9.7 画像処理系メソッド
 |
今回は image タグで使われてる画像処理系の
Layer クラスのメソッドを色々見ていくことにするね。 |
 |
えっと、確かそれって grayscale
とかの属性に関係があるって言ってたよね? |
 |
そうそう。例えば、grayscale 属性を true にしたり
mcolor 属性の値を指定したりして image タグを実行すると、
画像をグレースケールにしたり指定した色をブレンドしたりするために
Layer クラスのメソッドが自動的に呼び出されるんだ。
んで、今回はそういうメソッドを一通り紹介するわけね。 |
 |
そーゆーメソッドっていっぱいあるの? |
 |
んー、今回見ていくのは全部で5つだね。 |
 |
そっか。わかった。 |
 |
それじゃまずは doGrayScale メソッドから。
このメソッドは grayscale 属性を
true にすると呼び出されるんだ。 |
 |
ってコトは… doGrayScale メソッドって画像をグレースケールにするメソッド? |
 |
ん、そうだよ。
ちなみに使い方はこんな感じ。 |
<画像をグレースケールにするスクリプト(first.ks の中身)>
[position page=fore
layer=message0
visible=false
]
[image page=fore
layer=0
storage="krkr"
left=100
top=100
visible=true
]
[iscript]
kag.fore.base.fillRect(0, 0, kag.fore.base.width, kag.fore.base.height, 0xFFFFFF);
kag.fore.layers[0].doGrayScale();
[endscript]
 |
実行してみる? |
 |
ん、やってみて。 |
<実行結果(画像の部分だけ示しています)>
 |
白黒になったね〜。 |
 |
doGrayScale メソッドも
doBoxBlur メソッドと同じで、
レイヤの画像を直接グレースケールに変換するから一時レイヤは必要ないんだ。
あとグレースケールに変換する時には特にオプションとかは無いから、
doGrayScale メソッドには引数は無いよ。 |
 |
そっか。ならこのメソッドもカンタンに使えそーだね。 |
 |
doGrayScale メソッドはこんな感じで大丈夫だよね? |
 |
うん。 |
 |
んじゃ次は adjustGamma メソッドね。 |
 |
それってどんなメソッドなの? |
 |
adjustGamma メソッドは簡単に言うと画像の色を調整するメソッドだよ。 |
 |
画像の色を調整するメソッドねぇ…そんな属性って image タグにあったっけ? |
 |
image タグだと rgamma, ggamma, bgamma,
rfloor, gfloor, bfloor, rceil, gceil, bceil 属性が
adjustGamma メソッドに関係してるね。 |
 |
そんなたくさんの属性に対応してるの? |
 |
うん。
ちなみに rgamma, ggamma, bgamma がそれぞれ画像の
R(赤), G(緑), B(青) 成分のガンマ値を指定するパラメータになってて、
rfloor, gfloor, bfloor, rceil, gceil, bceil がそれぞれ
R, G, B 成分の出力の最小値、R, G, B 成分の出力の最大値を指定するパラメータになってるの。 |
 |
えっと…よくわかんないんだけど… |
 |
ん〜、まぁガンマ値とか出力の最大値・最小値の詳しい説明は省略させてもらうけど、
adjustGamma メソッドを使うと、
例えば画像の色を反転させたり(写真のネガみたいな色にするってことね)、
あと画像をセピア調にしたり出来るね。 |
 |
へぇ、そーなんだ。 |
 |
じゃ実際にやってみるね。
まずこれが画像の色を反転させるスクリプトだよ。 |
<画像の色を反転させるスクリプト(first.ks の中身)>
[position page=fore
layer=message0
visible=false
]
[image page=fore
layer=0
storage="krkr"
left=100
top=100
visible=true
]
[iscript]
kag.fore.base.fillRect(0, 0, kag.fore.base.width, kag.fore.base.height, 0x000000);
kag.fore.layers[0].adjustGamma(1.0, 255, 0, 1.0, 255, 0, 1.0, 255, 0);
[endscript]
 |
このスクリプトを実行すると… |
<実行結果(画像の部分だけ示しています)>
 |
こんな感じに画像の色が反転するの。 |
 |
なんか全然違う色になってるね。 |
 |
色を反転すると、例えば黒い部分は白くなるし、青い部分は黄色になるから、
見た目はかなり変わっちゃうよね。 |
 |
そーなんだ。 |
 |
じゃスクリプトの方もちょっと見とくことにするね。
まずこれが adjustGamma メソッドの引数だよ。 |
<adjustGamma メソッドの引数>
| 引数名 | 引数の意味 | デフォルト値 |
|---|
| 第1引数 | rgamma | 赤(R)成分のガンマ値 | 1.0 |
| 第2引数 | rfloor | 赤(R)成分の出力最小値 | 0 |
| 第3引数 | rceil | 赤(R)成分の出力最大値 | 255 |
| 第4引数 | ggamma | 緑(G)成分のガンマ値 | 1.0 |
| 第5引数 | gfloor | 緑(G)成分の出力最小値 | 0 |
| 第6引数 | gceil | 緑(G)成分の出力最大値 | 255 |
| 第7引数 | bgamma | 青(B)成分のガンマ値 | 1.0 |
| 第8引数 | bfloor | 青(B)成分の出力最小値 | 0 |
| 第9引数 | bceil | 青(B)成分の出力最大値 | 255 |
 |
引数は全部で9個あって、全部 image タグの属性の名前と同じになってるよ。
例えば、第1引数の rgamma は image タグの
rgamma 属性とおんなじ意味だよ。 |
 |
引数が9個あるから、このメソッドだけで9個の属性に対応してたんだね。 |
 |
ん、そういうこと。
で、さっきのスクリプトだと、rfloor, gfloor, bfloor の値を全部 255 にして、
あと rceil, gceil, bceil の値を全部 0 にすることで画像の色を反転してるの。 |
 |
なるほど、確かにそうなってるね。 |
 |
ちなみに rfloor, gfloor, bfloor の値をそれぞれ
rceil, gceil, bceil の値より大きく設定すると色が反転するんだ。 |
 |
あ、そーなんだ。じゃあ値はテキトーでいいの? |
 |
んーん、rfloor とか rceil の値にもちゃんと意味があって、
rfloor と rceil の差が大きいほどコントラストが強くなるんだ。こんな感じにね。 |
|
※gfloor, gceil, bfloor, bceil についても同様です。 |
<画像のコントラスト>
 |
へぇ、値を変えると結構見た目が変わるんだねぇ… |
 |
だね。
それじゃ次は画像をセピア調にしてみるね。 |
<画像をセピア調にするスクリプト(first.ks の中身)>
[position page=fore
layer=message0
visible=false
]
[image page=fore
layer=0
storage="krkr"
left=100
top=100
visible=true
]
[iscript]
kag.fore.base.fillRect(0, 0, kag.fore.base.width, kag.fore.base.height, 0xFFFFFF);
kag.fore.layers[0].doGrayScale();
kag.fore.layers[0].adjustGamma(1.55, 0, 255, 1.15, 0, 255, 0.55, 0, 255);
[endscript]
 |
実行してみるね。 |
 |
ん。 |
<実行結果(画像の部分だけ示しています)>
 |
う〜ん、確かになんかセピアっぽい色にはなってるみたいだね。 |
 |
画像が小さいからちょっとわかりにくいと思うけど、
ちゃんとセピア調になってるハズだよ。
じゃスクリプト見てくね。 |
 |
最初に doGrayScale メソッドを呼び出してるから、
画像をグレースケールにしてるってコトだよね? |
 |
そ。画像をセピア調にする時にはまず画像をグレースケールにして、
それから adjustGamma メソッドでガンマ値を調整するんだ。 |
 |
へぇ、そーなんだ。
えっと、今度は rfloor, rceil, gfloor, gceil, bfloor, bceil
はデフォルトの値とおんなじになってるみたいだから、rgamma と
ggamma と bgamma の値だけを変えてるんだね。 |
 |
今回はガンマ値を変えてるだけだからね。
ちなみに rgamma と
ggamma と bgamma をそれぞれ
1.55, 1.15, 0.55 に設定してるけど、
必ずしもこの値じゃなくても OK だよ。 |
 |
え、そーなの? |
 |
KAG のシステムリファレンスには rgamma と
ggamma をそれぞれ 1.3 と 1.1 に設定して、
bgamma はデフォルトのまま(1.0 ってことだね)って書いてあるしね。
まぁこの辺は色々試してみて一番セピアっぽいと思った値にするのがいいんじゃないかな。 |
 |
なるほどねぇ… |
 |
セピア調にする時には、rgamma の値を一番大きくして、
ggamma の値が二番目に大きくなるようにして、
bgamma の値が一番小さくなるようにするといいと思うよ。 |
 |
えっと、rgamma の値を大きくするってゆーのは、
具体的には画像をどーすることなの? |
 |
んー…直観的には rgamma の値が大きくなると、
赤色が強調されるって感じかな。
ちょっとこの図を見てみて。 |
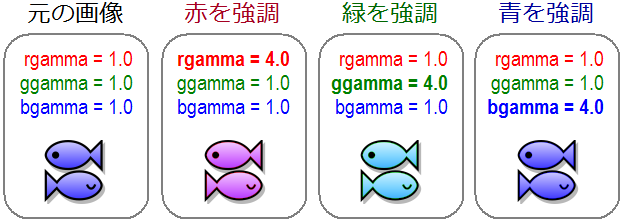
<色々なガンマ値を設定した時の画像>
 |
一番左が元の画像で、左から二番目が rgamma だけを
4.0 にした時の画像で、左から三番目が ggamma だけを
4.0 にした時の画像で、一番右が bgamma だけを
4.0 にした時の画像だよ。 |
 |
確かに左から二番目の画像はなんか赤っぽくなってるし、
左から三番目の画像も元の画像よりは緑っぽいかな。 |
 |
でしょ。それぞれ画像の赤と緑の成分が強調されてるからね。 |
 |
でも一番右のは元の画像とあんまり変わってないみたいだけど? |
 |
それは元の画像が全体的に青いからだよ。
元々青い画像の青の成分をそれ以上強調してもそんなに変わらないんだ。 |
 |
あ、そーなんだ。 |
 |
あと、白い部分と黒い部分は rgamma, ggamma, bgamma
の値を変えても変わらないんだ。 |
 |
そーいえば輪郭とか目の黒い部分ってどの画像でも黒色だね。 |
 |
まぁこれはガンマ値の性質上こうなるって思っといて。 |
 |
はーい。 |
 |
adjustGamma メソッドについてはこんなとこだから、
次は colorRect メソッドを見ていくね。 |
 |
colorRect メソッド…ってなんか
fillRect メソッドに関係ありそーな名前のメソッドだよね? |
|
※fillRect メソッドについては §3.2 参照。 |
 |
まぁね。
とりあえずそれは後で説明するとして、
colorRect メソッドは
image タグの mcolor 属性と
mopacity 属性を指定した時に呼び出されるメソッドなんだ。 |
 |
えっと、mcolor 属性と
mopacity 属性ってどんな属性なんだったっけ…? |
 |
レイヤを mcolor 属性で指定した色と
mopacity で指定した不透明度で塗りつぶすの。 |
 |
塗りつぶす…ってことはやっぱり fillRect メソッドみたいな感じ? |
 |
確かに colorRect メソッドは
fillRect メソッドに似てるんだけど、
不透明度が指定できるから完全に塗りつぶすっていうよりは画像に色のついたフィルタをかけるって感じかな。 |
 |
う〜ん…とりあえず実際にやってみた方がわかりやすそーかな? |
 |
だね。じゃ実際に colorRect メソッドを使ってみよっか。 |
<画像を半透明に塗りつぶすスクリプト(first.ks の中身)>
[position page=fore
layer=message0
visible=false
]
[image page=fore
layer=0
storage="krkr"
left=100
top=100
visible=true
]
[iscript]
kag.fore.base.fillRect(0, 0, kag.fore.base.width, kag.fore.base.height, 0xFFFFFF);
kag.fore.layers[0].colorRect(0, 0, kag.fore.layers[0].imageWidth, kag.fore.layers[0].imageHeight, 0xFF0000, 128);
[endscript]
 |
ちょっとこのスクリプトを実行してみて。 |
 |
りょ〜かい。 |
<実行結果(画像の部分だけ示しています)>
 |
なんか画像全体が赤くなってるね。 |
 |
画像全体を赤色で半透明に塗りつぶしてるからね。
fillRect メソッドだと塗りつぶした部分に元々あった画像は完全に消えちゃうけど、
colorRect メソッドだと半透明に塗りつぶせるから、
こんなふうに塗りつぶした部分に元々あった画像が残せるわけ。 |
 |
なるほどねぇ… |
 |
じゃスクリプトの方もチェックしとこっか。 |
 |
はーい。 |
 |
まずこれが colorRect メソッドの引数ね。 |
<colorRect メソッドの引数>
| 引数名 | 引数の意味 | デフォルト値 | 備考 |
|---|
| 第1引数 | left | 塗りつぶす四角形の左上の点の x 座標 | − | − |
| 第2引数 | top | 塗りつぶす四角形の左上の点の y 座標 | − | − |
| 第3引数 | width | 塗りつぶす四角形の幅 | − | − |
| 第4引数 | height | 塗りつぶす四角形の高さ | − | − |
| 第5引数 | value | 塗りつぶす色(0xRRGGBB 形式)※1 | − | image タグの mcolor 属性に対応 |
| 第6引数 | opa | 不透明度※2 | 255 | image タグの mopacity 属性に対応 |
※1 レイヤの face プロパティが dfMask, dfProvince の時は指定形式が異なりますが、
通常は 0xRRGGBB 形式で指定すると考えて問題ありません。
※2 opa に負の値(-1〜-255)を指定することで画像の不透明度を下げることができますが、
ここでは説明を割愛します(詳細は吉里吉里2リファレンス「Layer クラス」−「colorRect メソッド」を参照してください)。
 |
fillRect メソッドの引数と似てるでしょ。 |
 |
確かに第6引数の opa 以外は
fillRect メソッドの引数とおんなじだね。 |
 |
opa が塗りつぶす時の不透明度を指定する引数だよ。 |
 |
じゃあ、このスクリプトだと opa が
128 になってるから半透明に塗りつぶされてるってことなのかな? |
 |
ん、そういうこと。
あと、ちょっと注意しなくちゃいけないのが第5引数の value の指定の仕方。 |
 |
どう注意しなくちゃいけないの? |
 |
このスクリプトだと赤色にしてるんだけど、
fillRect メソッドの時と指定の仕方が違ってるでしょ? |
 |
え〜っと、value の値は… 0xFF0000 になってるね。
fillRect メソッドもこんな感じで指定してると思うんだけど…? |
 |
fillRect メソッドの value を
0xFF0000 にすると普通は透明色で塗りつぶすことになっちゃうでしょ? |
|
※背景レイヤなどレイヤの表示タイプがピクセルごとのアルファブレンドを行わない設定になっている場合は
value を 0xFF0000 と指定することで赤色に塗りつぶされます(§8.4 参照)。 |
 |
あ、そっか。確か value って 0xAARRGGBB 形式で指定するんだったよね。
0xFF0000 は 0x00FF0000 とおんなじだから、
透明色で塗りつぶすことになっちゃうんだっけ? |
|
※詳しくは §3.2、§3.10 を参照。 |
 |
そうそう。
fillRect メソッドだと value は
0xAARRGGBB 形式で指定するんだけど、
colorRect メソッドの value は
0xRRGGBB 形式で指定するようになってるの。 |
 |
だから 0xFF0000 で赤色になるってコト? |
 |
そ。間違って 0xFFFF0000
って指定すると違う色で塗りつぶされちゃうから気をつけてね。 |
 |
あ、そーなんだ。
うん、わかった。 |
 |
じゃ最後は flipud 属性とか fliplr 属性を
true にした時に呼び出されるメソッドを見ていくね。 |
 |
えっと、それってどんな属性なんだっけ…? |
 |
それぞれ true にすると、画像の上下・左右が反転するの。 |
 |
上下・左右が反転するってことは、鏡に映った画像みたいになるってことなんだよね? |
 |
ん、そうだね。
で、画像の上下を反転させるのが flipUD っていうメソッドで、
左右を反転させるのが flipLR っていうメソッドなんだ。 |
 |
image タグの属性とおんなじ名前なんだね。
ud と lr が大文字になってるけど。 |
 |
この2つのメソッドは doGrayScale メソッドと同じで、
一時レイヤを必要としないし引数もないから簡単に使えると思うよ。
こんな感じでね。 |
<画像の上下を反転するスクリプト(first.ks の中身)>
[position page=fore
layer=message0
visible=false
]
[image page=fore
layer=0
storage="krkr"
left=100
top=100
visible=true
]
[iscript]
kag.fore.base.fillRect(0, 0, kag.fore.base.width, kag.fore.base.height, 0xFFFFFF);
kag.fore.layers[0].flipUD();
[endscript]
 |
このスクリプトを実行すると… |
<実行結果(画像の部分だけ示しています)>
 |
こんなふうに画像の上下が反転するわけね。
じゃこれと同じようにして、左右を反転させるスクリプトを書いてみて。 |
 |
おっけー。 |
<画像の左右を反転するスクリプト(first.ks の中身)>
[position page=fore
layer=message0
visible=false
]
[image page=fore
layer=0
storage="krkr"
left=100
top=100
visible=true
]
[iscript]
kag.fore.base.fillRect(0, 0, kag.fore.base.width, kag.fore.base.height, 0xFFFFFF);
kag.fore.layers[0].flipLR();
[endscript]
 |
flipUD メソッドを呼び出すとこを
flipLR メソッドを呼び出すように書き換えればいいんだから、
こんな感じでいーよね。 |
 |
んじゃ実行してみよっか。 |
 |
うん。 |
<実行結果(画像の部分だけ示しています)>
 |
ちゃんと左右が反転してるよね…? |
 |
ん、これで OK。 |
 |
よかった。 |
 |
それじゃ、これで画像処理系の Layer クラスのメソッドは大体チェックできたから、
今回はこれくらいにしとこっか。 |
 |
は〜い。 |
 |
次回から §9.1 で紹介した画像読み込み機能拡張プラグインを作っていくことにするね。
|
 |
あ、そーいえばそれを作るのがこの章の目的なんだっけ。 |
 |
まぁ今まで使ってない Layer
クラスのメソッドを色々使ってみようってのが一応目的なんだけどね。
せっかくだから、単に使ってみるだけじゃなくってついでにプラグインも作ってみようってことだね。 |
 |
なるほどね。 |
 |
それじゃ、また次回ね! |