンバ変数は出てこないからね。 |
 |
あ、そっか。だからそのまま使えるんだ。 |
 |
これで MoneyPlugin クラスは完成。 DatePlugin クラスと共通してるとこが多いから簡単に作れたでしょ。 |
 |
そうだね。 共通してる所が少ないのって drawMoney メソッド くらいだもんね。 |
 |
それじゃ、MoneyPlugin クラスを使って実際に所持金を表示してみよっか。 |
 |
は〜い! |
 |
まずは MoneyPlugin クラスのオブジェクトを作って、
kag オブジェクトに登録してみて。 オブジェクトの名前は global.money にしてね。 |
 |
addPlugin メソッドを使って登録すればいいんだよね? |
 |
ん、そう。 |
 |
じゃあ… |
 |
これでいいかな? |
 |
ん、これでOK。 それじゃ、次は dateopt マクロ と同じようにして moneyopt マクロを作ってみて。 |
 |
setOptions メソッド を呼び出せばいいんだよね? |
 |
うん。 |
 |
ってことは… |
<moneyopt マクロの定義>
 |
こんな感じだよね? |
 |
ん、OK。 それじゃ、実行してみよ。 |
 |
うん! |
 |
今回はとりあえず所持金が表示できるかどうかだけチェックするね。 |
 |
りょーかい。 |
 |
このスクリプトを first.ks に書き込んで実行してみて。 必要なファイルはここに置いとくね。 |
<所持金を表示する kag スクリプト(first.ks)>
 |
じゃあ、実行してみるね。 |
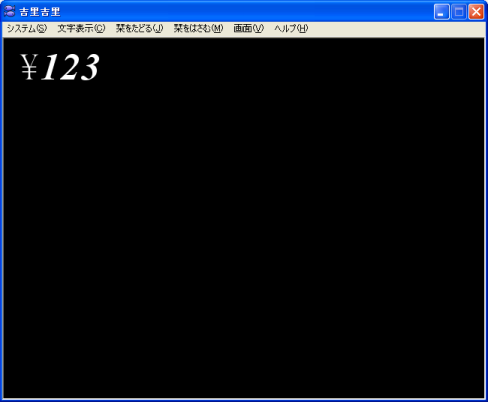
<実行結果>

 |
お〜、ちゃんと『¥123』って表示されてるね〜。 |
 |
ん、OKだね。 あとトランジションとかセーブ・ロードも試してみてね。 |
 |
うん、わかった。 |
 |
これでプラグインもできたし、第4章はこんなところかな。 |
 |
あ、第4章って今回で終わりなんだ? |
 |
んー、ホントは DatePlugin クラスと MoneyPlugin クラスには共通点が多いから、 スーパークラスを1つ作って、そこから継承して DatePlugin クラスと MoneyPlugin クラスを作るようにすればもっと効率的なんだけど… |
 |
だけど…? |
 |
まぁ今回は KAG プラグインの作り方を見ていくのが目的だから、 その辺はパスしてこの章はこれで終わりにしようかなと思って。 |
 |
ふーん、そうなんだ。 |
 |
ってワケで、第4章はこれで終わり。 |
 |
次は何をするの? |
 |
第5章はメッセージウィンドウにシステムボタンをつけてみようと思うんだ。 |
 |
それってセーブやロードができたり、メッセージをスキップしたりできるボタンのこと? |
 |
そうそう、それ。 KAG にはメッセージウィンドウのシステムボタン用に SystemButtonPlugin クラスっていう KAG プラグインが同梱されてるから、それをベースにしてメッセージウィンドウに色んなボタンをつけてみるの。 |
 |
へ〜、今度はなんか実用的な感じだね。 |
 |
まぁ、ボタンって結構色んな所で使うからね。 どうやって作るのか知ってて損はないと思うよ。 |
 |
だね。 |
 |
それじゃ、次の章もがんばってついてきてね! |
 |
うんっ! |