|
で、clearActionHighlights メソッドはこのリンクの表示、
つまりメッセージの下に表示されてる下線を消すメソッドなの。 |
 |
あ、そーなんだ。 |
 |
ちなみに clearActionHighlights メソッドはカスタマイズしないから、
詳しいスクリプトの説明は省略させてもらうね。 |
 |
りょーかい。 |
 |
じゃ次いくね。
ここからは everypage が true
の時と false の時で違う処理をやってるんだけど、
まずは everypage が true
の時の処理から見ていくね。 |
 |
最初は dispStart が 1
より小さかったら return してるみたいだね。 |
 |
なんでだかわかる? |
 |
dispStart って今何ページ目を表示してるかを表してるんだったよね? |
 |
everypage が true の時はそうだね。 |
 |
じゃあ、“dispStart<1” だから、
今表示してるページが1ページ目より前だったら return するってことだよね。
けど、1ページ目って最初のページだから、それより前のページが表示されてることなんてないんじゃないの? |
 |
最初のページは1ページ目じゃなくて0ページ目になるから、
1ページ目より前のページが表示されることもあるよ。 |
 |
あ、そっか。0ページ目から始まるんだっけ。
ってことは、1ページ目より前のページが表示されてるってのは、
最初のページが表示されてることになるんだね。 |
 |
これで “dispStart<1” の時に何もせずに
return する理由がわかったでしょ? |
 |
最初のページを表示してたら、1つ前のページを表示できないもんね。 |
 |
そういうこと。
じゃ次は今表示されてるページが1ページ目以降の時に実行されるスクリプトだね。 |
 |
最初に “dispStart--;” を実行してるから、
dispStart の値を1減らしてるってことかな。 |
 |
1つ前のページを表示するから dispStart の値を1減らしてるわけだね。 |
 |
なるほどね。
えっと、それから clearBack メソッドを呼び出してるね。 |
 |
clearBack メソッドはどんなメソッドだったか覚えてる? |
 |
確か、メッセージ履歴レイヤに表示してるメッセージを消すメソッドだったよね。 |
 |
ん、ここでは引数を省略して clearBack メソッドを呼び出してるから、
メッセージ履歴レイヤに表示してるメッセージを全部消してるってことだね。 |
|
※clearBack メソッドについては §10.6 参照。 |
 |
その後に drawPage メソッドを呼び出してるってことは…
drawPage メソッドは dispStart
に設定されてるページの履歴メッセージをメッセージ履歴レイヤに書き込むメソッドだったはずだから、
clearBack メソッドで元々表示されてた履歴メッセージを消して、
それから drawPage メソッドで1つ前のページの履歴メッセージを表示してるってことかな。 |
|
※drawPage メソッドについては §10.7 参照。 |
 |
そうそう。
んじゃ次は everypage が false
の時のスクリプトね。 |
 |
everypage が false の時は
dispStart の値を変える前に
clearBack メソッドを呼び出してるんだね。 |
 |
clearBack メソッドは dispStart
の値を参照してないから、dispStart の値を変える前に
clearBack メソッドを呼び出しても
dispStart の値を変えた後に
clearBack メソッドを呼び出しても同じ結果になるよ。 |
 |
あ、そーなんだ。 |
 |
次は dispStart の値を更新してるとこだけど、
まず everypage が true の時と
false の時で dispStart
の意味が違ってたのは覚えてる? |
 |
んーと…everypage が true
の時は今何ページ目を表示してるかを表してて、
everypage が false
の時は今何行目を表示してるかを表してるんじゃなかったかな。 |
 |
正確に言うと、everypage が false
の時は「今表示してる履歴メッセージの最初の行※が(履歴メッセージ全体から見て)何行目の履歴メッセージか」を表してるよ。 |
|
※履歴メッセージの一番上の行(縦書き表示の場合は一番右の行)のこと。 |
 |
あ、そーだったっけ。 |
 |
じゃ if の条件になってる
“dispStart >= dispLines” はどんな時に真になるかわかる? |
 |
dispLines ってメッセージ履歴画面に表示できる履歴メッセージの行数だったっけ? |
 |
そ。つまり dispLines は1ページ分の履歴メッセージの行数ってことにもなるね。 |
 |
そっか。じゃあ…今表示してる履歴メッセージの最初の行が1ページ分の履歴メッセージの行数以上だったら真になるってことかな。 |
 |
んー、まぁそーなんだけど、それちょっとわかりにくい表現だよね。 |
 |
う〜ん、確かにそーかも… |
 |
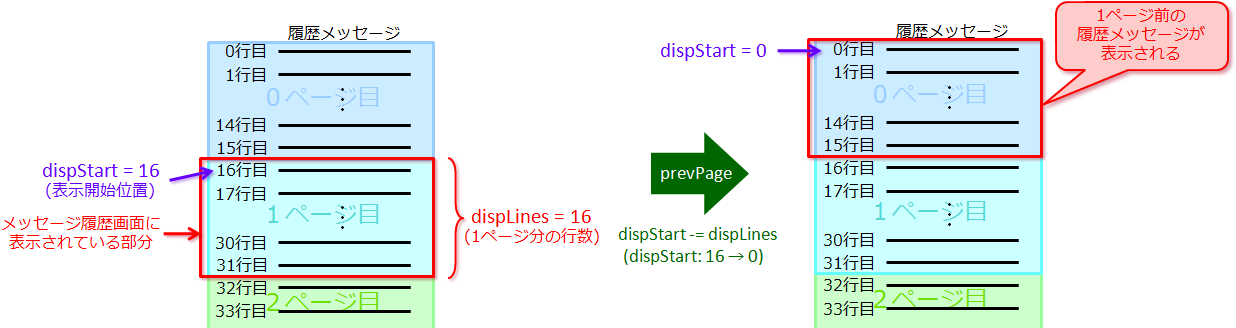
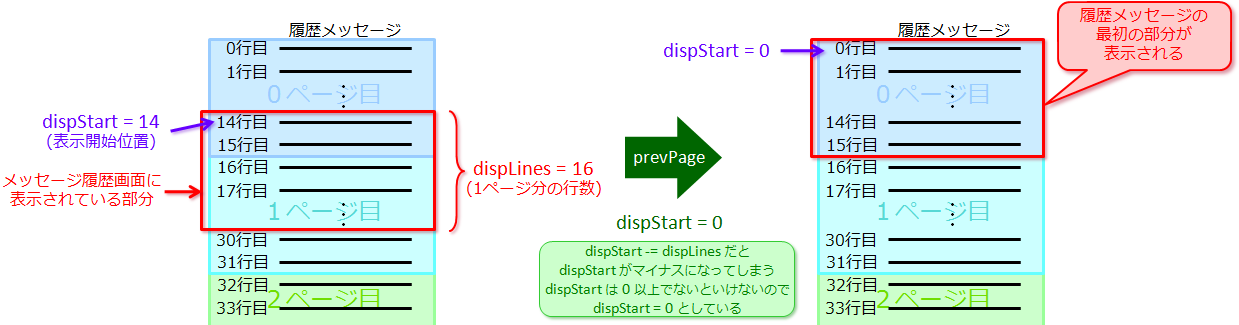
今表示してる履歴メッセージの最初の行より前に少なくとも1ページ分の履歴メッセージがあるってことだから、
要するに、今表示してるのが1ページ目以降の時に
“dispStart >= dispLines” が真になるわけだね。 |
 |
なるほどねぇ。 |
 |
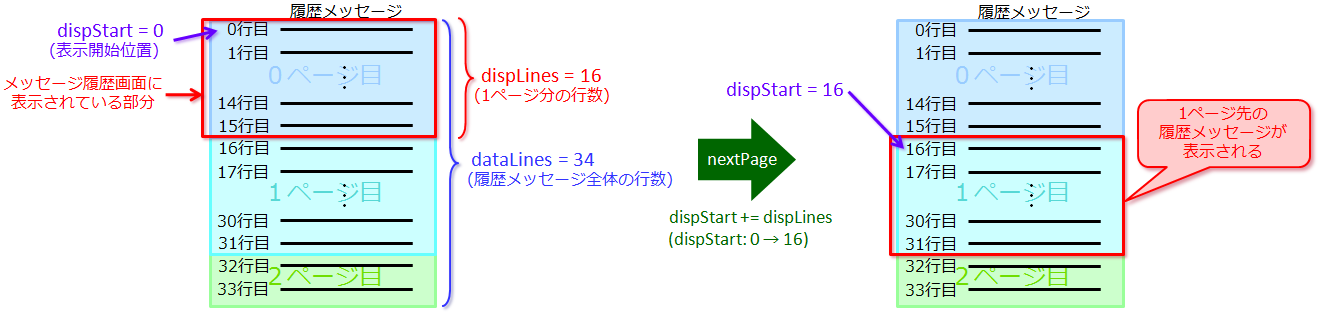
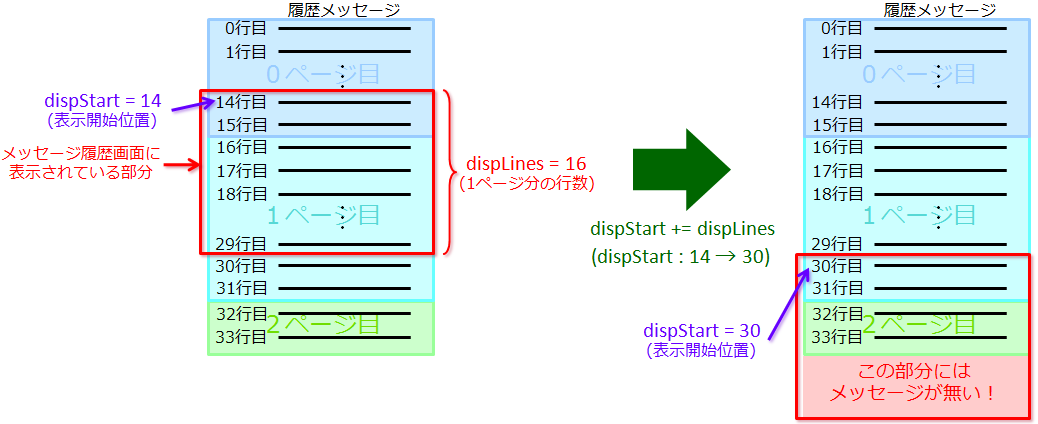
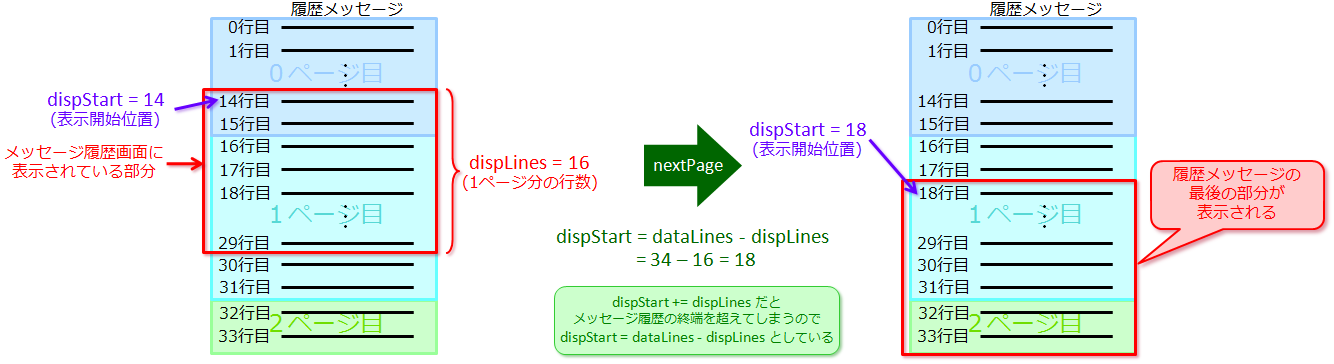
まぁこれは図を見た方がわかりやすそうな気がするから、ちょっと図にしてみるね。 |