|
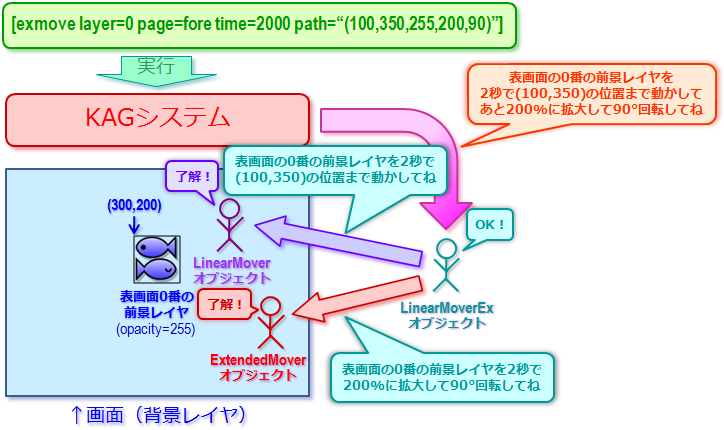
前回は exmove マクロを使ってみたから、 今回からは exmove マクロの作り方を見てくことにするね。 |
 |
えっと、確か exmove マクロは難しいから、 もっとシンプルなのを見てくって言ってたよね? |
 |
ん、これがそのスクリプトだよ。 |
 |
exmove_simple.ks っていうファイル? |
 |
そ。前回の exmove.ks よりはシンプルでしょ? |
 |
…確かにそーみたいだけど、コレはコレですごい長いし複雑そうだよ? |
 |
んー、できるだけシンプルにしようとは思ったんだけど、この辺が限界だったんだよね。 ちなみにこれでもかなりシンプルにしてるから、その分色んな制約がついちゃってるよ。 |
 |
え、そーなの? |
 |
exmove_simple.ks の最後の方にどんな制約があるか書いてるから、一応見といてね。 |
 |
はーい。 …ホントだ、なんか色々書いてあるね。 |
 |
ま、そんなワケだから、実用する時には前回使った exmove.ks の方を使うようにしてね。 |
 |
りょーかい。 |
 |
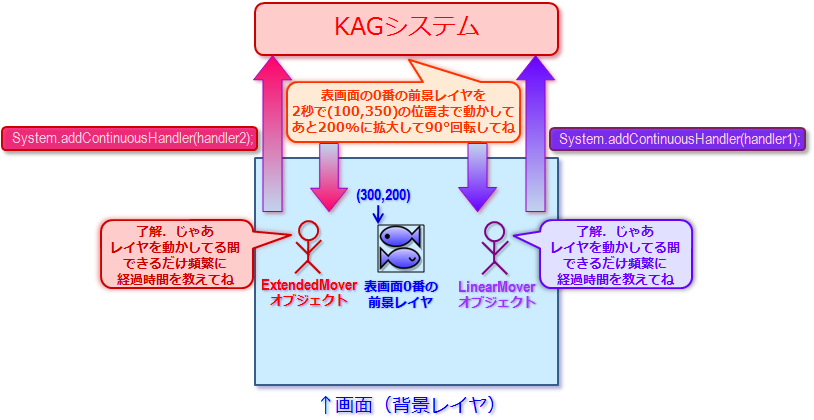
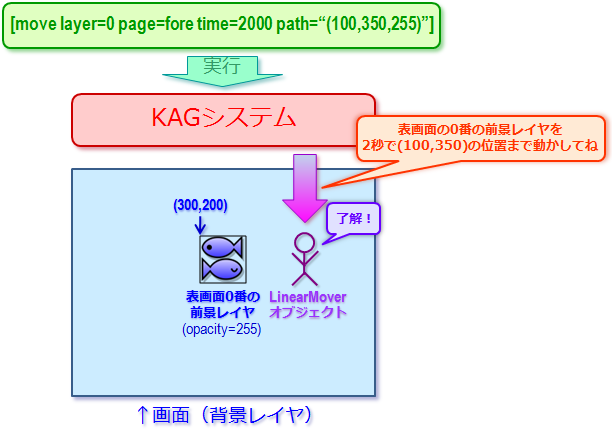
さて、それじゃスクリプトの前に、まずは move タグを実行するとどうやってレイヤが動くのかってのを確認しとくね。 |
 |
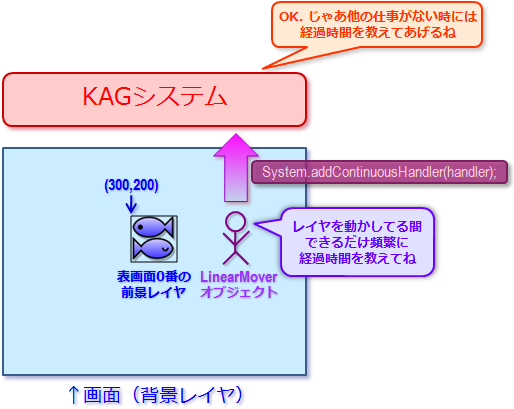
え? それ前にやったじゃない? コンティニュアスハンドラを使ってレイヤを動かしてるんでしょ? |
| ※§9.13、§9.14 参照。 | |
 |
まぁそうなんだけどね。 あの時は SimpleMover クラスを使ってレイヤを動かしたよね。 |
 |
うん、そーだったね。 |
 |
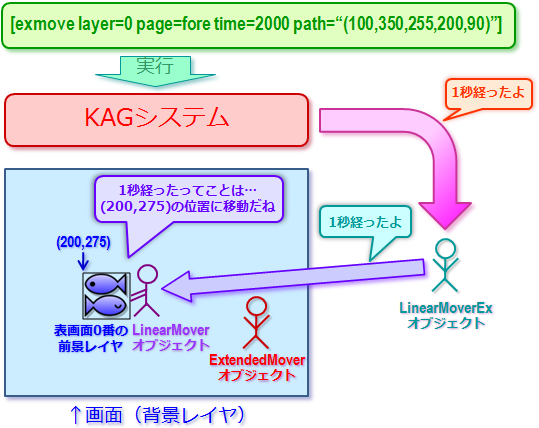
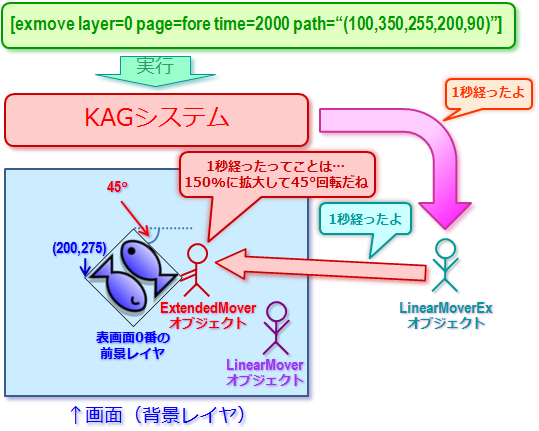
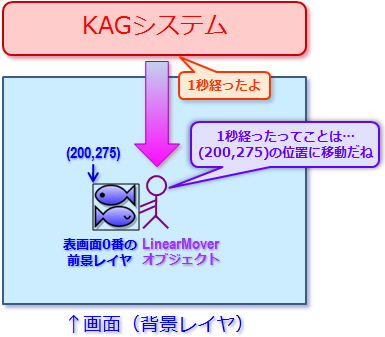
move タグでレイヤを動かす時もやり方は似てるんだけど、 move タグの場合は SimpleMover クラスの代わりに LinerMover クラスとか SplineMover クラスのオブジェクトがレイヤを動かしてるんだ。 |
| ※LinearMover クラスと SplineMover クラスは system フォルダ内の DefaultMover.tjs で定義されています。 | |
 |
2つもクラスがあるの? |
 |
両方のクラスのオブジェクトを同時に使うんじゃなくて、レイヤの動かし方によって LinerMover クラスのオブジェクトと SplineMover クラスのオブジェクトを使い分けてるの。 |
 |
どーやって使い分けてるの? |
 |
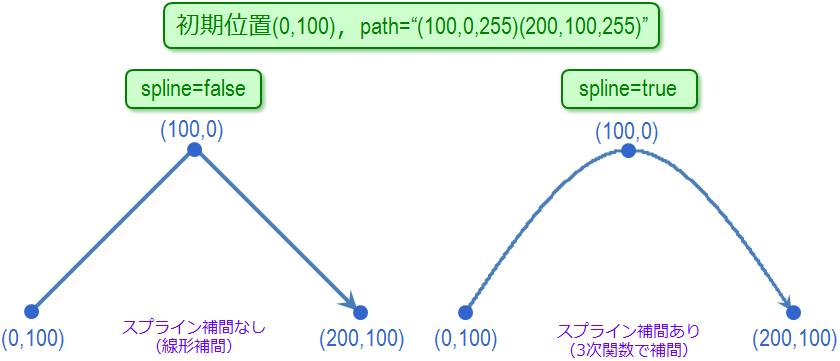
move タグに spline っていう属性があるでしょ。 |
 |
spline 属性…ってゆーと、 レイヤをカーブさせたい時に true にする属性だっけ? |
 |
そうだね。デフォルトだと spline 属性は false だから、 普通に move タグを実行するとレイヤは直線的に移動するんだけど、 spline 属性を true にすると、 こんなふうに曲線的に移動するようになるよね。 |



 )のこと?
)のこと?


 のこと?
のこと? のことね)は、
のことね)は、