|
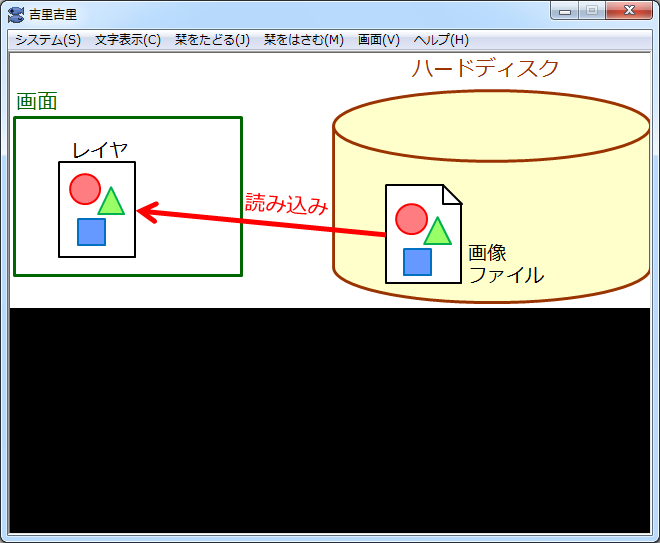
あっ!画像が表示された! |
 |
ちゃんとさっき説明に使った画像が表示されたでしょ。 |
 |
されたね〜! |
 |
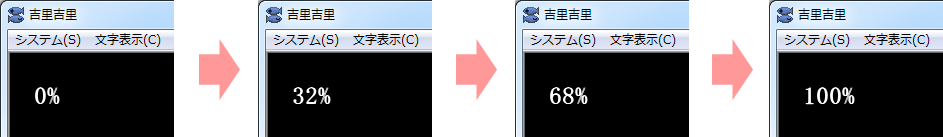
ちなみに、実行する環境によっては表示するのに時間がかかるかもしれないから、実行した後しばらく待ってみてね。 |
 |
それって画像をダウンロードするのに時間がかかるかもしれないってことだよね? |
 |
そう。画像データはテキストデータに比べてデータサイズが大きくなることが多いからね。 |
 |
そっか。 |
 |
それじゃ、スクリプトの方を見てこっか。
…って言っても、前回テキストデータをダウンロードした時とあんまり変わらないけどね。 |
 |
最初の HttpRequestEx.ks を読み込むとこは前回と同じだよね。
download マクロは…url 属性が指定されてるのは前回と同じだけど、
今回は text 属性じゃなくって、storage っていう属性が指定されてるね。 |
 |
今回ダウンロードするのはテキストデータじゃなくて画像データだからね。 |
 |
まぁそうだよね。
それで、この storage 属性ってどういう属性なの? |
 |
image タグでレイヤに画像を読み込もうと思ったら、
image タグの storage 属性に画像のファイル名を指定する必要があるでしょ。 |
 |
うん、あるね。 |
 |
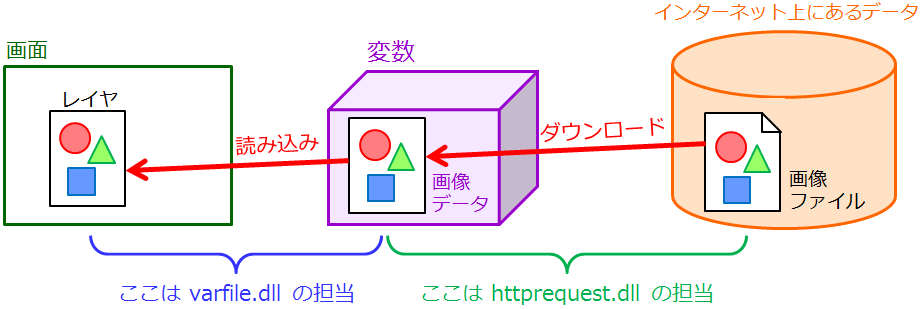
だけど、ダウンロードしてきたデータは、さっきも言ったようにファイルじゃなくて変数に入れられるから… |
 |
そっか、じゃあ storage 属性に指定した変数に、
ダウンロードしてきたデータが入れられるんだね。 |
 |
ううん、そうじゃないよ。 |
 |
えっ、違うの? |
 |
だって image タグの storage
属性には画像のファイル名を指定するでしょ。 |
 |
うん。 |
 |
だから、ダウンロードしてきたデータが入ってる変数を image タグの
storage 属性に指定しても、画像は読み込めないよね。 |
 |
あ、そう言われればそーだね。
じゃあ download マクロの storage
属性って一体何なの? |
 |
download マクロの storage
属性に指定した変数(この例の場合だと tf.image ね)には、
ダウンロードしてきたデータの名前が代入されるの。 |
 |
ダウンロードしてきたデータの名前…? |
 |
まぁファイル名みたいなものって思ってOKだよ。
だから、この名前を image タグの storage
属性に指定すると、ちゃんと画像をレイヤに読み込んでくれるんだ。 |
|
※実際には、“var://./httpRequestExVars/0.png”のように、メディアが“var”、ドメインが“.”(ドット)の統一ストレージ名を storage 属性に指定した変数に代入し、ダウンロードしたデータをストレージとして扱えるようにしています。なお、ドメインより後の名前は HttpRequestEx クラス(HttpRequestEx.ks 内で定義)でダウンロードしたデータごとに割り当てています。また、ダウンロードしてきたデータは、グローバルオブジェクトに含まれる辞書配列(前述のストレージ名の場合は global.httpRequestExVars["0.png"] )に保存されます。 |
 |
ふぅん、そーなんだ。 |
 |
後のスクリプトは前回のテキストをダウンロードするスクリプトとそんなに変わらないし、
image タグとか layopt タグは大丈夫だよね? |
 |
うん。
…あ、画像をダウンロードする時も、ダウンロードに失敗したら storage 属性に指定した変数に
void が代入されるの? |
 |
そうだよ。
だから storage 属性に指定した変数が void かどうかを調べれば、
ダウンロードが失敗したか成功したかがわかるよ。 |
 |
りょーかい。 |
 |
レイヤに表示してる画像って、要らなくなったら freeimage タグで解放できるよね。 |
 |
え? あ、うん、そーだね。 |
 |
download マクロでダウンロードしたデータも、これと同じように、
要らなくなったら解放できるんだ。 |
 |
そーなの? |
 |
うん。
まぁ解放しなくても特に KAG の動作には影響ないんだけど、
画像みたいに結構サイズが大きいデータは、ダウンロードしたまま放っとくとメモリを無駄に使っちゃうから、
できるだけ要らなくなったら解放した方がいいと思うよ。 |
 |
えっと、じゃあ download マクロでダウンロードした画像が要らなくなったら、
freeimage タグを実行すればいいってこと? |
 |
残念ながら、download マクロでダウンロードしたデータは
freeimage タグじゃ解放できないんだ。 |
 |
え、じゃあどーするの? |
 |
download マクロでダウンロードしたデータを解放するための
freedownload っていうマクロを実行するの。 |
 |
freedownload マクロ…? |
 |
そ。例えばこんな感じだね。 |