|
引数は左から第1、第2…って数えるから、第1引数っていうのは左側にある引数のことで、
第2引数は真ん中の引数、第3引数は右側にある引数のことね。 |
 |
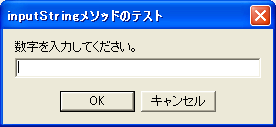
ってことは…第1引数が "inputStringメソッドのテスト" だから、
これがウィンドウのタイトルに表示されてて、第2引数が "数字を入力してください。" だから、
これはその下に表示されてるんだね。
えっと、第3引数の "" っていうのは? |
 |
これは空文字列っていって、見ての通り文字が1つもないんだけど、これもちゃんとした文字列なんだ。
今回は文字を入力するボックスにあらかじめ何も表示する必要がないんだけど、
第3引数には文字列を指定しなくちゃいけないから、空文字列を指定することで何も表示されないようにしてるの。
|
 |
なるほどね〜。
あ、それと、今回は inform メソッドの引数が2つあるんだけど、
inform メソッドの引数って1つだったはずだよね? |
 |
今までは1つだけ指定してたけど、本当は inform メソッドの引数は2つあるんだ。 |
 |
えっ、そうなの? |
 |
うん。
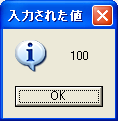
ちなみに第2引数はメッセージボックスのタイトルだよ。 |
 |
あ、ほんとだ。
今までは『Information』って表示されてたけど、今回は『入力された値』って表示されてるね。 |
 |
なんで引数を1つしか指定してないのにちゃんとメッセージボックスが表示されてたかっていうと、
メソッドの引数には『省略可能』なものがあるからなんだ。 |
 |
省略可能…って、もしかして例えば image タグの
page 属性を省略すると "fore" だと見なされるっていうのと同じ? |
 |
そう、それと同じ。
TJS のメソッドの引数にも KAG のタグの属性値と同じように、省略されるとデフォルトの値が使われるものがあるんだ。 |
 |
じゃあ inform メソッドの第2引数を省略すると "Information" だと見なされるってこと? |
 |
ん、そういうこと。
それじゃ、これで入力された値を受け取れるようになったから、次のステップに進むね。 |
 |
次のステップって、100分後とかの時間を計算するってこと? |
 |
そ。
と、その前に一つ問題出すから、答えてみてね。 |
 |
う、うん。わかった。 |
 |
このスクリプトを実行して、さっきと同じように『100』って入力して OK ボタンを押すと、何が表示されると思う? |