9.1 画像読み込み機能拡張プラグインを作る
 |
今回から第9章〜!
ってコトで、前回予告した通りこの章では今までに使ったことない
Layer クラスのメソッドを色々見ていくね。 |
 |
確か画像を拡大したり縮小したり回転したりするって言ってたよね。 |
 |
ん、この章のメインはその辺のことをやるメソッドだね。
他にもいくつかレイヤ関係のメソッドを見ていくつもりだよ。 |
 |
えっと、この章ってレイヤ関係のメソッドの使い方を説明してくってこと? |
 |
ん〜、そうしようかと思ったんだけど、それだけだとちょっと面白くないかなって思ったから、
1つプラグインを作ってみようと思うんだ。 |
 |
どんなプラグインを作るの? |
 |
image タグはもちろん知ってるよね? |
 |
そりゃ KAG でよく使うタグだからもちろん知ってるけど…
image タグがどうかしたの? |
 |
image タグに機能を追加するためのプラグインを作ろうと思うの。 |
 |
えっと…それってどーいうこと? |
 |
image タグって単にレイヤに画像を読み込むだけじゃなくって、
画像をグレースケールにしたり(grayscale属性)、
色調補正したり(rgamma, ggamma, bgamma属性)、
画像を反転させたり(fliplr, flipud属性)、
色を反転させたり(rfloor, gfloor, bfloor, rceil, gceil, bceil属性の組み合わせ)、
色んなことができるよね。 |
 |
うん。image タグってなんかいっぱいそーゆー属性があるよね。 |
 |
こういう処理って大体 Layer クラスのメソッドを呼び出すことで実行してるんだ。
例えば doGrayScale っていうメソッドを呼び出すと画像をグレースケールにできたりとかね。 |
 |
へぇ、そーなんだ。 |
 |
まぁそういうワケだから image タグだけで大抵のことはできるんだけど、
画像を拡大したり縮小したりする機能は image タグには無いよね。 |
 |
そだね。確かにそんな属性見たことないよ。 |
 |
だから、この章でそういう機能を作ってみようと思うんだ。 |
 |
え、じゃあ image タグで画像を拡大したりとかできるようになるの? |
 |
ううん、image タグに直接機能を追加するのは難しいから、
image タグとおんなじように使えて、
さらに画像の拡大とかもできるマクロを作るの。 |
 |
マクロ? プラグインじゃなくって? |
 |
マクロを通して使えるプラグインを作るの。
今までもそういうの作ったでしょ。システムボタンとか。 |
 |
あー、なるほどね。
えっと、具体的にはどんなマクロを作るの? |
 |
じゃちょっと例を出してみるね。 |
 |
うん。 |
 |
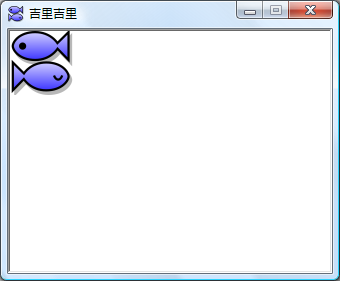
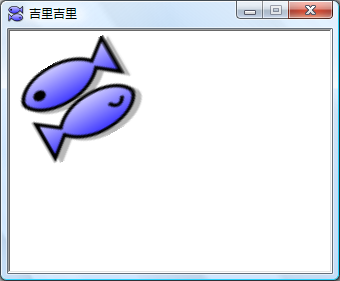
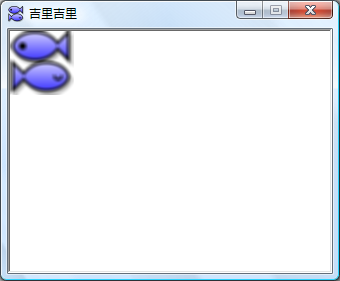
まず、image タグで普通に画像をレイヤに読み込むとこんな感じになるよね。 |
<読み込む画像(krkr.png)>
※吉里吉里の実行ファイル(krkr.eXe)のアイコン画像を使わせて頂きました。
<実行する KAG スクリプト>
[image page=fore layer=0 storage="krkr" visible=true]
<実行結果>
※ウィンドウサイズは通常より小さく設定し、メニューは非表示に設定しています。また、画像を見やすくするため背景を白色にしています。
 |
うん、普通こんな感じに表示されるよね。 |
 |
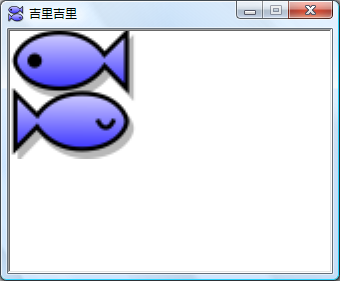
これから作るマクロを使うと、こんなふうに縦横2倍の大きさでレイヤに画像を読み込んだりできるの。 |
<縦横2倍の大きさで画像を読み込んだ時の表示>
 |
お〜、画像がでっかく表示されてる! |
 |
ちなみにマクロはこんな感じで書けるようにする予定。 |
<縦横2倍(200%)の大きさで画像を読み込むスクリプト>
[eximage page=fore layer=0 storage="krkr" visible=true scale=200]
 |
eximage ってのはマクロの名前ね。 |
 |
属性は大体 image タグとおんなじみたいだけど、
scale っていう属性は image タグにはないよね。
これが画像の大きさを指定する属性なの? |
 |
ん、そうだよ。
「scale=200」は「画像を 200% に拡大して読み込む」って意味。
それと、image 属性に指定できる属性は全部指定できるから。 |
 |
へぇ、そうなんだ。 |
 |
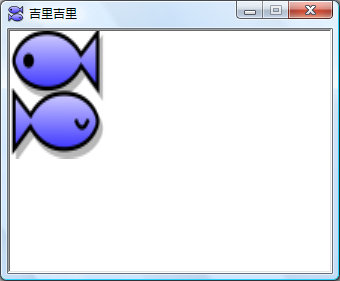
あと、こんなふうに縦方向と横方向を別々の拡大率にすることもできるよ。 |
<横1.5倍(150%)、縦2倍(200%)の大きさで画像を読み込むスクリプト>
[eximage page=fore layer=0 storage="krkr" visible=true xscale=150 yscale=200]
<このスクリプトの実行結果>
 |
今度はなんか縦に長くなってるね。 |
 |
横1.5倍、縦2倍で表示してるからね。 |
 |
ってコトは、xscale っていう属性が横方向の拡大率で、
yscale っていう属性が縦方向の拡大率ってこと? |
 |
そういうこと。
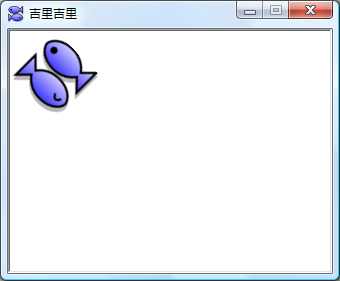
じゃ次は回転ね。 |
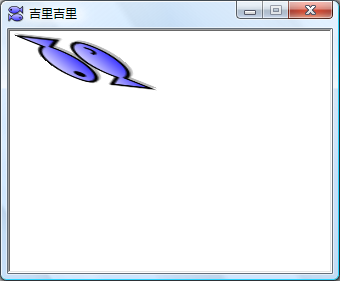
<時計回りに45°画像を回転させて読み込むスクリプト>
[eximage page=fore layer=0 storage="krkr" visible=true angle=45]
 |
これで画像が時計回りに45°回転した状態で読み込まれるよ。 |
<このスクリプトの実行結果>
 |
ホントだ、回転してる。
えと、angle っていうのが回転の角度を指定する属性で、
45 になってるから時計回りに45°回転したってコト? |
 |
そうそう。
ちなみに反時計回りに45°回転させたい時は angle=-45 で OK。
あと、回転しつつ拡大・縮小もできるよ。 |
<横1.8倍(180%)、縦1.4倍(140%)の大きさで反時計回りに30°画像を回転させて読み込むスクリプト>
[eximage page=fore layer=0 storage="krkr" visible=true angle=-30 xscale=180 yscale=140]
<このスクリプトの実行結果>
 |
へぇ、結構色々できるんだねぇ。 |
 |
あと、画像を変形させることもできるよ。 |
 |
変形? |
 |
こんな感じにね。 |
<画像を変形させて読み込むスクリプト>
[eximage page=fore layer=0 storage="krkr" visible=true x1=60 y1=50 x2=0 y2=0 x3=150 y3=60]
<このスクリプトの実行結果>
 |
うわ、すごい変形してる… |
 |
ま、これはさすがにちょっと属性を指定するのが大変なんだけどね。 |
 |
確かに属性の数が今までのより多いね。
x1 とか y1 とかあるけど…これってどーいう意味なの? |
 |
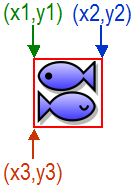
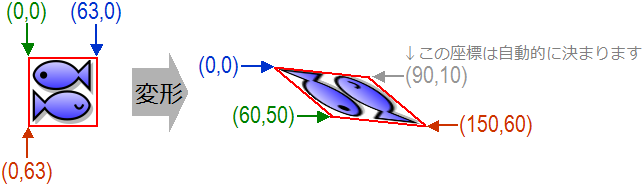
x1, y1, x2, y2, x3, y3 は画像の左上、右上、左下の点の座標を表してるんだ。
こんなふうにね。 |
 |
なるほどね。
あ、でもなんで右下の点だけないの? |
 |
画像は四角形だから、左上、右上、左下の点の位置が決まれば右下の点の位置は自動的に決まるでしょ。 |
 |
あ、そっか。そう言われればそーだね。 |
 |
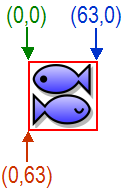
で、この画像のサイズは 64×64 ピクセルだから、それぞれの点の座標はこうなってるわけね。 |
 |
うん、確かにこうなるよね。 |
 |
さっきの画像を変形させるスクリプトの属性の値を見てみると、
x1=60 y1=50 x2=0 y2=0 x3=150 y3=60 になってるよね。 |
 |
うん、なってるけど…? |
 |
これは、元々の画像の左上の点 (x1,y1) が
(60,50) の位置に来て、
右上の点 (x2,y2) が (0,0) の位置に来て、
左下の点 (x3,y3) が (150,60)
の位置に来るように画像を変形させるってことになるの。
つまりこういうふうになるわけね。 |
<変形前の画像(左)と変形後の画像(右)>
 |
ちなみに変形後の画像の形は平行四辺形になるから、
3つの点の座標が決まると残り1つの点の座標は自動的に決まるんだ。
だから、この例の場合は残り1つの点(元々の画像の右下の点ね)の座標は
(90,10) になるの。 |
 |
な、なんか難しいね… |
 |
確かにこれは慣れないと思い通りに変形させるのは難しいかもね。
それじゃ、最後にもう1つ。これは今までのとはちょっとタイプが違うんだけど… |
 |
どんなの? |
 |
こんなの。 |
<画像にブラー(ぼかし)をかけて読み込むスクリプト>
[eximage page=fore layer=0 storage="krkr" visible=true xblur=2 yblur=2]
<このスクリプトの実行結果>
 |
なんか画像がぼやけてるね。 |
 |
これはブラー(blur)って言って、画像をぼかす処理を実行してるんだ。
で、xblur と yblur っていう属性は、
それぞれ横方向と縦方向のブラーの範囲を表してて、値が大きい程画像がぼやける度合いも大きくなるの。 |
 |
へぇ、ホントに色んなことができるんだね〜。 |
 |
ん、Layer クラスにはこういうメソッドがいっぱいあるからね。
とりあえず、これから作るマクロにつける機能はこんなとこ。 |
 |
なんか画像を変形させるのとかって作るの難しそーだよね? |
 |
ん〜、まぁ変形させるの自体はそんなに難しくないんだけど、
プラグイン全体としてはちょっと難しめになるかもね。 |
 |
う、やっぱりそーなんだ… |
 |
まー今まで色々やってきたから、何とかなるでしょ。 |
 |
そーかなぁ…? |
 |
ん、大丈夫大丈夫。
それじゃ今回はこの辺にして、次回からマクロとプラグインを作ってくね。 |
 |
りょ〜かい。 |
 |
それじゃ、また次回ね! |