|
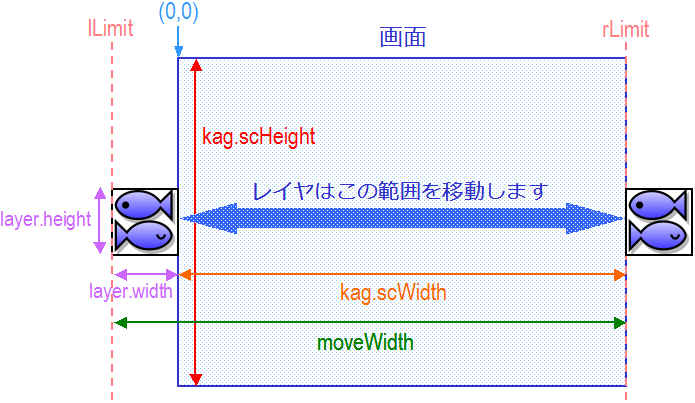
こんなふうに、レイヤが左に移動して画面外に出た時のレイヤの左端の座標(left
プロパティの値のことね)が lLimit になって、
右に移動して画面外に出た時のレイヤの左端の座標が rLimit になるの。
で、lLimit と rLimit の間の距離がレイヤが移動できる幅、
つまり moveWidth になるわけね。 |
 |
lLimit は画面の左端からレイヤの幅(layer.width)の分だけ左側にあるから
-layer.width で、rLimit
は画面の左端から画面の幅(kag.scWidth)の分だけ右側にあるから
kag.scWidth なんだよね? |
 |
そうそう。
で、次は setPos メソッドでレイヤを上の図の
lLimit の位置に移動してるの。
レイヤは右→左→…って移動するから、初期位置は画面の左端なわけね。 |
|
※setPos メソッドについては §3.1 参照。 |
 |
第1引数が lLimit になるのはわかるんだけど、
第2引数の (kag.scHeight - layer.height) \ 2 ってドコなの? |
 |
前にレイヤとかウィンドウとか文字とかを表示した時に同じようにして位置を設定したよね? |
|
※§8.4、§3.1、§3.5 参照。 |
 |
えーと、そーだったっけ? うーん…
あ、レイヤとかを画面の真ん中に表示した時だっけ? |
 |
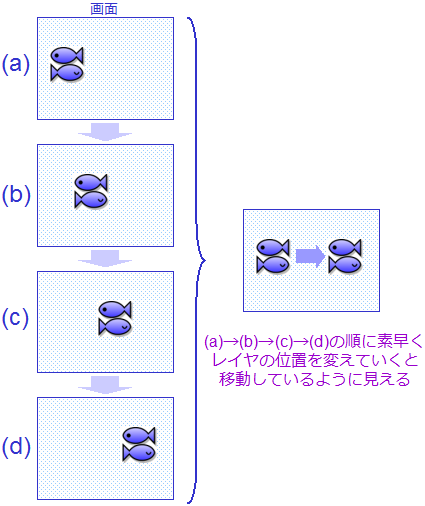
そ。今回は y 座標だけ画面の真ん中になるように設定してるから、
画面を上下に半分に分ける直線上をレイヤが移動するわけね(ちょっとわかりにくい表現だけど、
要するにこの図に描いてるように移動するってコトね)。 |
 |
なるほどね。 |
 |
じゃ次いくね。
次はレイヤの移動速度を speed っていうメンバ変数に代入してるの。
speed の値は
beginMove メソッドの引数に指定できるようにしてるから、
コンストラクタの時と同じように this.speed = speed; になってるわけね。 |
 |
speed ってデフォルトで 200 になってるみたいだけど、
これってどれくらいの速さなの? |
|
※メソッドのデフォルト引数については §1.17 参照。 |
 |
移動速度の単位はピクセル/秒にしてるから、
200 だと1秒間に 200 ピクセル移動するってことになるね。 |
 |
じゃあ画面の幅が 640 ピクセルだと 3 秒ちょっとで端から端まで移動するってことだね。 |
 |
ん、そうなるね。
これでレイヤを動かすのに必要な設定が大体できたから、
ここでコンティニュアスハンドラにメソッドを登録してるんだ。 |
 |
System.addContinuousHandler ってゆーメソッドを呼び出してるとこ? |
 |
そ。引数に呼び出したいメソッドを指定して System クラスの
addContinuousHandler メソッドを呼び出すと、
指定したメソッドができるだけ頻繁に呼び出されるようになるの。 |
 |
えっと、引数は handler になってるから、
handler っていうメソッドが呼び出されるようになるってことだよね? |
 |
うん。handler メソッドはレイヤを動かすためのメソッドなんだけど、
これはもうちょっと後で見ていくことにするね。 |
 |
はーい。 |
 |
んで、その次に System クラスの getTickCount
メソッドを呼び出して、今の時間、つまりレイヤが動き始めた時間を
startTime っていう変数に代入してるんだ。 |
 |
System.getTickCount …って今までに使ったことないメソッドだよね? |
 |
あ、そーいえばまだ使ったことなかったね。
getTickCount メソッドは今の時間を教えてくれるメソッドなんだ。 |
 |
今の時間ってことは…Date
クラスのメソッドみたいに何時何分とかを教えてくれるメソッドってコト? |
|
※Date クラスのメソッドについては §1.3 参照。 |
 |
ん〜、getTickCount メソッドが教えてくれる時間はそーゆーのじゃないんだよね。 |
 |
じゃあどんな時間なの? |
 |
えっとね、getTickCount メソッドが教えてくれる時間は
Windows が起動してからの時間なんだ。 |
 |
え?? |
 |
…なんだけど、getTickCount メソッドを使うのは Windows が起動してからの時間を知るのが目的じゃなくて、移動が始まってからどれだけ時間が経ったかを知るのが目的なの。 |
 |
えっと…どーゆーコトかよくわかんないんだけど…? |
 |
例えば、getTickCount メソッドを呼び出した時に
1000000 っていう値が返ってきたとするね。 |
 |
1000000 ってかなりおっきい値だよね? |
 |
getTickCount メソッドの戻り値はミリ秒単位だから、
1000000 は 1000 秒、つまり 16 分 40 秒ってことになるんだ。 |
 |
あ、そーなんだ。 |
 |
で、その後 5 秒(つまり 5000 ミリ秒だね)経ってからもう一回
getTickCount メソッドを呼び出すと、
今度は 1005000 が返ってくるの。 |
 |
5000 ミリ秒経ったから 5000 増えて 1005000 になったってコト? |
 |
そうそう。
逆に言うと、2回目に呼び出した時に返ってきた 1005000 から最初に呼び出した時に返ってきた
1000000 を引くと 5000 になるから、5 秒経ったってわかるよね。 |
 |
まー確かにね。 |
 |
つまり、getTickCount
メソッドを使うとどれだけ時間が経ったかを調べられるわけね。 |
 |
そーなの? |
 |
じゃ実際にやってみるね。
ちょっとこのスクリプトを first.ks に書き込んで実行してみて。 |