 |
前回はプラグインの設定をセーブしたから、今回はセーブデータを読み込んでみるね。 |
 |
は〜い! |
 |
セーブデータの読み込みには onRestore メソッド を使うんだ。 |
 |
それってセーブデータを読み込んだ時に呼び出されるんだよね? |
 |
ん、そうだよ。 じゃ早速 onRestore メソッドを使ってセーブデータを読み込むスクリプトを書いてみるね。 |
 |
前回はプラグインの設定をセーブしたから、今回はセーブデータを読み込んでみるね。 |
 |
は〜い! |
 |
セーブデータの読み込みには onRestore メソッド を使うんだ。 |
 |
それってセーブデータを読み込んだ時に呼び出されるんだよね? |
 |
ん、そうだよ。 じゃ早速 onRestore メソッドを使ってセーブデータを読み込むスクリプトを書いてみるね。 |
<onRestore メソッド(backlay=true の tempload 未対応版)>
 |
onRestore メソッドの第1引数も f になってるけど、 これって onStore メソッド の第1引数の f と同じなの? |
 |
うん。onStore メソッドと onRestore メソッドの第1引数は同じ辞書配列だよ。 この f はゲーム変数の f とは違うから、そこは注意してね。 |
 |
そういえば前回もそんなこと言ってたよね。 |
 |
onStore メソッドと onRestore メソッドの中でゲーム変数の
f を使いたい時は、『global.f.変数名』って書かなくちゃいけないんだ。 ま、普通は使わないと思うけどね。 |
 |
あ、そうなんだ。 えっと、第2引数の clear っていうのは onStore メソッドにはなかったけど、 これってどんな引数なの? |
 |
clear はメッセージレイヤをクリアするかどうかで、普通のロードの時は true で、 tempload の時は false になってるんだ。 |
 |
メッセージレイヤをクリアするかどうかって? |
 |
true だったらセーブデータを読み込んだ後にメッセージレイヤに書いてある内容を消すってこと。 ちなみに今回は使ってないよ。 |
 |
あ、ほんとだ。 あとは第3引数だけど、この elm って onStore メソッドの時みたいにいつでも void なの? |
 |
ううん。onRestore メソッドの elm は、 普通のロードの時は void なんだけど、 tempload の時は void じゃなくて、 tempload タグに指定されてる属性が入ってる辞書配列になるんだ。 |
 |
tempload って、 確かファイルじゃなくてメモリに保存されてるセーブデータを読み込むんだよね? |
 |
そうそう。右クリックサブルーチンを作る時とかに tempsave タグと一緒に使うよね。 |
 |
tempload タグに指定されてる属性ってことは、 place と se と bgm と backlay のこと? |
 |
うん。例えば bgm 属性に false が指定されてたら、 elm.bgm が false になるんだ。 |
 |
それってプラグインのデータを読み込む時に必要なの? |
 |
必要になる時もあるよ。 実はこの onRestore メソッドって backlay が true になってる tempload の時には使えないんだ。 |
 |
えっ、そうなの? |
 |
うん。でも backlay が true の tempload に対応するとスクリプトがややこしくなっちゃうから、 とりあえず普通のロードにだけ対応したスクリプトから説明しようと思って。 |
 |
ふぅん、そうなんだ。 |
 |
後でちゃんと tempload にも対応させるけどね。 |
 |
りょーかい。 |
 |
それじゃ、onRestore メソッド の中身を見ていくね。 |
 |
最初に f.dateOptions が void じゃないかどうかをチェックしてるね。 |
 |
これはセーブデータにこのプラグインの設定が保存されてるかどうかをチェックしてるんだ。 |
 |
f.dateOptions が void じゃなかったら、設定が保存されてるってことだよね? |
 |
ん、そう。 その時は保存されてる設定に従って表画面のレイヤと裏画面のレイヤの設定をするの。 |
 |
setOptions メソッドを使って設定してるんだよね? |
 |
うん。 f.dateOptions に保存されてる設定項目と setOptions メソッドの引数の辞書配列に指定する項目はこんなふうに対応してるからね。 |
<f.dateOptions に保存されている項目と setOptions の引数に指定する辞書配列の項目の対応関係>
| setOptions メソッドの 引数の辞書配列の要素 | f.dateOptions に保存されている項目 | |
|---|---|---|
| 表レイヤの設定 | 裏レイヤの設定 | |
| left | foreLeft | backLeft |
| top | foreTop | backTop |
| month | foreMonth | backMonth |
| day | foreDay | backDay |
| visible | foreVisible | backVisible |
 |
だから、例えば表レイヤの設定をする時は、setOptions メソッドの引数の辞書配列の page 要素を "fore" にして、あとは left 要素を foreLeft にして、 top 要素を foreTop にして…って感じで設定すればOK。 |
 |
そっか。だから表レイヤを設定する時は、引数の辞書配列が %[page => "fore", left => .foreLeft, top => .foreTop, ...] っていうふうになってるんだね。 |
 |
そ。で、あとは設定が保存されてない場合なんだけど、今回は f.dateOptions が void だった時は、デフォルトの設定を使うようにしてるんだ。 |
<デフォルトの設定>
| setOptions メソッドの 引数の辞書配列の要素 | デフォルト値 | |
|---|---|---|
| 表レイヤの設定 | 裏レイヤの設定 | |
| left | 20 | 20 |
| top | 20 | 20 |
| month | 1 | 1 |
| day | 1 | 1 |
| visible | true | true |
 |
これって、表と裏どっちのレイヤも (20, 20) の位置に表示して、日付は1月1日にして、あと表示状態にするってことだよね? |
 |
ん、そう。 じゃあ、これで基本的な設定の読み込みができたから、次は tempload に対応してみるね。 |
 |
tempload の時って何か特別な事とかしなくちゃいけないの? |
 |
backlay 属性が false なら別に特別な事はしなくていいんだけど、 true だとちょっと違う処理をしなくちゃいけないんだ。 |
 |
それってどんな処理なの? |
 |
まず、backlay 属性を true にして tempload タグを実行すると、 データを読み込む時に、前景レイヤの情報は読み込まれなくて、背景レイヤの情報だけが読み込まれるんだ。 |
 |
うん。それで? |
 |
で、背景レイヤには前景レイヤの情報が読み込まれるんだ。 |
 |
背景レイヤに前景レイヤの情報を読み込むの? |
 |
データを読み込むと同時に backlay タグを実行するって感じかな。 |
 |
あ〜、なるほど。確かにそれだと前景レイヤの内容が背景レイヤにコピーされるから、そうなるよね。 |
 |
うん。で、これが tempload に対応した onRestore メソッド。 |
<onRestore メソッド(tempload 対応版)>
 |
う〜ん、さっきよりたいぶ複雑になってるねぇ。 |
 |
まず設定が保存されてる場合から見ていくね。 |
 |
なんか条件分岐してるよね。 |
 |
どんな条件かは解る? |
 |
え〜っと…elm !== void っていうのは、tempload かどうかってことだよね? |
 |
ん、そう。 |
 |
あと、elm.backlay !== void っていうのが backlay 属性が指定されてるかどうかで、+elm.backlay は属性値が true かどうか…ってこと? |
 |
そうそう。 tempload タグの backlay 属性はデフォルトが false になってるから、 backlay が true になるのは、backlay 属性が指定されてて、 しかも値が true になってる時ってことだからね。 |
 |
そっか。じゃあ、この条件式が真になってたら backlay が true の tempload ってことなんだね。 |
 |
で、その時は裏画面のレイヤに表画面のレイヤの設定を読み込むわけね。 |
 |
確かに、引数の辞書配列の page 要素は "back" になってるけど、 他の要素には表画面のレイヤの設定が指定されてるね。 |
 |
うん。じゃ次は設定が保存されてない場合ね。 |
 |
こっちも条件分岐してるけど、さっきとは条件式が違ってるね。 |
 |
今度はさっきと条件が逆になってるんだ。 |
 |
逆ってことは…tempload じゃないってこと? |
 |
tempload じゃない場合か、もしくは backlay が false の tempload の場合ってことだよ。 |
 |
あ、そっか。 elm.backlay === void || !+elm.backlay っていう部分が backlay が false の tempload ってことなんだね。 |
 |
そ。つまり、backlay が true の tempload 以外の時ってことね。 で、その時は表画面用のレイヤも設定しなくちゃいけないから、setOptions メソッドで表画面用のレイヤにデフォルト値を設定してるの。 |
 |
裏画面用のレイヤはどっちにしても設定しなくちゃいけないから、裏画面のレイヤを設定してる setOptions メソッドは if ブロックの外で呼び出してるんだね。 |
 |
ん、そういうこと。 それじゃ、これで onRestore メソッドができたから、 ちゃんと設定が読み込めるかどうか実行してチェックしてみよっか。 |
 |
は〜い! |
 |
じゃ、このスクリプトを実行してみて。 必要なファイルはここに置いとくから。 |
<設定の読み込みをチェックするためのスクリプト(first.ks)>
 |
このスクリプトって途中でデータをセーブしてるよね? |
 |
うん。最初に日付を設定してからデータをセーブして、その後日付を変えてからデータをロードしてるの。 |
 |
えっと、じゃあ前回作ったセーブデータは使わないってこと? |
 |
あ〜、えっと、前回のセーブデータを使うより新しくセーブデータを作った方が良さそうだったから…ね。 |
 |
ふぅん… |
 |
まぁ、今回も同じようなセーブデータは作れるから。 |
 |
う〜ん、まぁいっか。 じゃあ実行してみるね。 |
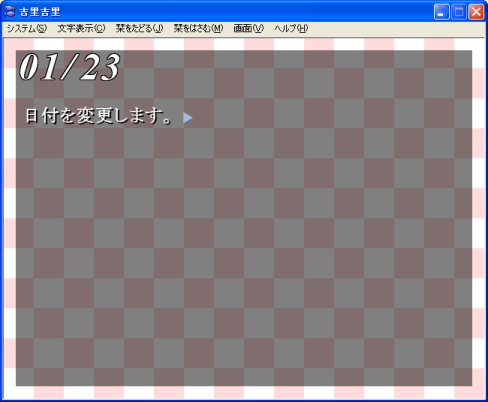
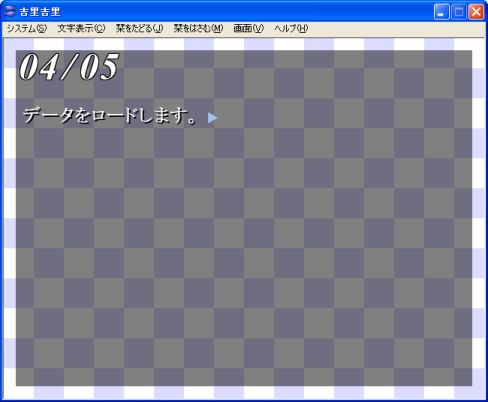
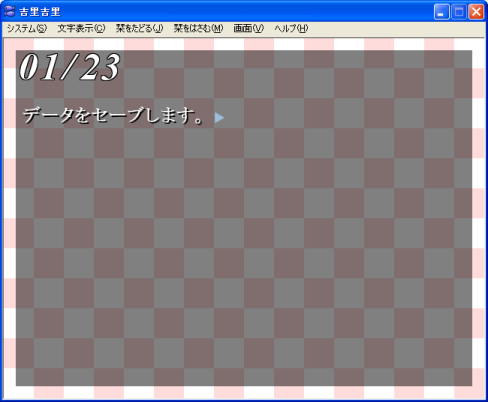
<実行結果>
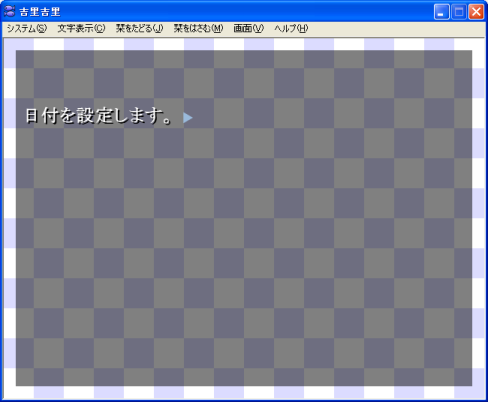
①実行直後の状態


②日付が設定された後の状態


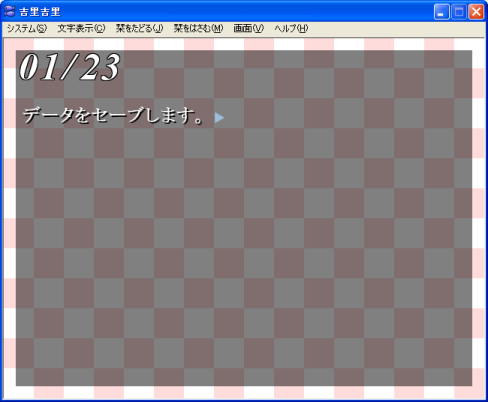
③データがセーブされた後の状態


④日付が変更された後の状態


⑤データがロードされた(日付の設定が読み込まれた)後の状態

 |
えっと、これってちゃんと設定が読み込まれてる…んだよね? |
 |
データをセーブしてるのは②〜③の状態の時だから、セーブされてる日付は01/23になってるよね。 |
 |
うん、そうだね。 |
 |
で、その後④で日付を04/05に変えてるでしょ。 |
 |
うん。 |
 |
それからデータをロードするから、データがロードされる時には、 表示されてる日付は04/05だけど、セーブデータに保存されてる設定の日付は01/23だよね。 |
 |
あ、そっか。 ⑤で日付が01/23になってるってことは、データがロードされた時に日付が01/23に設定されたってことになるんだね。 |
 |
そういうこと。もしデータがロードされた時に日付がちゃんと設定されてなかったら、
日付の表示は04/05のままになってるはずだからね。 だからこれで OK ってワケ。 |
 |
じゃあこれで完成、かな? |
 |
ん、そうだね。 あ、あと backlay が true の時の tempload もちゃんとできるか試しといてね。 |
 |
はーい。 |
 |
それじゃ、今回はここまで。 次回は日付表示プラグインを応用して、日付以外のデータを表示できるようにしてみるね。 じゃ、また次回ね! |