 |
第8章はドラッガブルレイヤを使って何か作ってみようっていう話ね。 |
 |
ドラッガブルレイヤって、マウスでドラッグすると動かせるレイヤなんだよね? |
 |
そうそう。 前回もちょっと言ったけど、Config.tjs で draggable を true に設定したり… |
 |
第8章はドラッガブルレイヤを使って何か作ってみようっていう話ね。 |
 |
ドラッガブルレイヤって、マウスでドラッグすると動かせるレイヤなんだよね? |
 |
そうそう。 前回もちょっと言ったけど、Config.tjs で draggable を true に設定したり… |
<メッセージレイヤをドラッグできるようにするための Config.tjs の設定>
 |
position タグの draggable 属性を true に設定したりすると、
メッセージレイヤが動かせるようになるよね。 ここで言ってるドラッガブルレイヤは、そういうレイヤのことだよ。 |
<メッセージレイヤをドラッグできるようにするための position タグの設定>
 |
ちなみに、メッセージレイヤの draggable 属性を true にすると… |
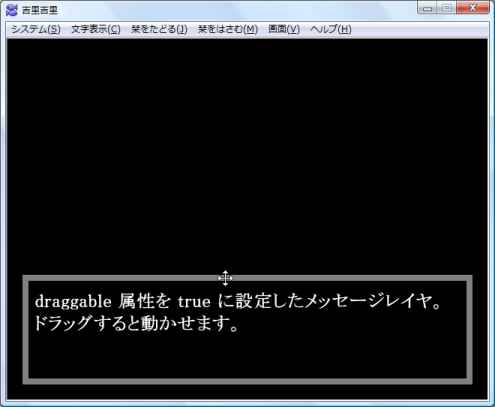
<draggable 属性を true に設定したメッセージレイヤ>

 |
メッセージレイヤの中の、文字が表示される部分以外の領域で、不透明度が 64 以上になってる部分の上にマウスカーソルを乗せると、 マウスカーソルの形が十字型の矢印に変わるんだ。 |
| ※文字が表示される部分以外の領域とは、Config.tjs 内の marginL, marginR, marginT, marginB で設定されるマージン領域のことを指します。 また、この時のマウスカーソルの形状は、Config.tjs 内の cursorDraggable という値を変更することで変えることができます。 |
|
 |
このマウスカーソルの形が、メッセージレイヤがドラッグできるってことを表してるんだよね? |
 |
そうそう。で、この状態でドラッグすると… |
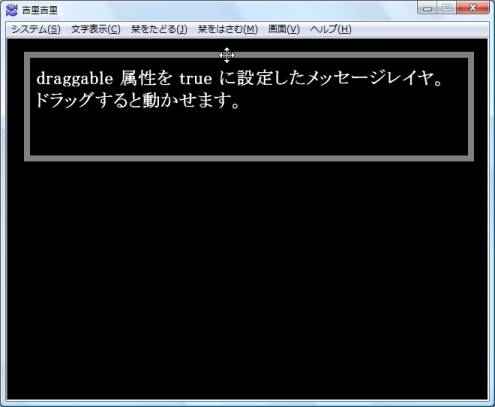
<移動後のメッセージレイヤ>

 |
こんなふうに、メッセージレイヤを自由に動かせるわけだね。 |
 |
えっと、今回はメッセージレイヤ以外のレイヤをこんなふうに動かせるようにしよう、ってことなんだよね? |
 |
ん、そういうこと。 で、この章で作るのは、簡単なパズルと動かせるシステムボタンの2つね。 |
 |
そーいえばそれって前回も聞いたけど、具体的にはどんな感じになるの? |
 |
まずパズルの方は、いわゆるジグソーパズルだね。 画像を何個かのピースに分割して、それを正しい位置に並べるの。 まぁピースの形は普通のジグソーパズルよりずっとシンプルにするつもりだけどね。 |
 |
どんな形なの? |
 |
普通ジグソーパズルのピースって凹凸とかがあって複雑な形になってるでしょ。 |
 |
うん、そだね。 |
 |
ピースを複雑な形にするとスクリプトもそのぶん複雑になっちゃうから、 今回はこんなふうにピースを四角形にするの。 |
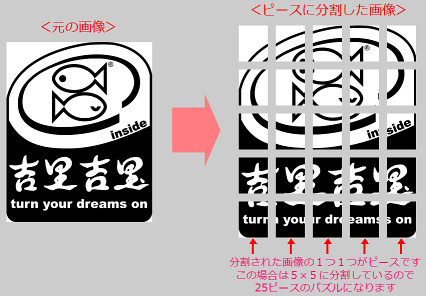
<元の画像とピースに分割した画像>

 |
左側の画像が元の画像、つまりパズルが完成した時の画像で、右側の画像が元の画像をピースに分割した時の画像。 この場合だと、元の画像を縦方向と横方向にそれぞれ5分割してるから、全部で25ピースになってるわけ。 |
 |
なるほど、確かにそれぞれのピースは四角形になってるね。 このピースの画像って元々用意しとかなくちゃいけないの? |
 |
ううん、元々用意しとかなきゃいけないのは左側の画像だけだよ。 ピースに分割するのはスクリプトを使ってやるから。 |
 |
あ、そーなんだ。 |
 |
で、バラバラに配置されたピースを、こうやって正しい位置にドラッグしていくの。 |
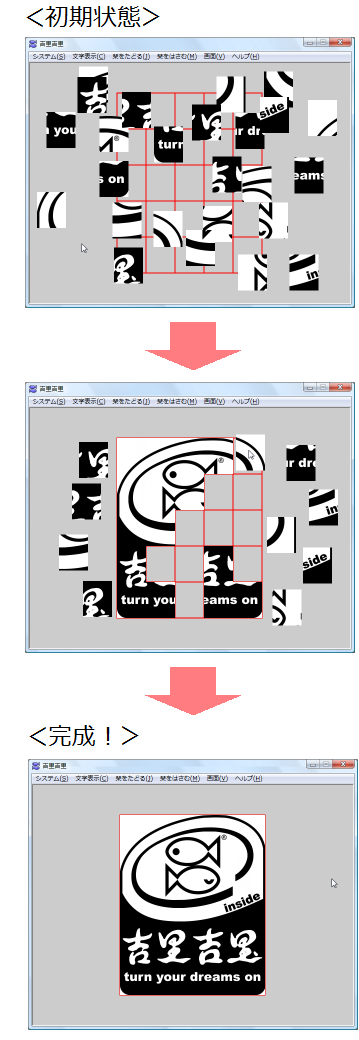
<パズルの流れ>

 |
えっと、背景に表示されてる赤い枠の中にピースをドラッグしていけばいい…ってことなのかな? |
 |
そうそう。 じゃ次は動かせるシステムボタンね。 |
 |
システムボタンって、第5章で作ったシステムボタンのことなんだよね? |
 |
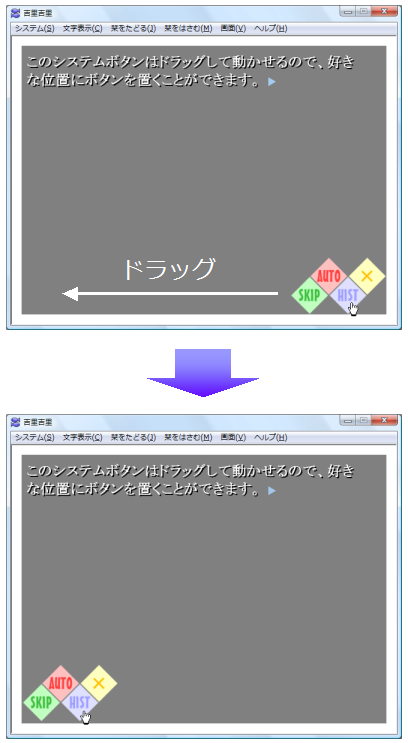
そうだよ。 第5章で作ったシステムボタンは、 メッセージウィンドウの横に表示してたから、まぁ動かす必要はないと思うんだけど、 こんなふうに画面全体にメッセージウィンドウを表示する時には、 動かせるようにするとちょっと便利になるんじゃないかな。 |
<ドラッグできるシステムボタン>

 |
なるほどねぇ…置く位置によってはメッセージにかぶっちゃいそうな気もするけど。 あ、でもシステムボタンを動かせるようにしたら、 ドラッグした時にボタンが押されたって見なされちゃうんじゃないの? |
 |
ん、確かにドラッグする時にもボタンの上でマウスのボタンを押したり離したりするから、 普通に考えるとボタンが押されたことになっちゃうね。 |
 |
でしょ? でもボタンを押したいんじゃなくてドラッグしたいだけって時もあるよね? そういう時はどーするの? |
 |
普通にボタンをクリックした時だけボタンが押されたって見なすことにして、 ボタンがドラッグされた時はボタンが押されたって見なさないようにすれば大丈夫。 |
 |
え、そんなコトできるの? |
 |
うん、もちろん。 だからその辺は問題ナシ。 |
 |
ふぅん、そうなんだ… でもなんかスクリプトがややこしくなりそーだよね。 |
 |
んー、システムボタンの方はそうでもないよ。 どっちかっていうとパズルの方が複雑かな。 |
 |
それってどっちにしても今回やることは複雑だってコトだよね? |
 |
まぁそれなりにはね。 でも今までよりちょっと複雑かな、ってくらいだから。 |
 |
ホントかな…? |
 |
ん、だいじょうぶだって、きっと。 じゃ、次回からはまずパズルの方を作っていくことにするね。 |
 |
うん、わかった。 |
 |
それじゃ、また次回ね! |