|
前回はピース用のレイヤオブジェクト(PieceLayer クラスのオブジェクト)を作るとこまでチェックできたから、 今回はドラッグが始まった時に呼び出される onDragStarted メソッドから見ていくね。 |
 |
このメソッド にも fillRect メソッドが出てきてるね。 |
 |
ホントはドラッグが始まった時はドラッグするピースを一番手前に表示するんだけど、 今は1個しかピースを作ってないから、とりあえずドラッグしてる時はピースの色を変えることにしてみたんだ。 |
 |
なるほど、1個しかないんじゃ重ね合わせ順序の変えようがないもんね。 えっと、引数の piece がドラッグするピースのオブジェクトへの参照になってるんだよね? |
 |
そ。つまり piece は global.pieceLayer とおんなじってことだね。 |
 |
第1引数と第2引数がどっちも 0 で、 第3引数と第4引数はそれぞれレイヤの幅と高さになってて、 第5引数は 0xFFFF0000 だから…全体を赤色で塗りつぶしてるってことかな? |
 |
前に実行した時に、ピースの上でマウスのボタンを押したらピースが赤くなったでしょ。 |
| ※§8.3 参照。 | |
 |
うん、そーだったね。 |
 |
じゃ次はドラッグが終わった時に呼び出されるメソッド。 |
 |
なんかこっちの方はややこしそーだね… |
 |
最初の fillRect メソッドはさっきとおんなじやり方だからわかるよね? |
 |
こっちのは第5引数が 0xFF0000FF になってるから、 今度は青色に塗りつぶしてるんだよね。 |
 |
ん、だからピースの色は普段は青色で、ドラッグしてる間だけ赤色になるわけね。 |
 |
だね。 |
 |
その後のスクリプトで、ピースが正しい位置におかれてるかどうかチェックしてるんだけど、 まず1つ目の if の条件はどうなってるかわかる? |
 |
with(piece) のブロックの中だから、 .left は piece.left って意味で、 .goalLeft と .goalTop はそれぞれ piece.goalLeft と piece.goalTop って意味になるよね? |
 |
だから .left はピースの左端の位置で、 .goalLeft と .goalTop はピースの正しい位置、 つまり PieceLayer クラスのオブジェクトを作る時に、 第3引数と第4引数に指定した goalLeft と goalTop の値ってことになるね。 |
 |
んーと、じゃあ .left >= .goalLeft - 2 ってのは、 ピースの左端の位置が goalLeft - 2 以上ってことで、 .left <= .goalLeft + 2 はピースの左端の位置が goalLeft + 2 以上ってことだから… |
 |
その2つの式が && でつながってるってことは? |
 |
ピースの左端の位置が goalLeft - 2 から goalLeft + 2 の間にあれば条件が真になって、 そうじゃなかったら偽になるよね。 |
 |
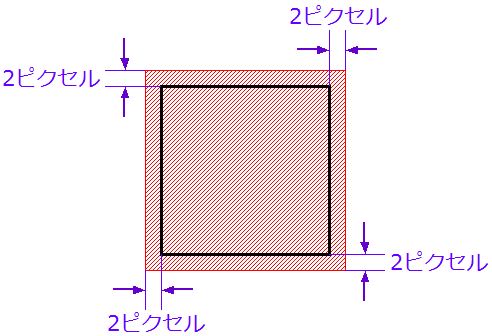
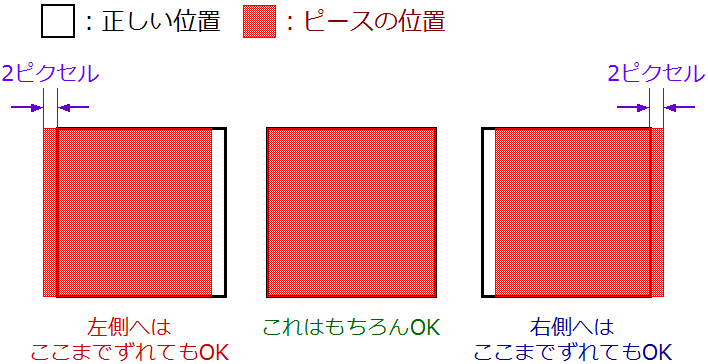
そ。言い換えると、2ピクセルまでだったらピースの左端の位置が正しい位置からずれてても真になるってこと。 |


 の領域の中にピースが置かれたら、
この2つの
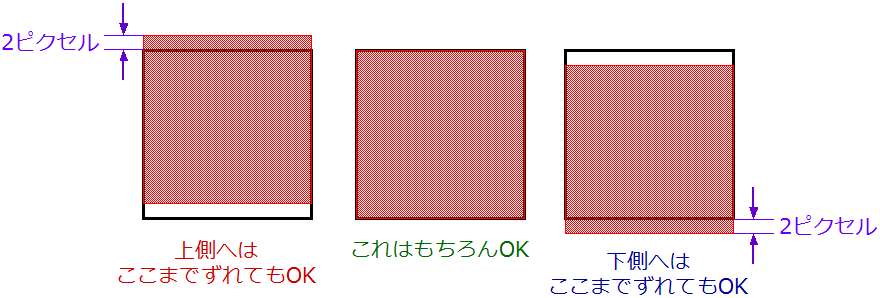
の領域の中にピースが置かれたら、
この2つの