|
これってさっき言ってたやり方でメッセージ履歴アクションボタンを管理するスクリプトなんだよね? |
 |
そだよ。
とりあえず最初から見てこっか。 |
 |
うん。 |
 |
じゃまずはこの for ブロックは何やってるかわかる? |
 |
えーっと…まず “for(i=0;i<actionButtons.count;i++)” だから、
メッセージ履歴アクションボタンのオブジェクトを1つずつ見ていってるみたいだね。 |
 |
ん。 |
 |
それから、for ブロックの中で “!actionButtons[i].visible” が成り立つかどうかをチェックしてるね。
これって actionButtons[i] の visible が false だったら成り立つんだよね。
だから、actionButtons[i] が表示されてなかったら break が実行されて、
for ブロックから外に出るのかな。 |
 |
そう。つまり、メッセージ履歴アクションボタンのオブジェクトを1つずつ見ていって、未使用のボタンがあったらそこで break するってことだね。
じゃその次の if ブロックは? |
 |
“if(i < actionButtons.count)” だから、
i が actionButtons.count(メッセージ履歴アクションボタンの数だよね)より小さかったら
if ブロックの中身を実行して、i が actionButtons.count
以上だったら else ブロックの中身を実行するんだよね。 |
 |
そうそう。 |
 |
これって visible が false になってるメッセージ履歴アクションボタンがあったら
if ブロックの中身が実行されて、無かったら else ブロックの中身が実行されるっぽいけど…? |
 |
そうだよ。
visible が false になってるメッセージ履歴アクションボタンがあったら、
その時点で break するから、i は
visible が false になってるメッセージ履歴アクションボタンの番号になってるよね。 |
 |
だね。 |
 |
visible が false になってるメッセージ履歴アクションボタンがなかったら、
途中で break することはないから、for ループが終わるのは
“i<actionButtons.count” っていう条件が成り立たなくなった時ってことになるよね。 |
 |
そっか。だから visible が false になってるメッセージ履歴アクションボタンがなかったら、
その後の if の条件も成り立たなくなって else ブロックの中身が実行されるんだね。 |
 |
そういうこと。
じゃまずは未使用のメッセージ履歴アクションボタンがあった時に実行される if ブロックの中身を見てみよっか。 |
 |
actionButton っていう変数に actionButtons[i] を代入してて、
actions[i] っていう配列の要素に action を代入してるね。 |
 |
actionButton は表示するメッセージ履歴アクションボタンのオブジェクトになるわけね。
で、actions は履歴アクションを記録しとく配列になってて、
actions[i] は actionButtons[i] のメッセージ履歴アクションボタンをクリックした時に実行される履歴アクションだよ。 |
 |
actions ってメンバ変数だっけ? |
 |
そだよ。じゃ次は未使用のメッセージ履歴アクションボタンが無かった時に実行される else ブロックね。 |
 |
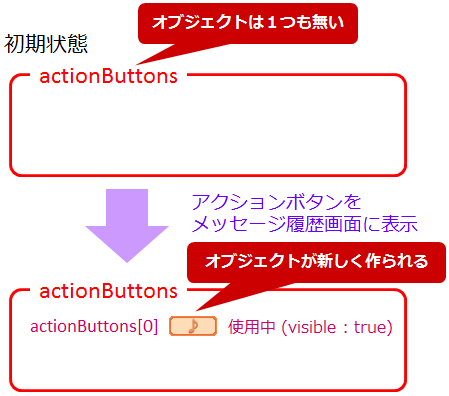
え〜っと…最初に LButtonLayer っていうクラスのオブジェクトを作ってて、
それを actionButton に代入してて…
さらにそれを actionButtons 配列に追加してるのかな? |
|
※配列(Array クラス)の add メソッドについては §1.14 参照。 |
 |
ん。ちなみに LButtonLayer クラスはボタンのクラスの一種で、ButtonLayer クラスを継承して作られてるんだ。 |
|
※ButtonLayer クラスについては §5.3 参照。また、LButtonLayer クラスは HistoryLayer.tjs 内で定義されています。 |
 |
それって普通のボタンと何か違うの? |
 |
クリックすると、親レイヤの onButtonClick メソッドが呼び出されるようになってるの。
つまり、ボタンをクリックするとメッセージ履歴レイヤの onButtonClick メソッドが呼び出されるわけね。 |
 |
onButtonClick メソッドって、メッセージ履歴画面を閉じるボタンをクリックした時に呼び出されるメソッドだったよね? |
|
※onButtonClick メソッドについては §10.13 参照。 |
 |
うん。メッセージ履歴アクションボタンが押された時の処理も onButtonClick メソッドでやるんだ。 |
 |
あ、そーなんだ。
えっと、それから actionButton の loadImages メソッドを呼び出してるね。
これってボタンに画像を読み込んでるんだよね? |
|
※LButtonLayer クラスでは loadImages メソッドがオーバーライドされていないので、ButtonLayer クラスの loadImages メソッドと同一です。 |
 |
うん。ボタン画像関係は button タグで作るボタンと同じだよ。 |
 |
そーなんだ。
えっと、あとは最後に action を actions 配列に追加してるんだね。 |
 |
まとめると、未使用のメッセージ履歴アクションボタンが無かった場合は、新しくボタンオブジェクトを作って、
それを actionButtons の配列の最後に追加して、
ボタンに画像を読み込んで、履歴アクションの配列の最後にこのボタン用の履歴アクションを追加してるってことだね。 |
 |
読み込む画像は actionButtonStorage になってるけど、
これって Override.tjs で設定してたやつだよね? |
|
※§10.02 参照。 |
 |
ん、そうだよ。
それじゃ次いくね。
ちなみにここからのスクリプトは未使用のメッセージ履歴アクションボタンがあっても無くても実行されるよ。 |
 |
メッセージ履歴アクションボタンオブジェクトの setPos メソッドを呼び出してるってことは、
ボタンの位置を設定してるってことだよね? |
 |
うん。addActionButton メソッドの第1、第2引数はそれぞれメッセージ履歴アクションボタンの x, y 座標だからね。 |
 |
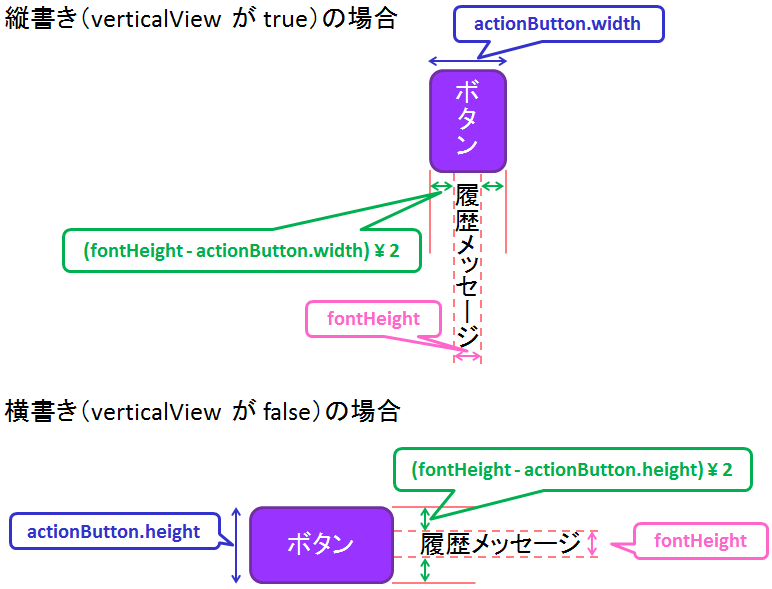
…でも縦書きの時は setPos メソッドの第1引数が x になってないし、
横書きの時は第2引数が y になってないよ? |
 |
あぁ、これはボタンの位置を調整してるからだよ。 |
 |
ボタンの位置を調整するって? |
 |
ボタンの幅(高さ)と履歴メッセージの幅(高さ)が必ずしも同じになるとは限らないでしょ。
だから、こんなふうにボタンの中心の位置と履歴メッセージの中心の位置が揃うように調整してるんだ。 |