[call storage="DraggableLayer.ks"
]
[call storage="PieceLayer.ks"
]
[iscript]
var pieceWidth = 64;
var pieceHeight = 64;
var goalLeft = (kag.fore.base.width - pieceWidth) \ 2;
var goalTop = (kag.fore.base.height - pieceWidth) \ 2;
with(kag.fore.base)
{
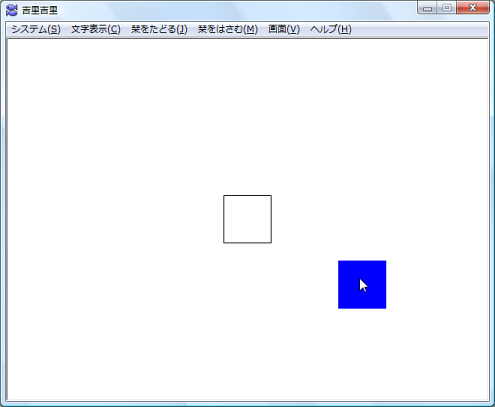
.fillRect(0, 0, .width, .height, 0xFFFFFF);
.fillRect(goalLeft, goalTop, pieceWidth, 1, 0x000000);
.fillRect(goalLeft, goalTop, 1, pieceHeight, 0x000000);
.fillRect(goalLeft + pieceWidth - 1, goalTop, 1, pieceHeight, 0x000000);
.fillRect(goalLeft, goalTop + pieceHeight - 1, pieceWidth, 1, 0x000000);
}
kag.add(
global.pieceLayer =
new PieceLayer(kag, kag.fore.base, goalLeft, goalTop, onDragStarted, onDragFinished));
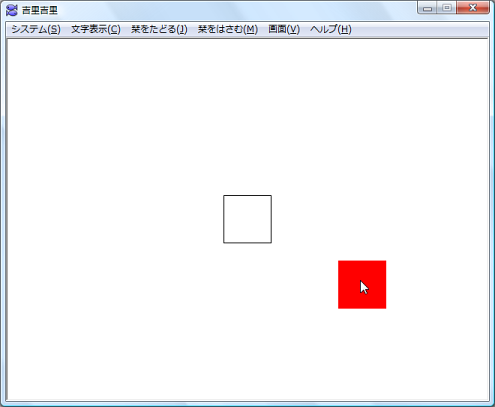
function onDragStarted(piece)
{
piece.fillRect(0, 0, piece.width, piece.height, 0xFFFF0000);
}
function onDragFinished(piece)
{
with(piece)
{
.fillRect(0, 0, .width, .height, 0xFF0000FF);
if(.left >= .goalLeft - 2 && .left <= .goalLeft + 2)
{
if(.top >= .goalTop - 2 && .top <= .goalTop + 2)
{
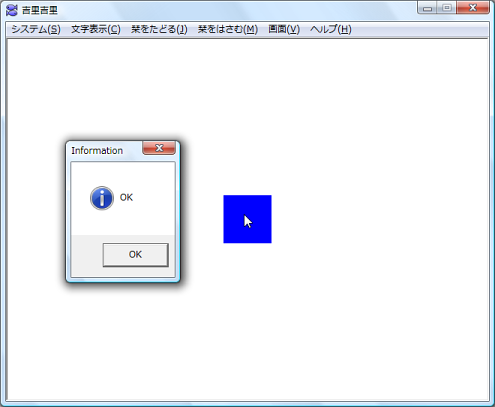
.setPos(.goalLeft, .goalTop);
.enabled =
false;
System.inform(
"OK");
}
}
}
}
with(pieceLayer)
{
.setImageSize(pieceWidth, pieceHeight);
.setSizeToImageSize();
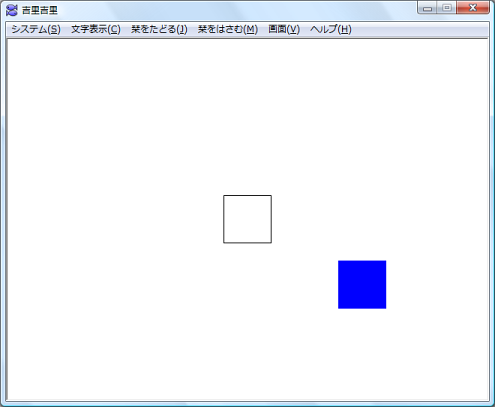
.fillRect(0, 0, .width, .height, 0xFF0000FF);
.setPos(
int (Math.random() * (kag.fore.base.width - .width)),
int (Math.random() * (kag.fore.base.height - .height)));
.visible =
true;
}
[endscript]