|
じゃとりあえず最初から見てこっか。
まずは最初の if のとこからね。 |
 |
n が void かどうかをチェックしてるね。
この n って clearBack
メソッドの引数になってるみたいだけど、dispInit
メソッドで clearBack メソッドを呼び出す時は引数ないよね? |
 |
n は画面上に表示されてる履歴メッセージの何行目を消すかを指定するための引数なんだ。
例えば n が 0 だったら、
メッセージ履歴画面の一番上の行(縦書きの時は一番右の行)に表示されてるメッセージを消すってことね。
あと、n は省略することもできて、省略した場合は全部の履歴メッセージが消されるんだ。 |
|
※メッセージ履歴画面上に表示されている一番上の行(縦書きの時は一番右の行)を0行目と数えます。 |
 |
じゃあココで clearBack
メソッドを呼び出すと履歴メッセージが全部消えるってことだね。 |
 |
そ。じゃまずは n が void
の時、つまり引数 n が省略されてる時の処理から見てくね。
あ、この n みたいにデフォルト値が設定されてない引数を省略すると
void が代入されるからね。 |
 |
そーなんだ。 |
 |
だから“clearBack();”を実行すると、引数の
n は void になるの。 |
 |
ってことは、引数を省略して clearBack
メソッドを呼び出すと、if ブロックの中身が実行されるってことだね。 |
 |
そうなるね。
じゃ if ブロックの中身から見てみよっか。 |
 |
最初に“face = dfAlpha;”って書いてあるけど、これって何やってるの? |
 |
face ってのはレイヤクラス(Layer
クラス)のプロパティで、レイヤへの描画形式を取得したり設定したりするためのプロパティだよ。 |
 |
レイヤへの描画形式って? |
 |
レイヤにはメイン画像とマスク画像があるでしょ。 |
 |
マスク画像でメイン画像の透明な部分とか不透明な部分を指定できるんだよね。 |
 |
ん、画像のアンチエイリアスが必要な時とかはメイン画像とマスク画像を使うよね。
って言っても、PNG 形式とか TLG 形式の画像だとメイン画像とマスク画像を1つのファイルにまとめられるから、
普段はあんまり意識してないかもしれないけどね。 |
 |
そーだね。メイン画像とマスク画像を別々に用意することってあんまりないかも。 |
 |
で、この face プロパティに dfAlpha
って値を代入すると、そのレイヤのメイン画像とマスク画像が両方扱えるようになるんだ。 |
|
※dfAlpha は初めから定義されている(定義しなくても使える)値です。 |
 |
え、メイン画像とマスク画像が使えるのって当たり前なんじゃないの? |
 |
確かにメイン画像とマスク画像が両方使えるのが普通だから当たり前に感じるんだけど、
face プロパティの設定を変えると、
メイン画像だけを扱えるようにしたり、マスク画像だけを扱えるようにしたり、
あと領域画像だけを扱えるようにしたりできるんだ。
ちなみに領域画像はクリッカブルマップで領域アクションを設定する時に使うやつのことね。 |
|
※詳しくは吉里吉里2リファレンスの「Layer クラス」−「face プロパティ」の項目をご覧ください。 |
 |
へぇ、そんなことできるんだ? |
 |
まぁ普通はメイン画像だけを扱えるようにしたりとかする必要はないから、
face プロパティの設定を変えることは滅多にないと思うけどね。 |
 |
そっか…でもここで face プロパティを設定してるってことは、
何か意味があるってことなんだよね? |
 |
う〜ん、どうなんだろ…よくわかんない。 |
 |
えっ? |
 |
face プロパティはデフォルトでメイン画像とマスク画像が両方使えるようになってるはずだから、
特にここで dfAlpha に設定しなくても問題ないと思うんだけど…
とりあえず、この後メイン画像とマスク画像の両方を操作する必要があるから、一応
dfAlpha に設定してるって感じじゃないかな?よくわかんないけど。
まぁ、ここはそんなに気にしなくても大丈夫だよ、たぶん。 |
|
※face プロパティはデフォルトで dfAuto(レイヤ表示タイプ(type プロパティ)に従って自動的に描画形式を決定する)に設定されています。レイヤ表示タイプはデフォルトで ltAlpha(メイン画像とマスク画像を両方有効にする)に設定されているため、face プロパティはデフォルト(dfAuto)の状態でメイン画像とマスク画像を両方扱えます。 |
 |
そ、そーなんだ… |
 |
じゃ次いくねー。
次は fillRect メソッドを呼び出してるとこだけど、
fillRect メソッドは今までに何回か使ってるから、
何やってるか大体わかるよね? |
|
※fillRect メソッドについては §3.2 参照。 |
 |
んーと…第3引数の width と第4引数の
height ってメッセージ履歴レイヤの幅と高さだよね? |
 |
そだよ。 |
 |
じゃあ、左上の点が (0, 0) で、
大きさが width×height ピクセルの四角形の部分を
0xc8000000 って色で塗りつぶしてるってことかな? |
 |
ん、そういうことだね。
ちなみに 左上の点が (0, 0) で、
大きさが width×height ピクセルの四角形の部分ってのは、
つまりメッセージ履歴レイヤ全体ってことだね。 |
 |
あ、そっか。確かにそーなるね。
ところで、0xc8000000 ってどんな色なの? |
 |
fillRect メソッドの第5引数に指定する色の値は
AARRGGBB 形式になってるってのは覚えてる? |
 |
えっと…AA のとこに不透明度を指定して、
RR のとこに赤色度(って言うとちょっとヘンかもだけど、
要するにこの値が大きいほど赤っぽくなるってことだよ)を指定して、
GG のとこに緑色度を指定して、
BB のとこに青色度を指定するんじゃなかったっけ? |
 |
そうそう。
0xc8000000 だと RR, GG, BB の部分が全部ゼロだから、
赤色・緑色・青色の強さ(赤色度・緑色度・青色度)は全部ゼロってことになるね。
ちなみにこの値は光の三原色でいうところの赤色・緑色・青色の強さに対応してるから、
全部ゼロだと黒色になるよ。 |
 |
じゃあ、不透明度の“c8”ってゆーのはどんな値なの? |
 |
c8 は 200 って意味なんだけど、
AA, RR, GG, BB の値はそれぞれ16進数で指定するから、
ちょっとわかりにくいかもね。
ところで、16進数は知ってる? |
 |
う〜ん、聞いたことはあるけど、あんまりよく知らないかな。 |
 |
今までにも何回か AARRGGBB 形式の色の指定は出てきたけど、
16進数の説明はしてなかったから、今回は簡単に説明しとくね。
まず普通の数字は 1, 2, 3, ... って数えていくと、
10 で2桁になるよね。 |
 |
そだね。 |
 |
だから普通の数字は10進数って呼ばれてるのね。
んで、16進数の方は 1, 2, 3, ... って数えていって、
16 で2桁になるから16進数なの。 |
 |
でも数字って 0〜9 までだから16種類もないよね? |
 |
ん。だから 10 から先は数字の代わりにアルファベットを使って、
10 は a、11 は b、12 は c、13 は d、14 は e、15 は f って表すの。
で 16 になったら2桁になるから 10 になるわけね。 |
|
※10〜15 を大文字で A〜F と表すこともあります。 |
 |
16進数だと 16 が 10 になるってこと? |
 |
そ。でも、単に“10”って書くと10進数の
10 なのか16進数の
10(10進数でいうところの
16)なのか区別がつかないから、
16進数は先頭に“0x”って書くようになってるの。
そうすれば単に“10”なら10進数の
10 で、“0x10”なら16進数の
10 ってわかるからね。 |
 |
なるほど、だから色を指定する時には“0x”なんとか、って書いてたんだね。 |
 |
ところで、例えば 12 って“10×1+2”って表せるよね。 |
 |
10×1+2=12 だから、そーなるね。 |
 |
16進数の場合も同じように表せて、例えば
c8 だと“c×10+8”って表せるんだ。 |
 |
c×10 ってとこがなんかヘンな感じだね。 |
 |
さっき言ったように、16進数の
c と 10
を10進数で表すと、それぞれ 12 と
16 になるから、
“c×10+8”は10進数で表すと“12×16+8”になるの。 |
 |
12×16+8 ってことは…200? |
 |
そ。だから c8 は 200 なの。
つまり、第5引数の 0xc8000000 は、不透明度を
200 にして黒色で塗りつぶすってことになるワケ。 |
 |
あ〜、なるほど、そーなるんだ。 |
 |
ちなみに 200 を16進数に直す時は
16 で割ってみるとわかりやすいと思うよ。余りも計算する必要あるけどね。 |
 |
200÷16 は 12 余り 8 だよね。 |
 |
12 は16進数で c、
8 は16進数でも 8
だから、200 は c8 になるの。 |
 |
へぇ、なるほどね。 |
 |
さて、ちょっと話が逸れちゃったから、もっかいここの
if ブロックの中身でやってることを確認しとくね。
…って言っても、基本的には fillRect メソッドを呼び出してるだけだけどね。 |
 |
if ブロックの中身は、引数の n
が void のとき、つまり引数が省略されてるときに実行されて、
fillRect メソッドを呼び出すことで、
メッセージ履歴レイヤを不透明度 200 の黒色で塗りつぶしてる、ってことだよね。 |
 |
ん、そういうこと。
じゃ次は else
ブロックの中身を見てこっか。
まず、else ブロックの中身がどんな時に実行されるかはわかるよね? |
 |
n が void じゃない時だから、
引数の n を省略しなかった時だよね? |
 |
そ。つまり、引数の n に何行目のメッセージを消すかを指定した時ってことだね。
最初の“face = alpha;”はさっきも出てきたからいいとして、
次の if のとこは何やってるかわかる? |
 |
えっと…verticalView って履歴メッセージを縦書き表示にしてるときに
true になるんだったっけ? |
 |
そだよ。 |
|
※verticalView については §10.5 参照。 |
 |
ん〜…verticalView が true
でも false でも fillRect
メソッドを実行してるみたいだけど、引数が違ってるのかな。 |
 |
横書きの時と縦書きの時じゃメッセージを表示する場所が違うからね。
つまり、メッセージを消す時に塗りつぶす場所も違うから、引数も違ってるの。 |
 |
そっか。
ところで、else ブロックの中の fillRect
メソッドの引数に色んな変数みたいなのがあるけど、これって今までに出てきたっけ? |
 |
大体出てきてるけど、一応一通り確認していくね。
まず、縦書き表示してる時に呼び出される fillRect メソッドの引数に出てくる
width と height と
marginR はわかる? |
 |
width と height
はそれぞれメッセージ履歴レイヤの幅と高さで、marginR
は履歴メッセージを表示する時の右側の余白かな? |
 |
そうそう。
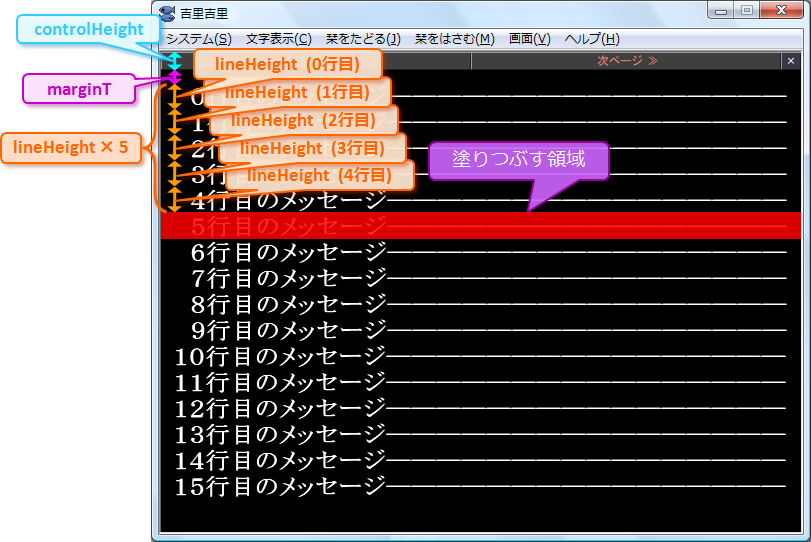
あと、lineHeight はメッセージ1行分の幅で、
controlHeight は「前ページ」とかのボタンの高さだよ。 |
 |
“lineHeight”なのにメッセージ1行分の“幅”なの?
幅だったら“lineWidth”になるんじゃない? |
 |
まぁそーなんだけどね。
じゃちょっと横書き表示の時に呼び出される fillRect
メソッドの引数も見てみて。
まず marginT はわかるよね? |
 |
履歴メッセージを表示する時の上側の余白だよね。 |
 |
そう。
で、こっちの(横書き表示の時に呼び出される)fillRect
メソッドにも lineHeight があるでしょ。 |
 |
うん、あるね。 |
 |
横書き表示の場合は、lineHeight
はメッセージ1行分の幅じゃなくて高さになるんだ。 |
 |
え、そーなの? |
 |
ん。つまり、lineHeight はメッセージが縦書き表示か横書き表示かによって意味が変わるってワケ。
変数の名前が lineHeight なのは、
横書き表示の時を基準にして名前が付けられたからじゃないかな。横書きの方が良く使われるしね。 |
 |
へぇ、そーなんだ。 |
 |
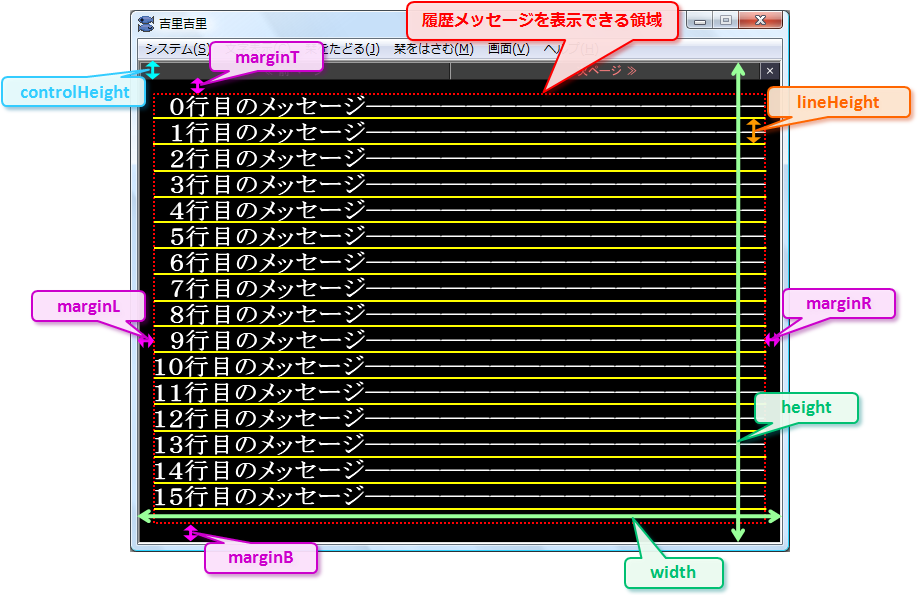
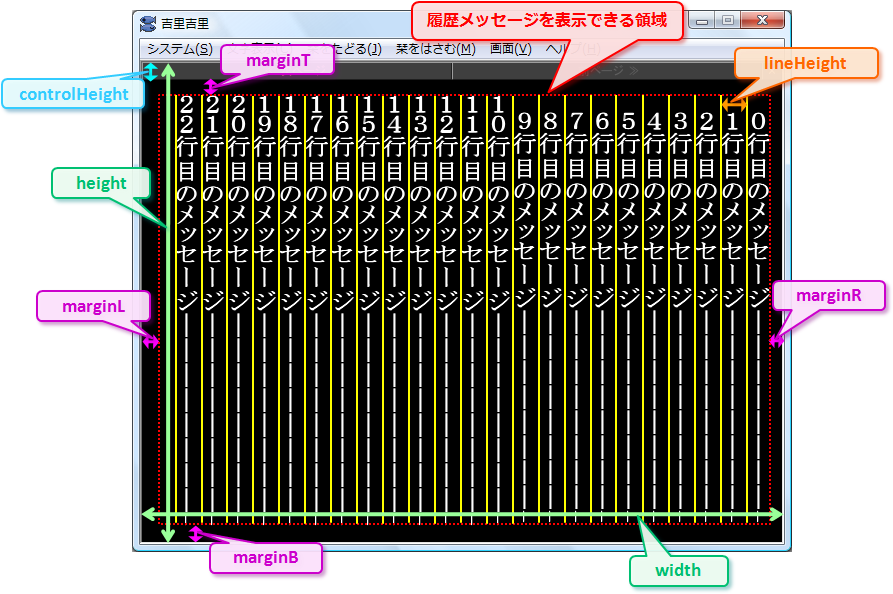
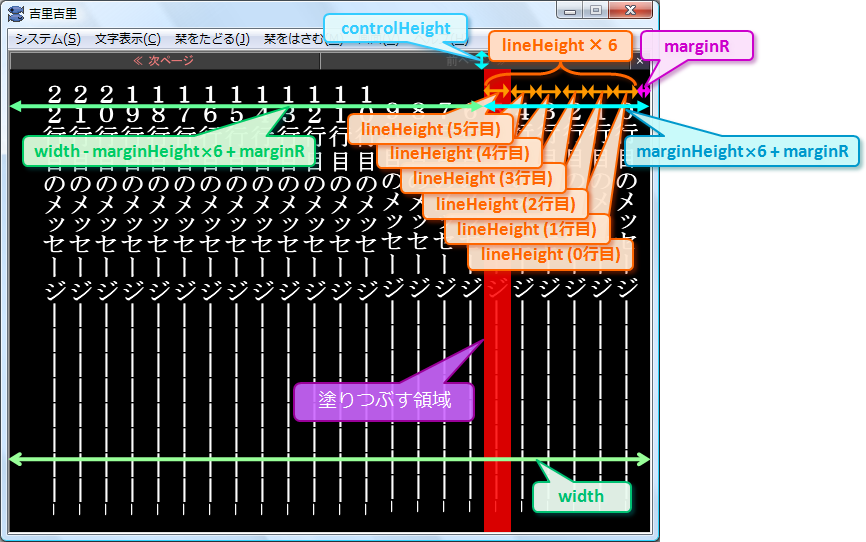
言葉で説明しただけじゃちょっとわかりにくいかもしれないから、
width, height, marginR, marginT, lineHeight, controlHeight
をそれぞれ図で表してみるね。
まずこれが横書きの場合。 |